There are two parts to making an app with App Inventor. First you design what your app looks like, then you tell the app what to do by coding it.
FIRST STEPS
- Sketch it on paper first
- Use your paper prototype
- Have it next to you

- Open MIT App Inventor
- ai2.appinventor.mit.edu
- Select “Start new project” on the Projects menu

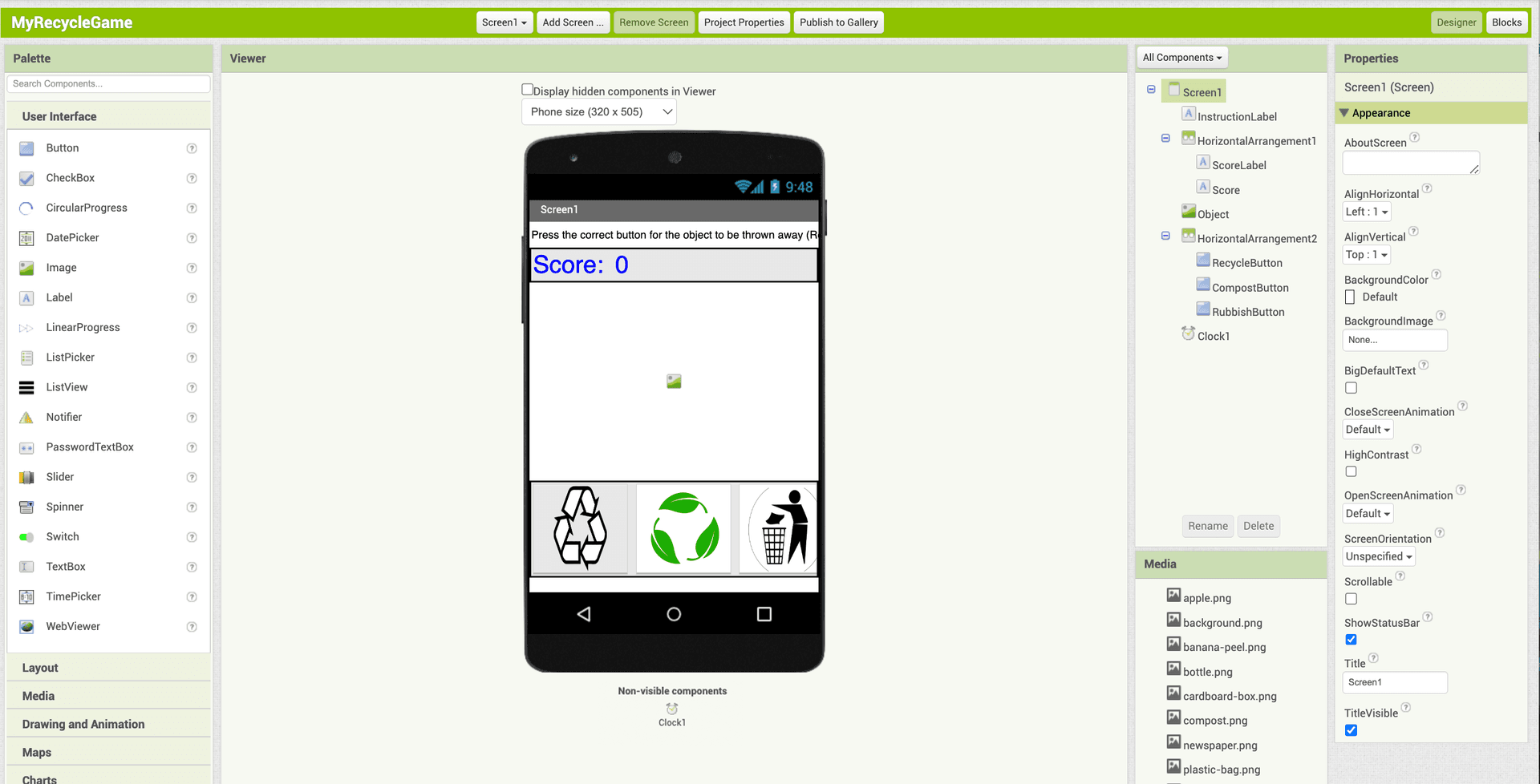
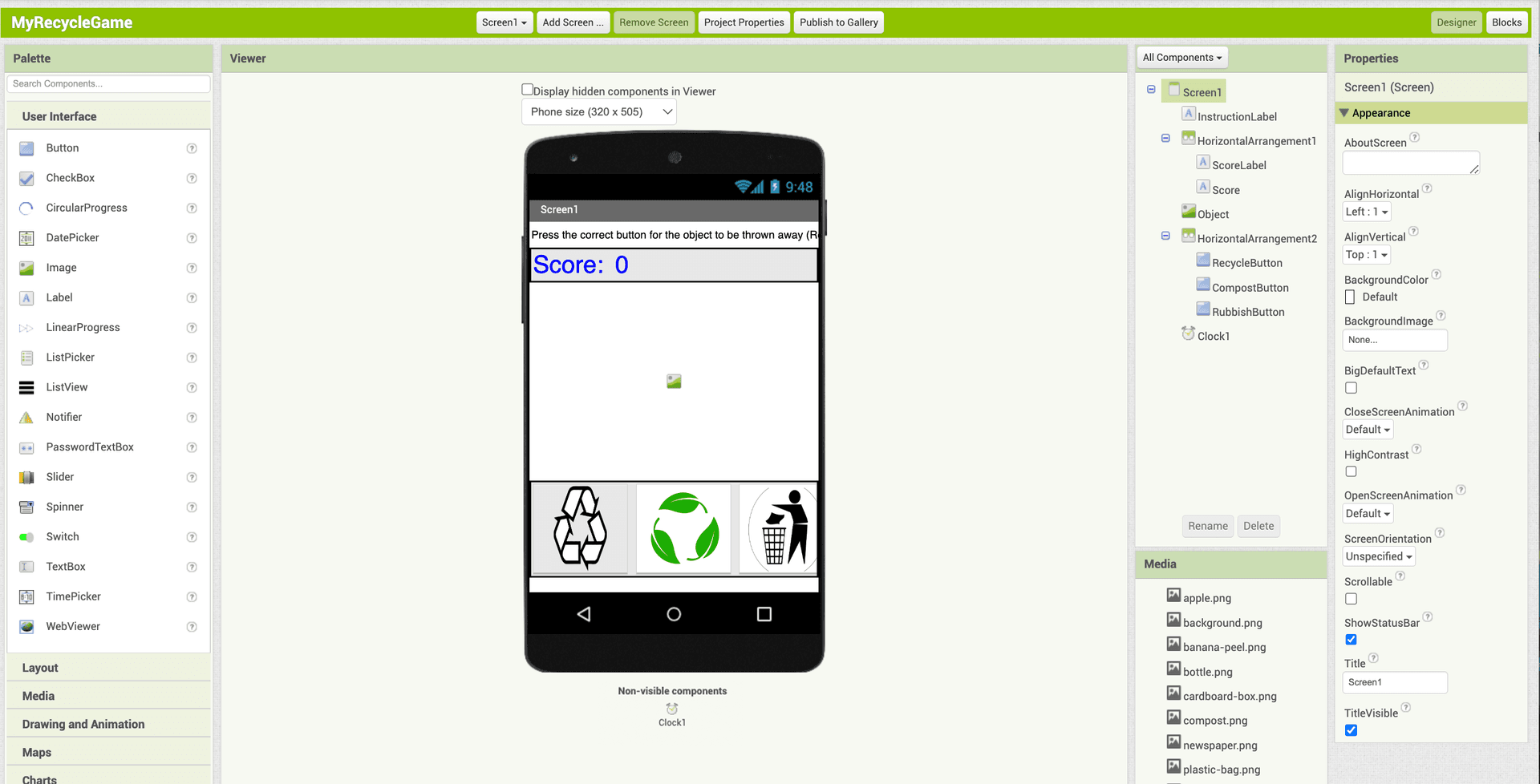
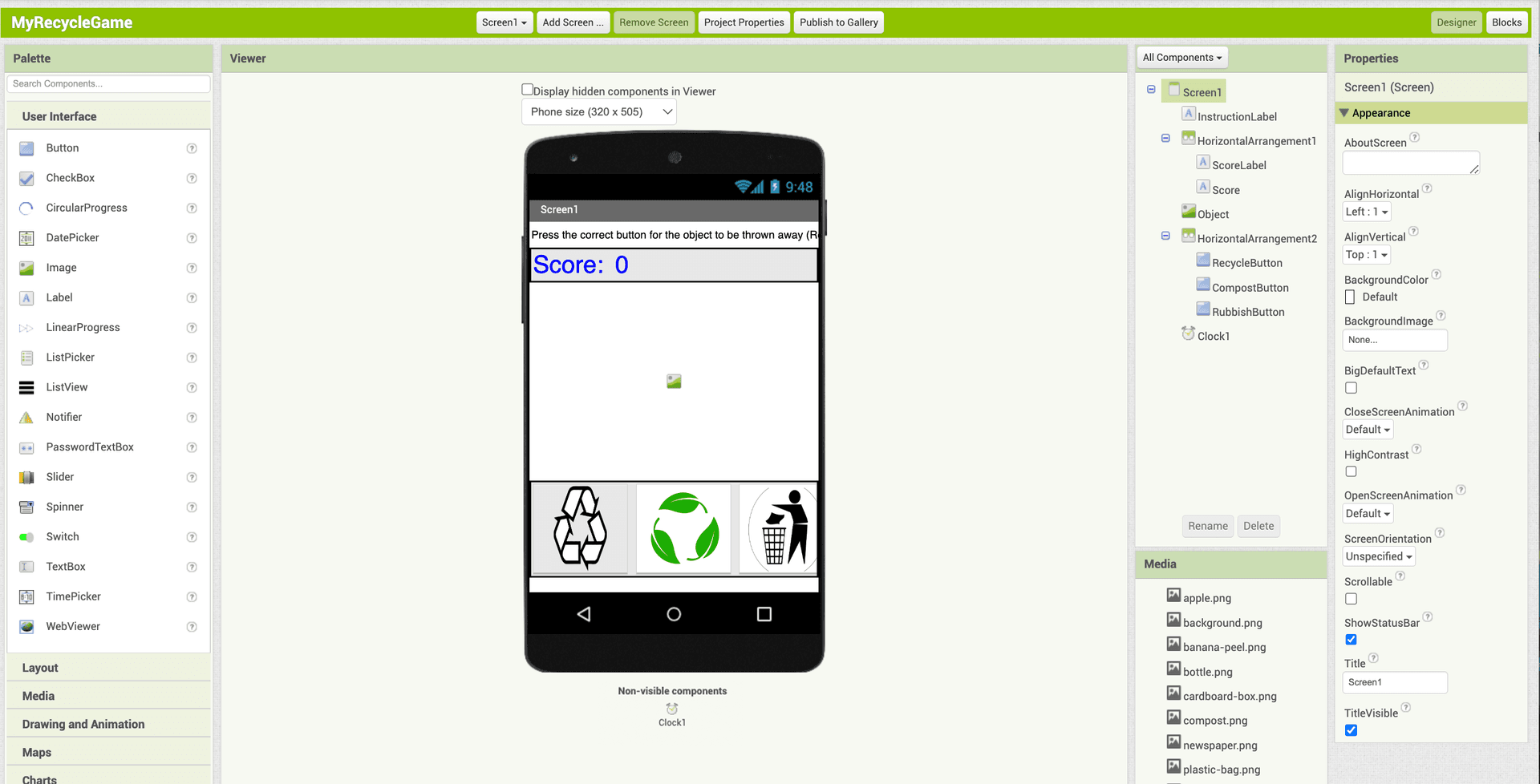
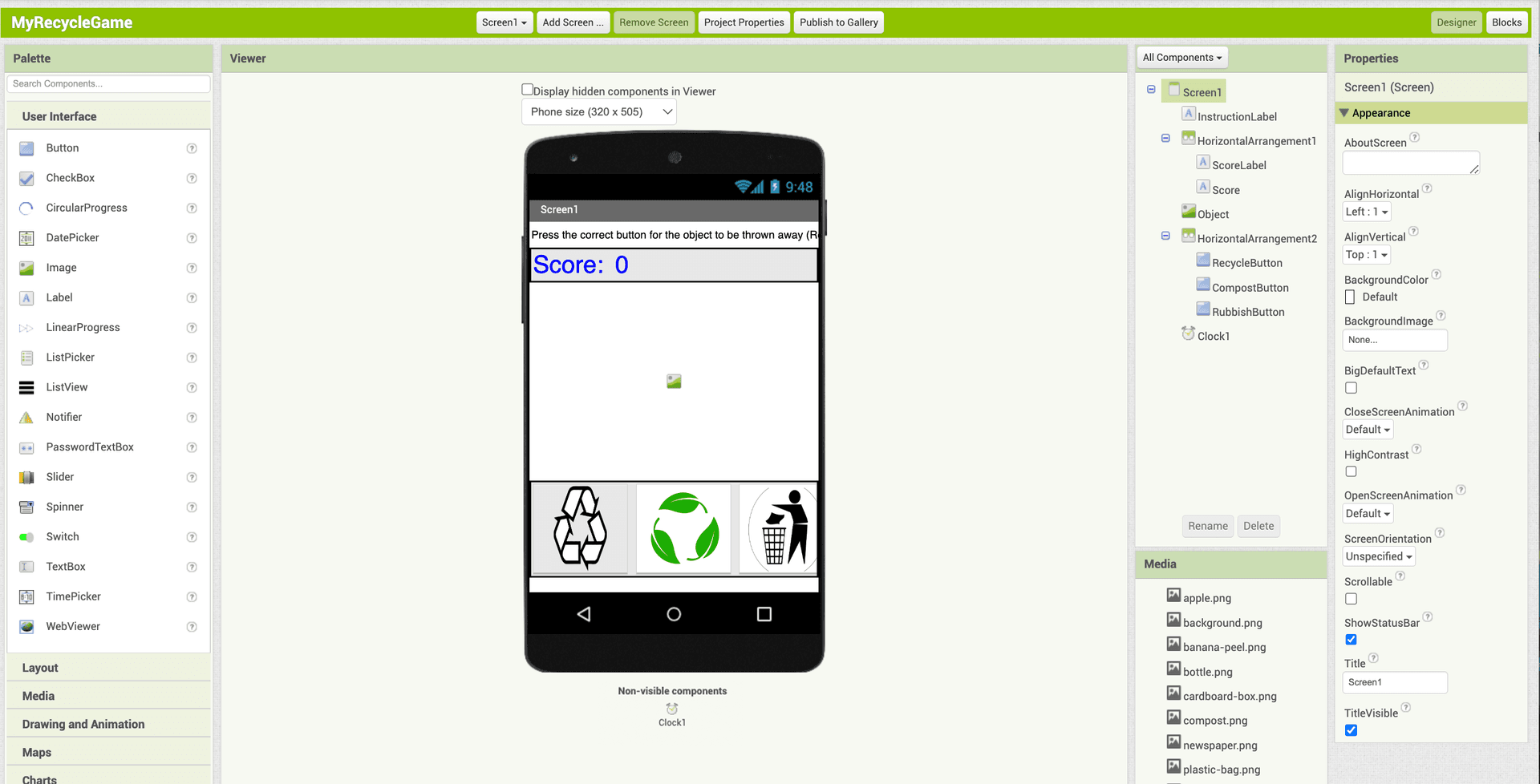
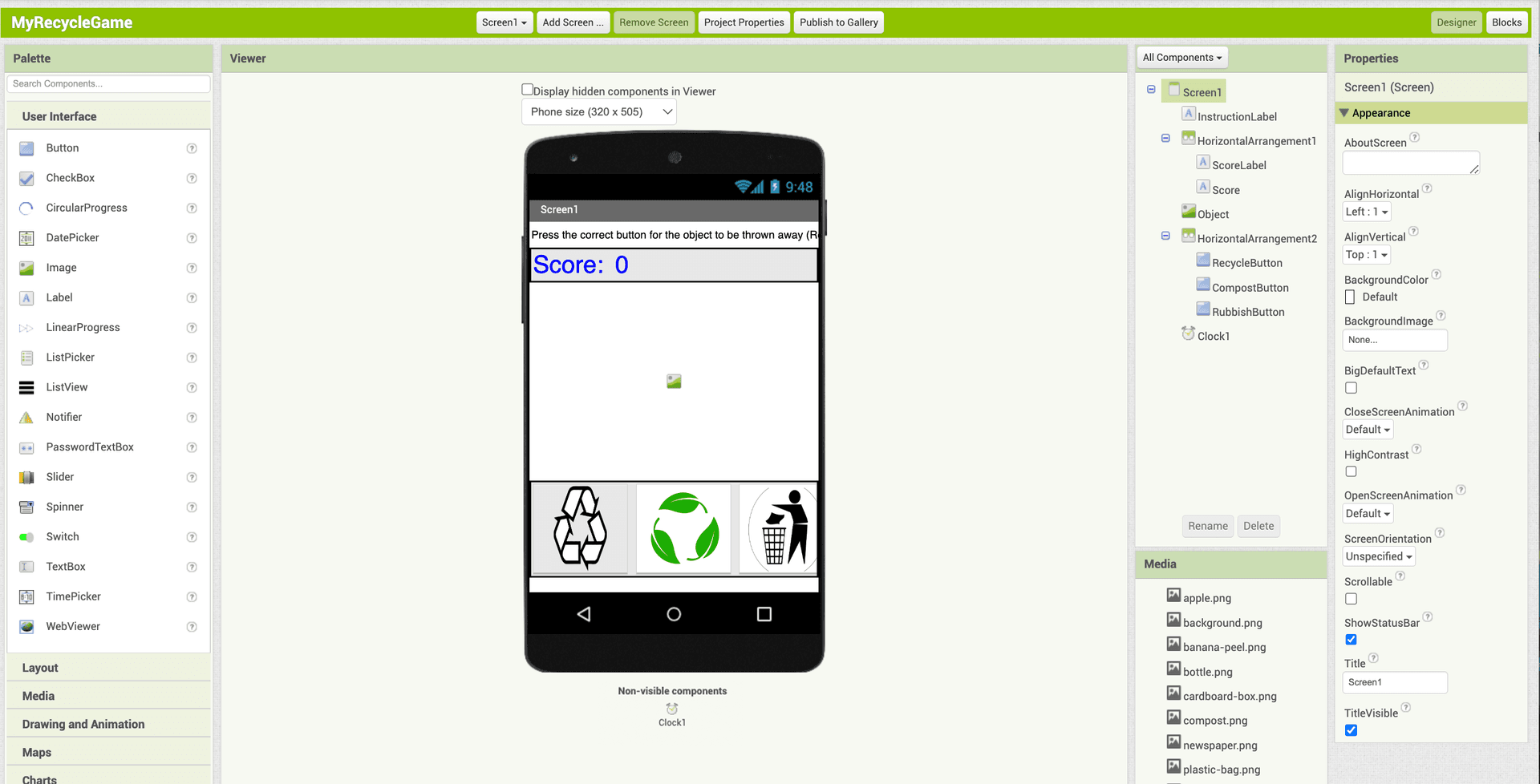
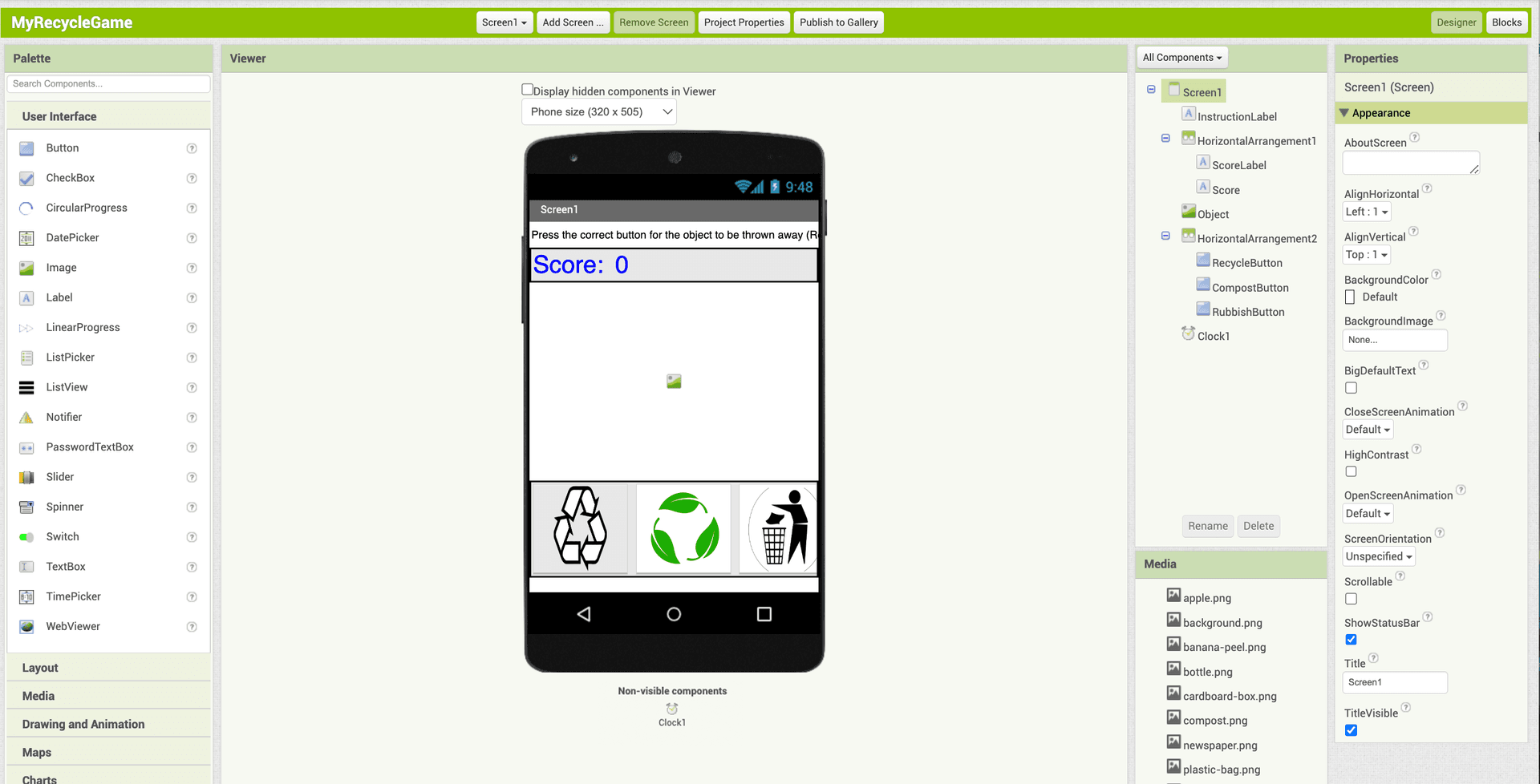
PARTS OF THE DESIGNER
Click on the orange i to learn about the highlighted parts. Click on the arrows on the left and right to learn about other parts of the Designer.

The Properties Panel is where you see or change the different features for each component.

The Media Panel is where you upload files like images and sounds to use in your app. You can just drag and drop files onto the Media Panel.

The Palette lists ALL the possible components (parts) you can add to your app.
They are grouped by drawers or tabs. You can just click a drawer to open it.

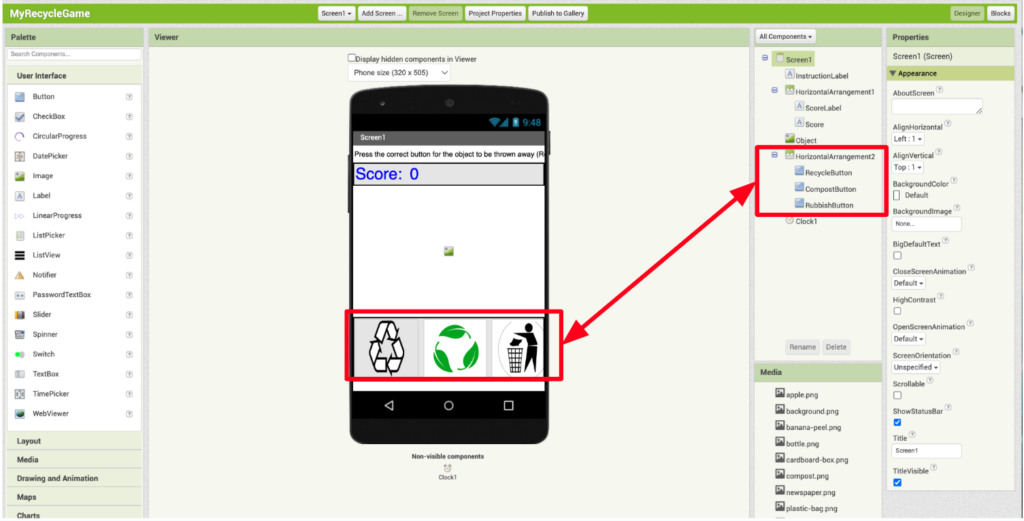
The Viewer shows what the app looks like after you drag components from the Palette.
Non-visible components don't appear on the app screen but are still important parts of the app.

The Components Panel lists all the components that have been added to the app.
They have an extra space in front of them if they are contained inside another component.

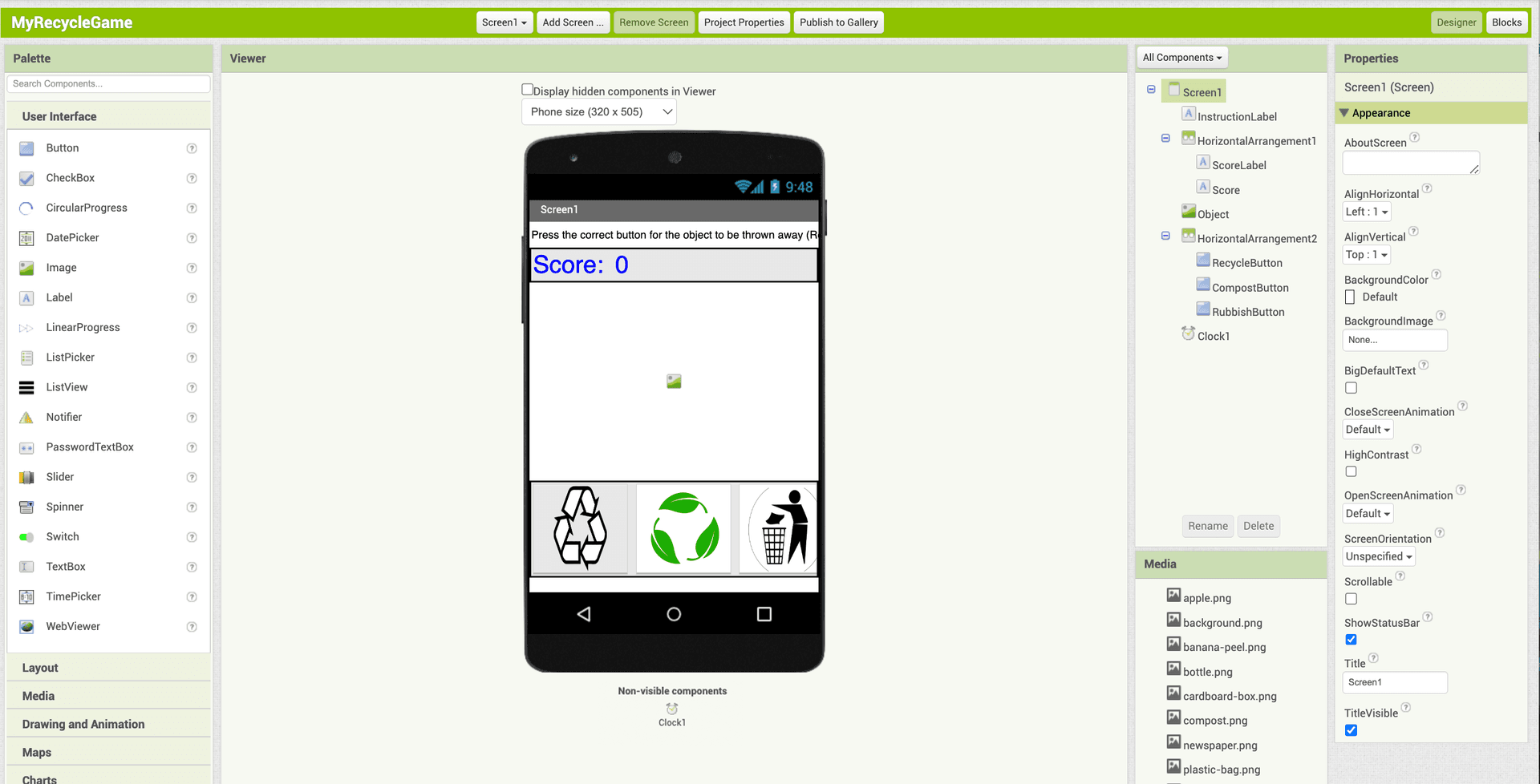
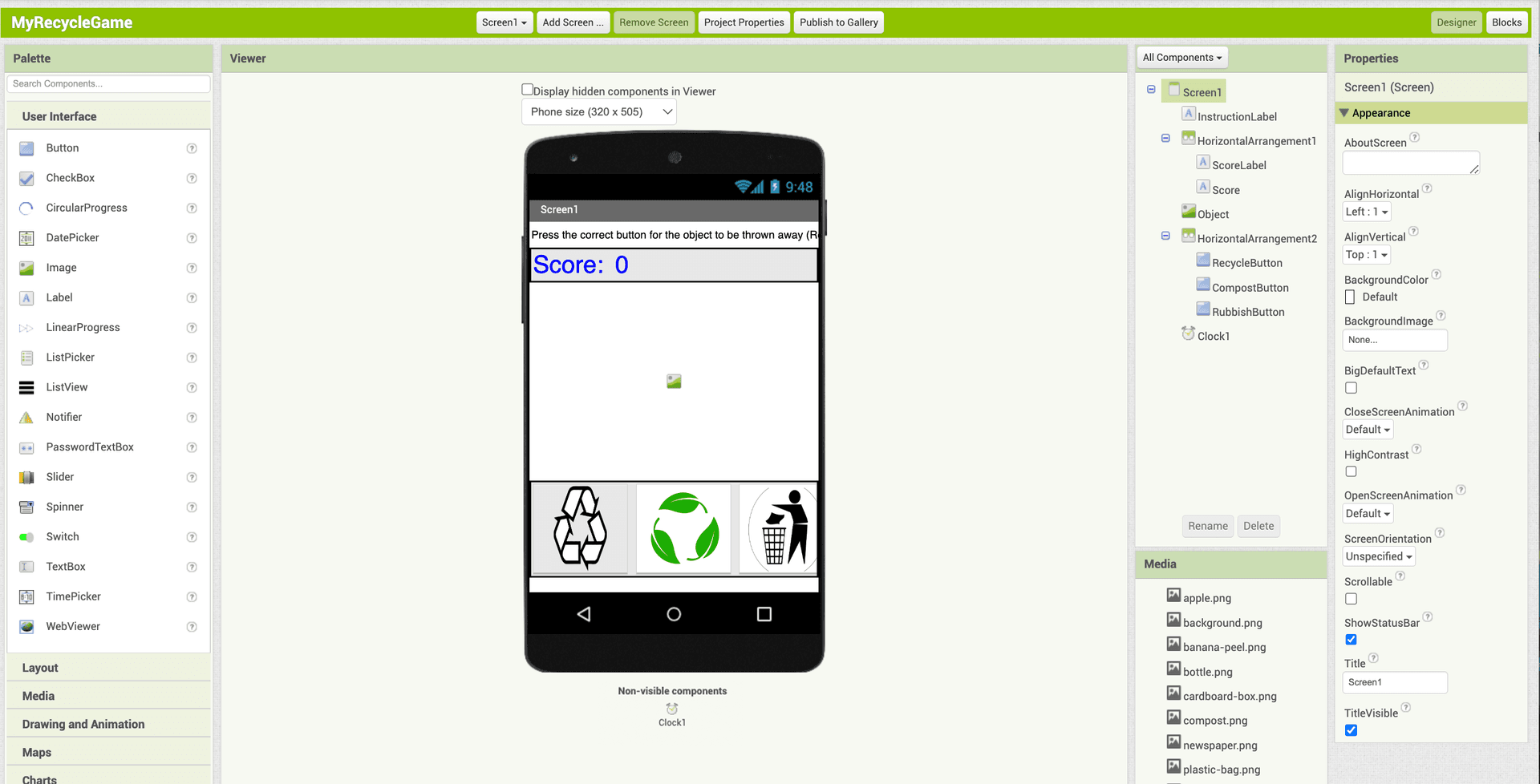
The Properties Panel is where you see or change the different features for each component.

The Media Panel is where you upload files like images and sounds to use in your app. You can just drag and drop files onto the Media Panel.

The Palette lists ALL the possible components (parts) you can add to your app.
They are grouped by drawers or tabs. You can just click a drawer to open it.

The Viewer shows what the app looks like after you drag components from the Palette.
Non-visible components don't appear on the app screen but are still important parts of the app.
TIME TO TRY IT!
ACTIVITY 1: DESIGN AN APP
Now that you have added all the components for the app, you’ll move to the Blocks Editor to start coding the app next!
VARIABLES
Before you start coding, let’s learn about variables. You’ll need to use them when you code the Recycle Game.
If you are making a mobile app, there are times you need to keep track of different information inside your app. That is what variables are for.
THE BLOCKS EDITOR
- Open your Recycle Game project in App Inventor
- You’ve added all your components
- Now switch to the Blocks Editor

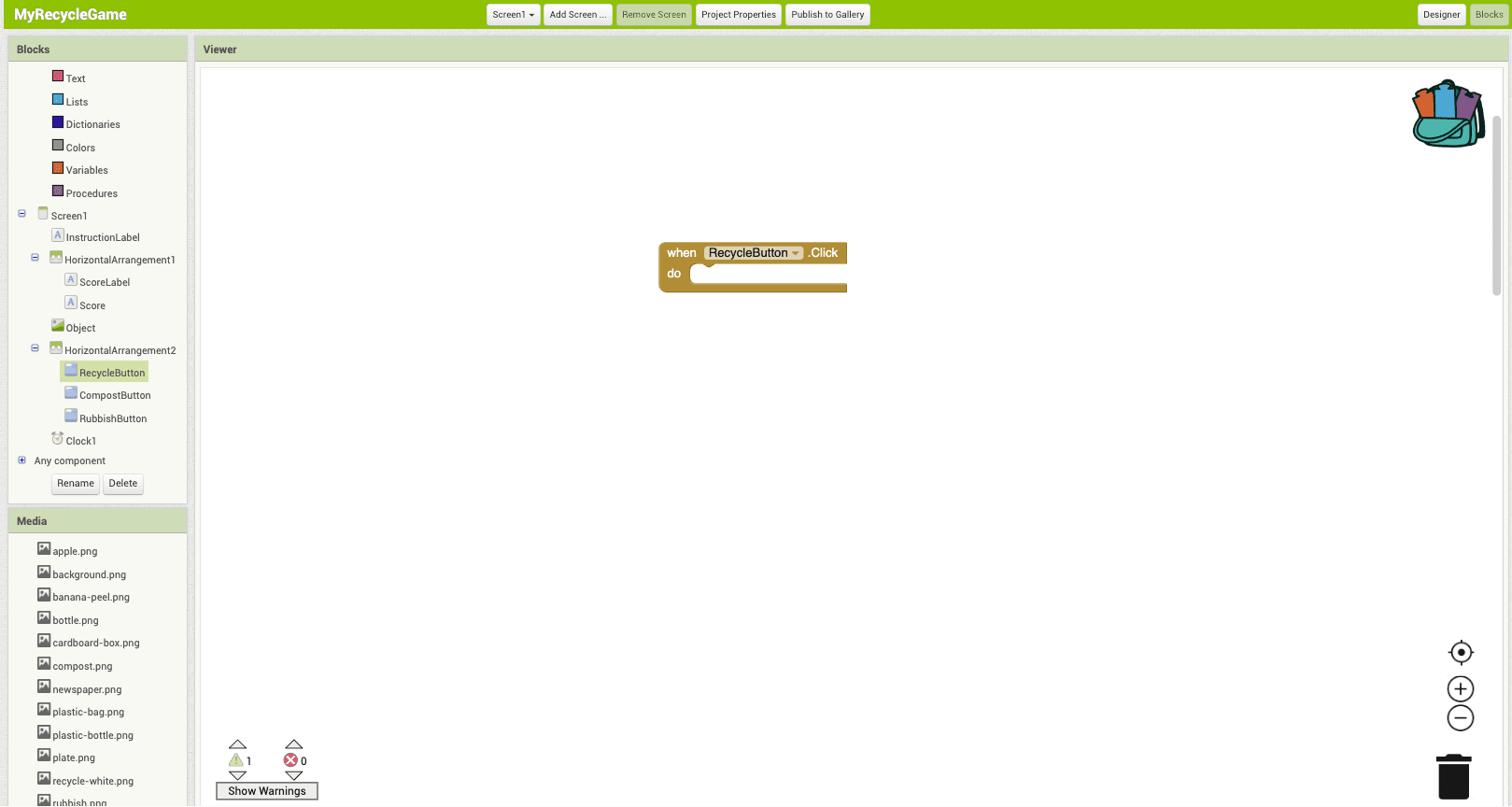
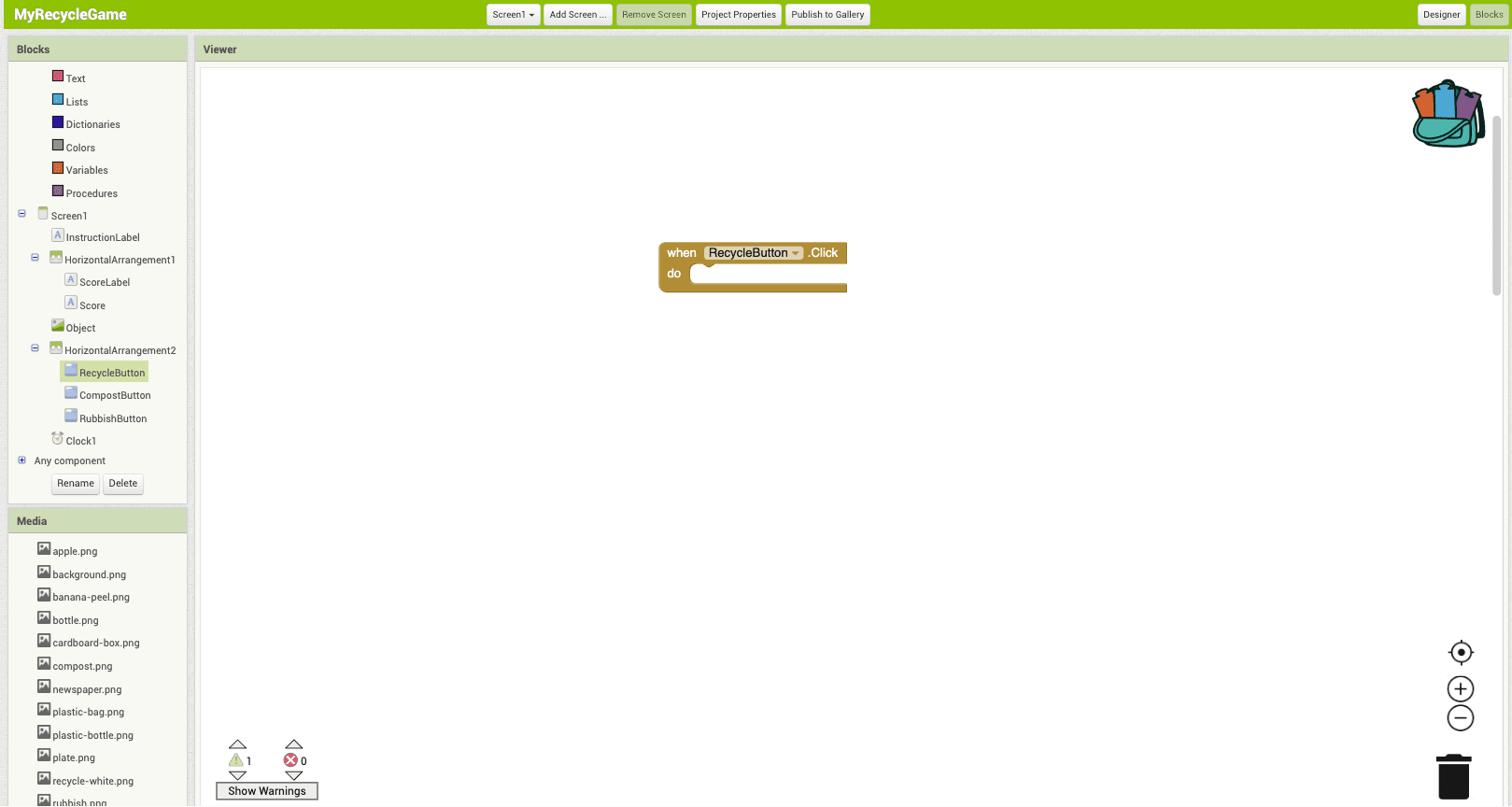
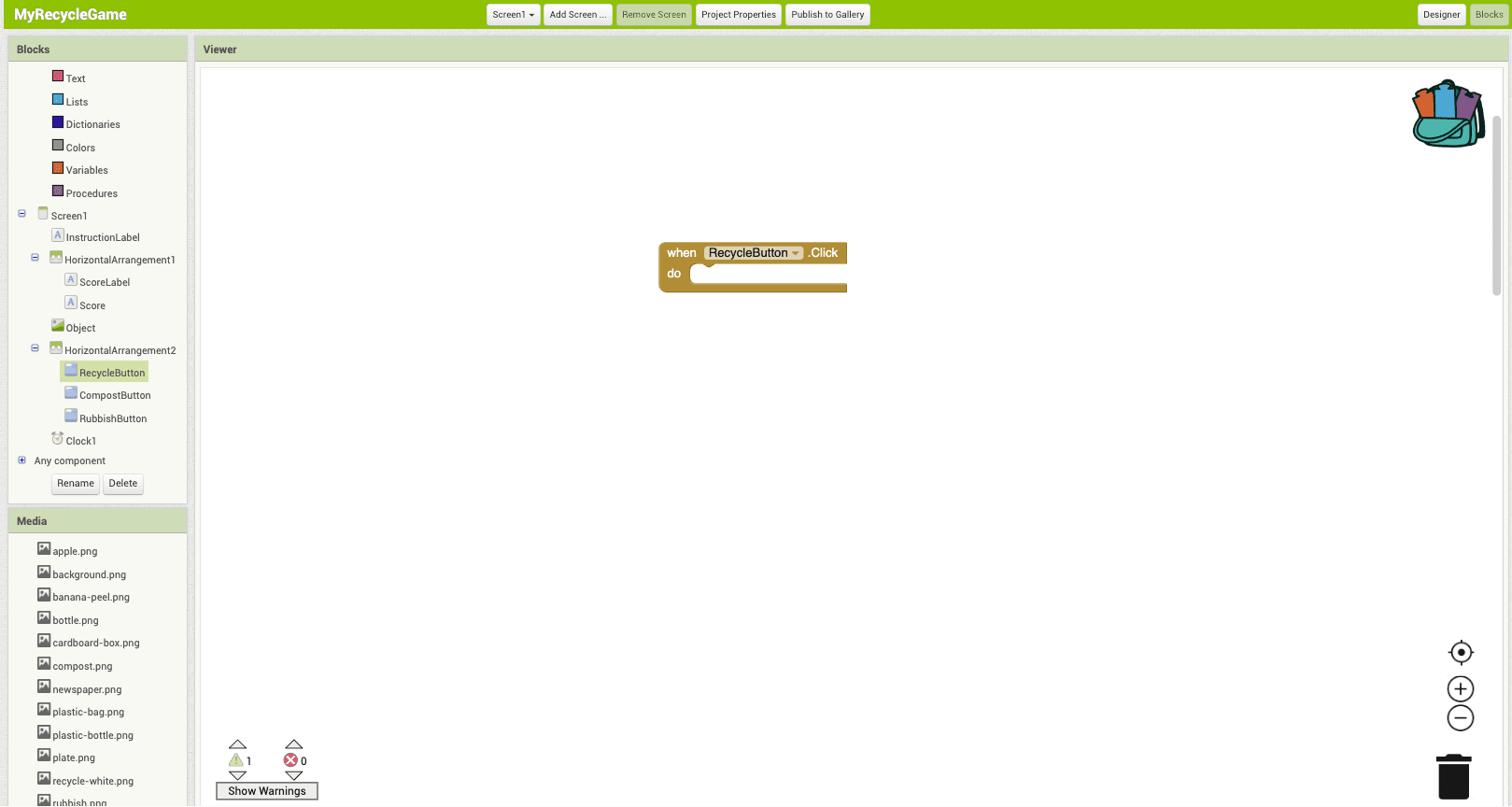
PARTS OF THE BLOCKS EDITOR
Click on the orange i to learn about the highlighted parts. Click on the arrows on the left and right to learn about other parts of the Blocks Editor.

Check your warnings in yellow and errors in red before running your app.

You can zoom in and out and reset the Viewer zoom.
You can remove unused blocks by dragging them to the trash can to delete them.

The Blocks panel lists all the blocks available to be used.
Built-in blocks are part of every app.
Each component also has its own set of code blocks.

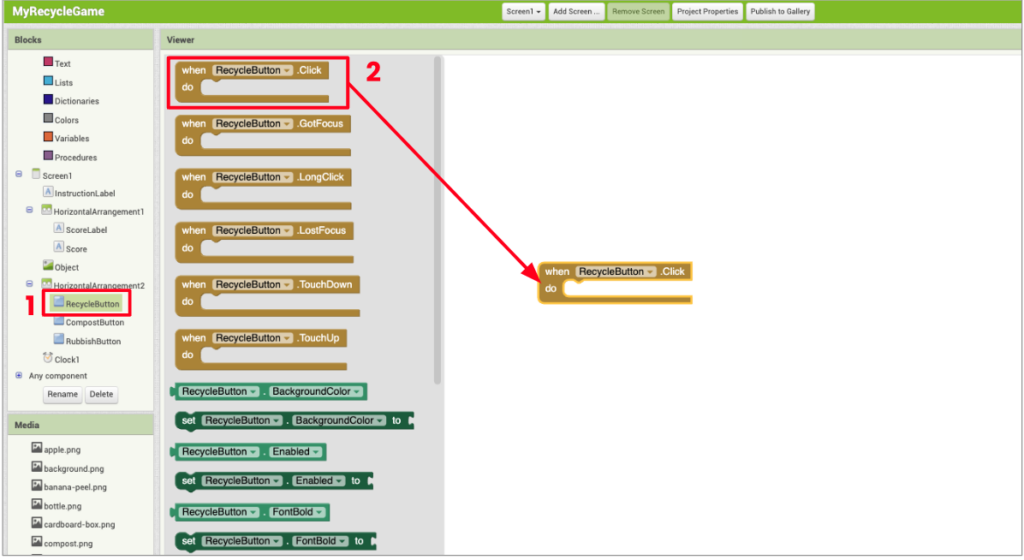
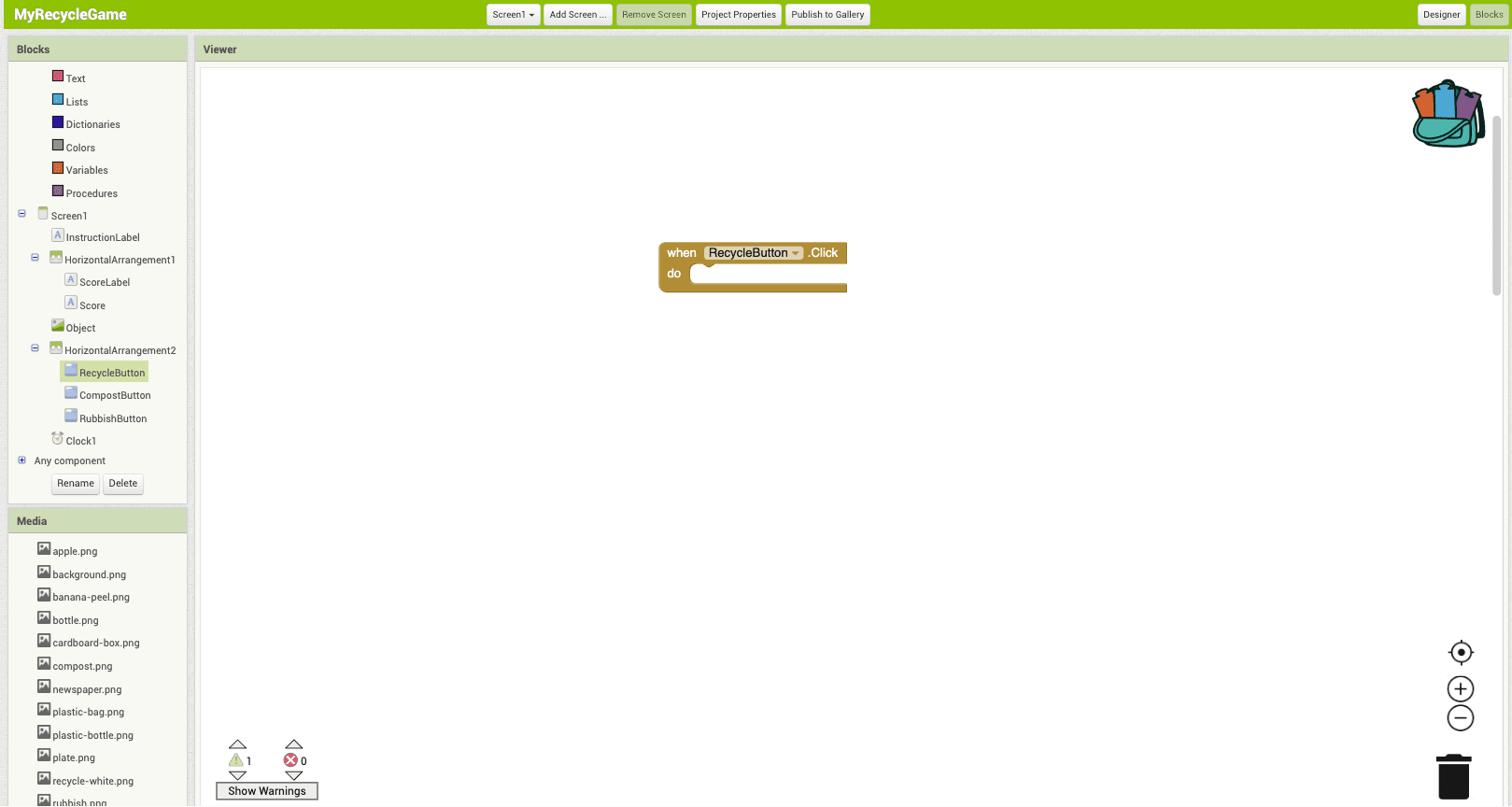
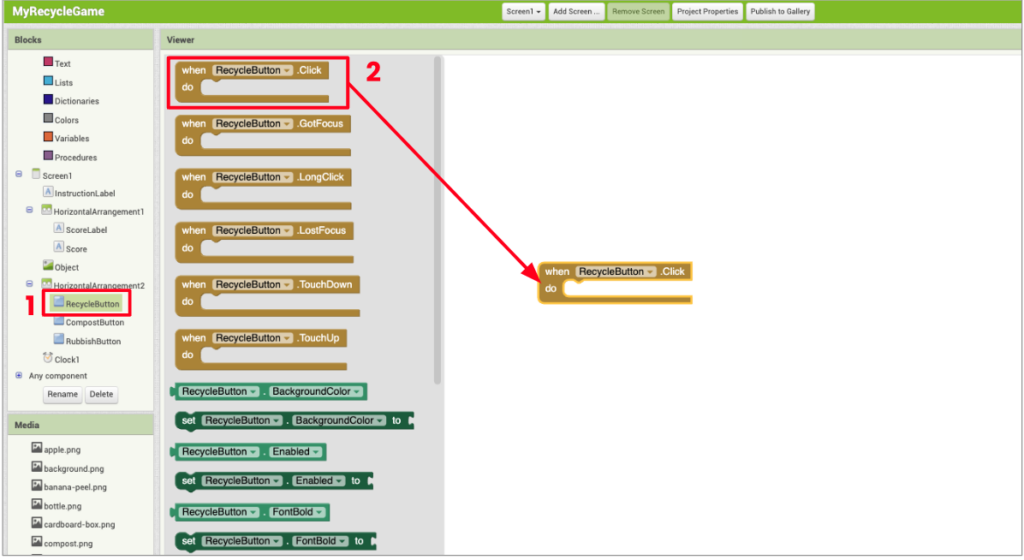
The Viewer is your coding workspace, where you place all your code blocks.
Click on a component, then drag the block you want onto the Viewer.

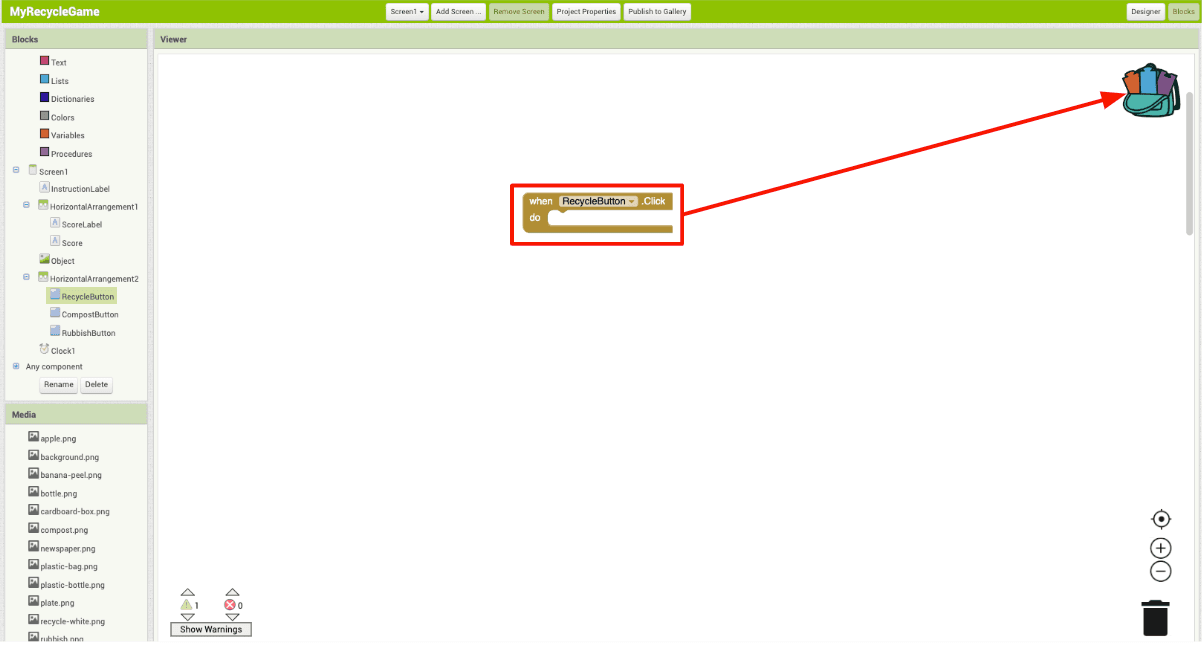
The Backpack lets you save your code blocks to reuse in other projects.
Drag the blocks you make into the backpack. You can open another project and drag them out to reuse them.

Check your warnings in yellow and errors in red before running your app.

You can zoom in and out and reset the Viewer zoom.
You can remove unused blocks by dragging them to the trash can to delete them.

The Blocks panel lists all the blocks available to be used.
Built-in blocks are part of every app.
Each component also has its own set of code blocks.

The Viewer is your coding workspace, where you place all your code blocks.
Click on a component, then drag the block you want onto the Viewer.