This lesson provides a place to view all the Technovation video tutorials for coding apps and creating AI models in one place. They are grouped by coding platform and topic.
CODING PLATFORMS
This video gives an overview of the coding language options for Technovation. It is a little outdated, as Technovation allows any coding language now. However, it gives a good overview of App Inventor and Thunkable and the features from each platform.
SCRATCH TUTORIALS
Scratch tutorials
APP INVENTOR TUTORIALS
Open each tab below to see some video tutorials to help you learn different features that could help with developing your app.
Platform Overview
These videos give a general overview of the two windows in App Inventor – the Designer and the Blocks Editor.
Platform Overview
Novice tutorials
If you are new to coding, these are some good introductory tutorials to try.
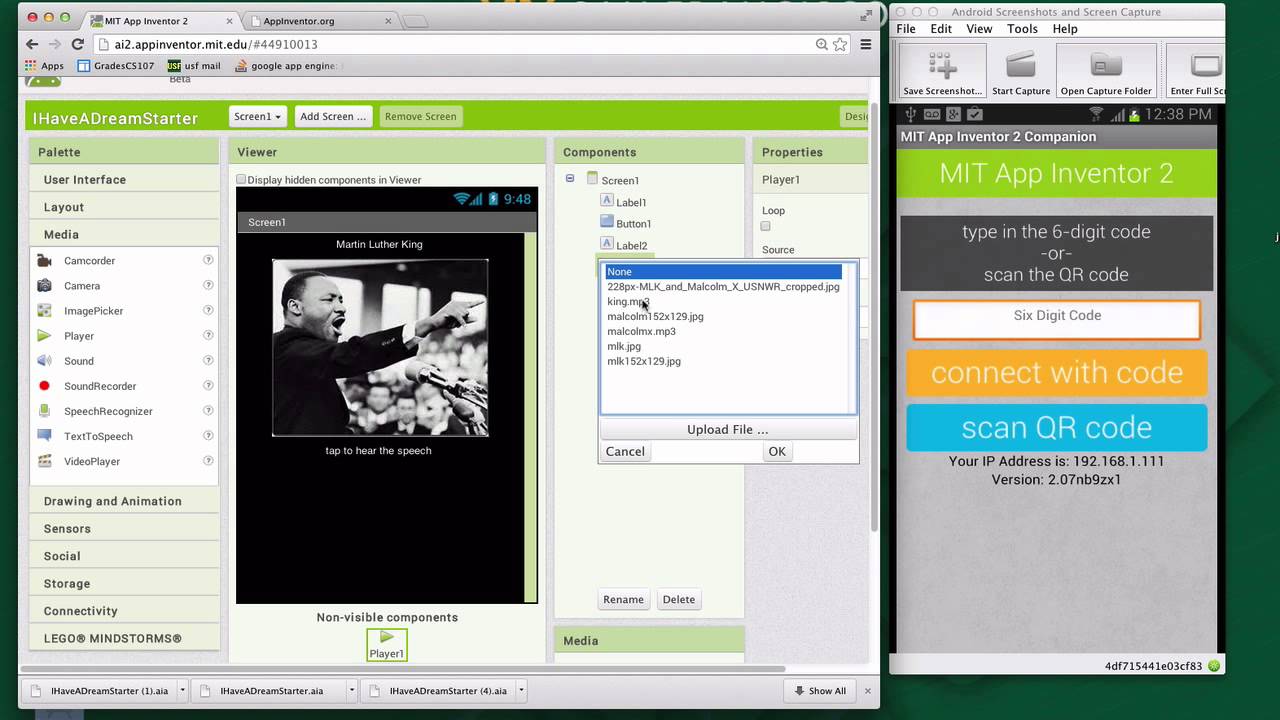
Learn App Inventor
This is a good introduction to using App Inventor. Also known as the Soundboard tutorial, you learn how to make a simple app where the user clicks a button and it plays a speech. You can download the starter project here and import it into App Inventor (Dave shows you how in the video).
Some tips for debugging your code in App Inventor
Login App
A feature of many apps is the ability for users to log in with a username and password. You can add this feature to any app by following the instructions in the video.
Game with Images, Buttons, Clock timer, Scoring
The Recycle game uses many simple concepts but builds on them to build a fairly complex game. You will learn how to use a timer to display images, detect button clicks, and add and subtract from a score. Here is a link to the starter template in App Inventor.
Recycle Game
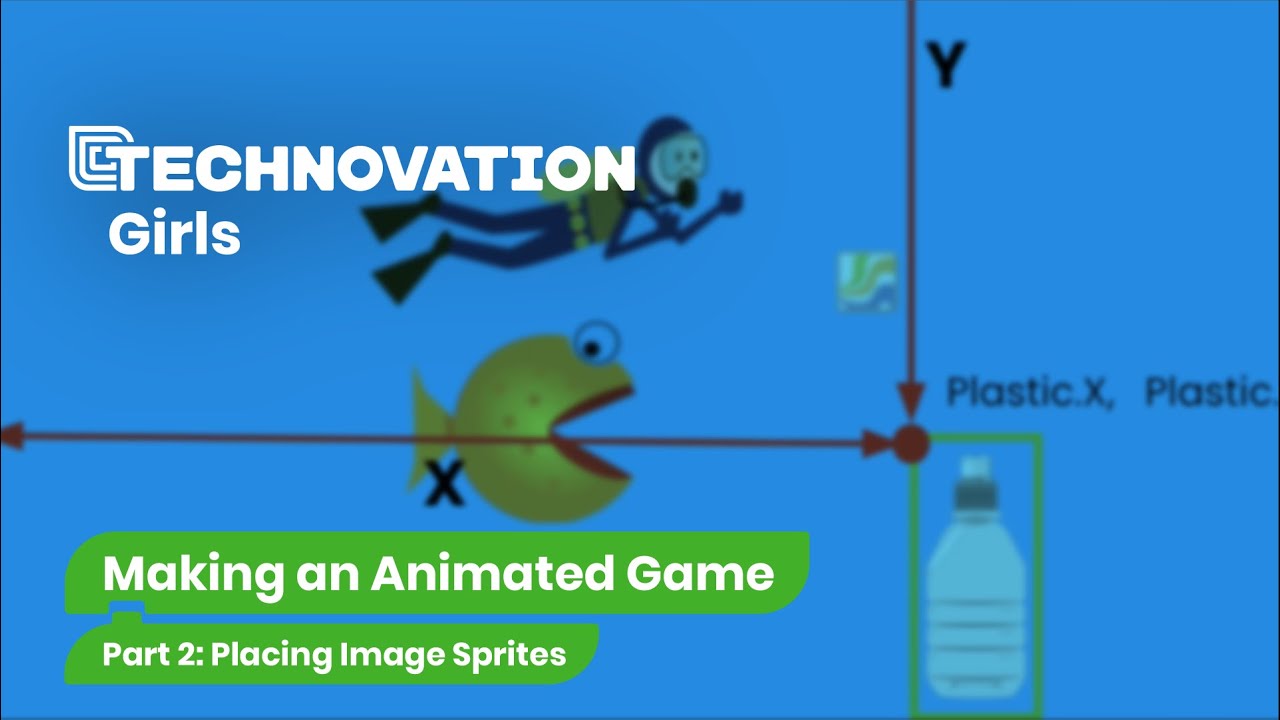
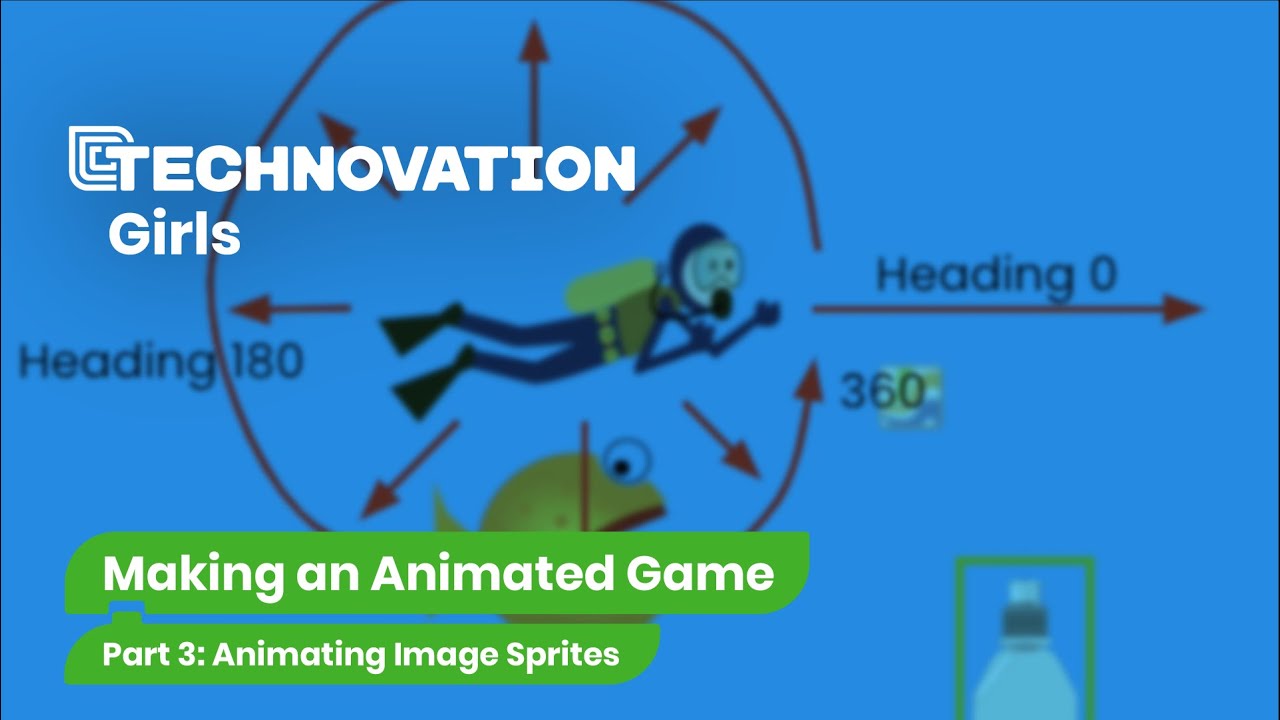
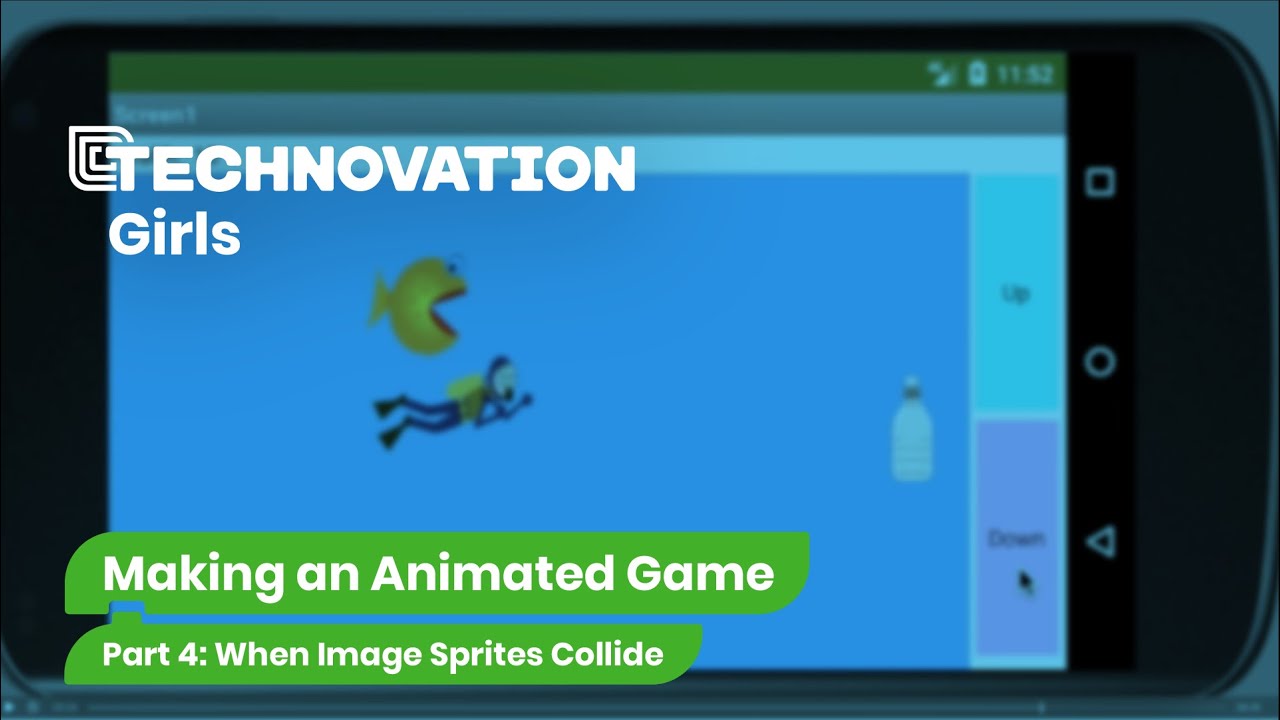
Animated Game
These videos show you how to use the Canvas and ImageSprites to create an animated game.
If you want to follow along from the start, you can find the images used in the app here.
If you want to skip the first video that builds the user interface, you can open the template that has the user interface built out by clicking here.
Animated Game
Map, Markers, Phone Calls, WebViewer
These videos step you through making a volunteer app. The tutorials show you how to add a map with informational markers in your app. You will also see how to integrate phone calls with your app and how to display websites using the WebViewer component.
Volunteer App
Good example of using the Map component to provide location-based information to users. In this case, volunteer opportunities. The app also uses WebViewer to display website information, and PhoneCall so the user can call volunteer organizations from the app.
Part 1 of 2 videos – add Map, Markers, and basic information
Part 2 of 2 of Volunteer App – see how to make phone calls and display websites within an app
Storing Data on Phone
The first 3 videos cover making a Green Tracker app that lets users track how green they are each day. The data is stored using TinyDB on the user’s mobile device.
The 4th video is shows how to store list items in TinyDB.
Using TinyDB to store data
Green Tracker Part 1 shows how to store tracking data on your phone with the TinyDB component.
In Green tracker Part 2, learn to add a Clock component so you can track if a user is green on consecutive days.
In Green Tracker Part 3, use the Do It feature to manipulate variable values in your app so you can test the consecutive day feature.
Girls Code It ran coding sessions for Technovation participants. This video show how to create a simple to-do list and store it on your phone.
APIs
Application Programming Interfaces or APIs are very useful for apps. Learn how to connect your app to external websites or servers to send and receive data.
APIs
Storing Data in the Cloud
The quick quiz tutorial shows how to connect a Google Sheet to your app to store leaderboard data. Click here to open the project template in App Inventor.
The Chat app tutorial shows how to store chat information using CloudDB.
Cloud Data
THUNKABLE TUTORIALS
Open each tab below to see some video tutorials to help you learn different features that could help with developing your app.
Platform Overview
This video give a general overview of the Thunkable platform.
Novice tutorials
If you are new to coding, these are some good introductory tutorials to try.
Learn Thunkable
This is a good introduction to using Thunkable. Also known as the Soundboard tutorial, you learn how to make a simple app where the user clicks a button and it plays a speech. Click here and follow links for I have a dream to download the assets to make the app.
Some tips for debugging your code in Thunkable
Login App
A feature of many apps is the ability for users to log in with a username and password. You can add this feature to any app by following the instructions in the video.
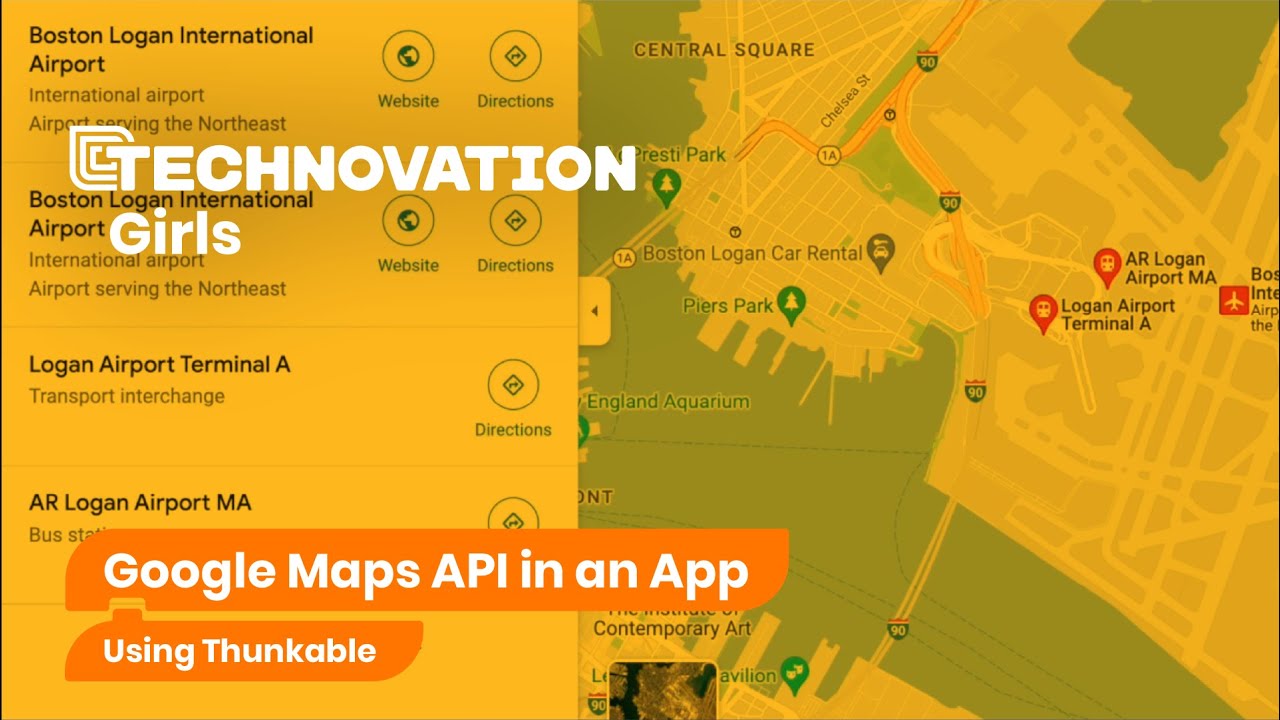
Map, Markers, Phone Calls, WebViewer
These videos step you through making a volunteer app. The tutorials show you how to add a map with informational markers in your app. You will also see how to integrate phone calls with your app and how to display websites using the WebViewer component.
Volunteer App
Good example of using the Map component to provide location-based information to users. In this case, volunteer opportunities. The app also uses WebViewer to display website information, and PhoneCall so the user can call volunteer organizations from the app.
Part 1 of 2 videos – add Map, Markers, and basic information
Part 2 of 2 of Volunteer App – see how to make phone calls and display websites within an app
Storing Data on Phone
The 3 videos cover making a Green Tracker app that lets users track how green they are each day. The data is stored using stored variables so it gets saved on the user’s mobile device.
Using TinyDB to store data
Green Tracker Part 1 shows how to store tracking data on your phone with the TinyDB component.
In Green tracker Part 2, learn to use Device information so you can track if a user is green on consecutive days.
In Green Tracker Part 3, create a temporary button to manipulate variable values in your app so you can test the consecutive day feature.
APIs
Application Programming Interfaces or APIs are very useful for apps. Learn how to connect your app to external websites or servers to send and receive data.
APIs
Storing Data in the Cloud
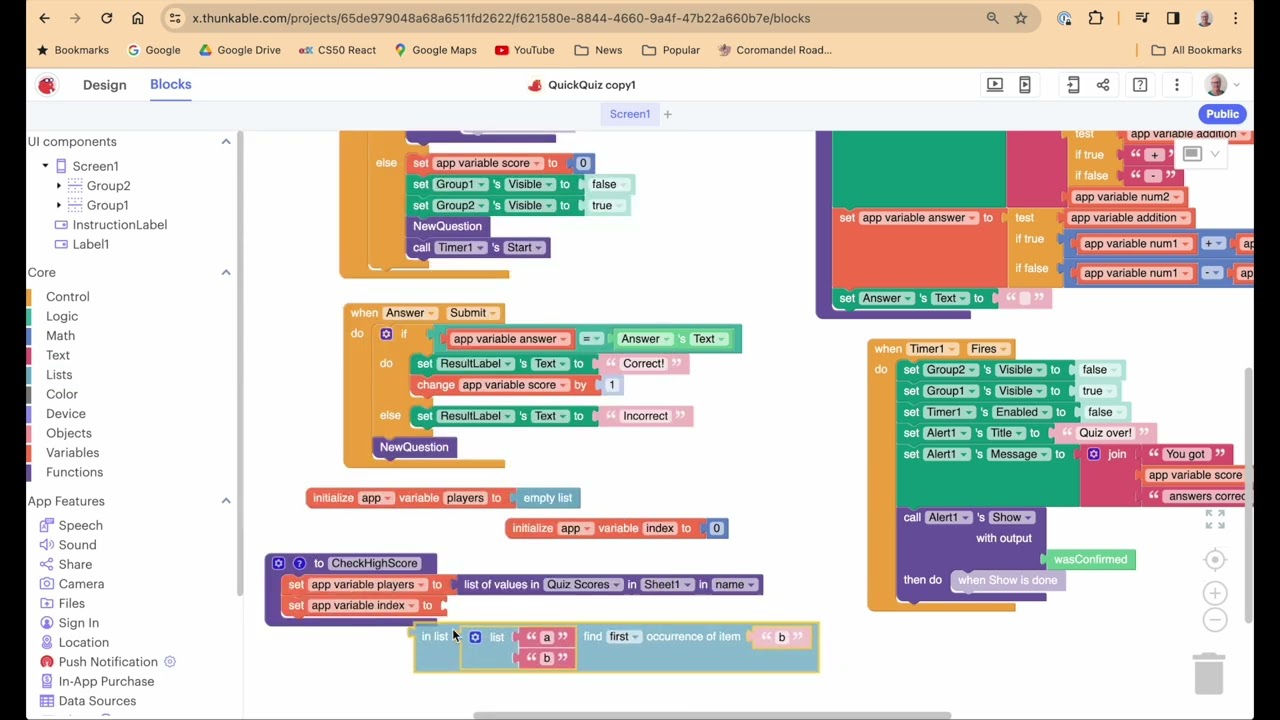
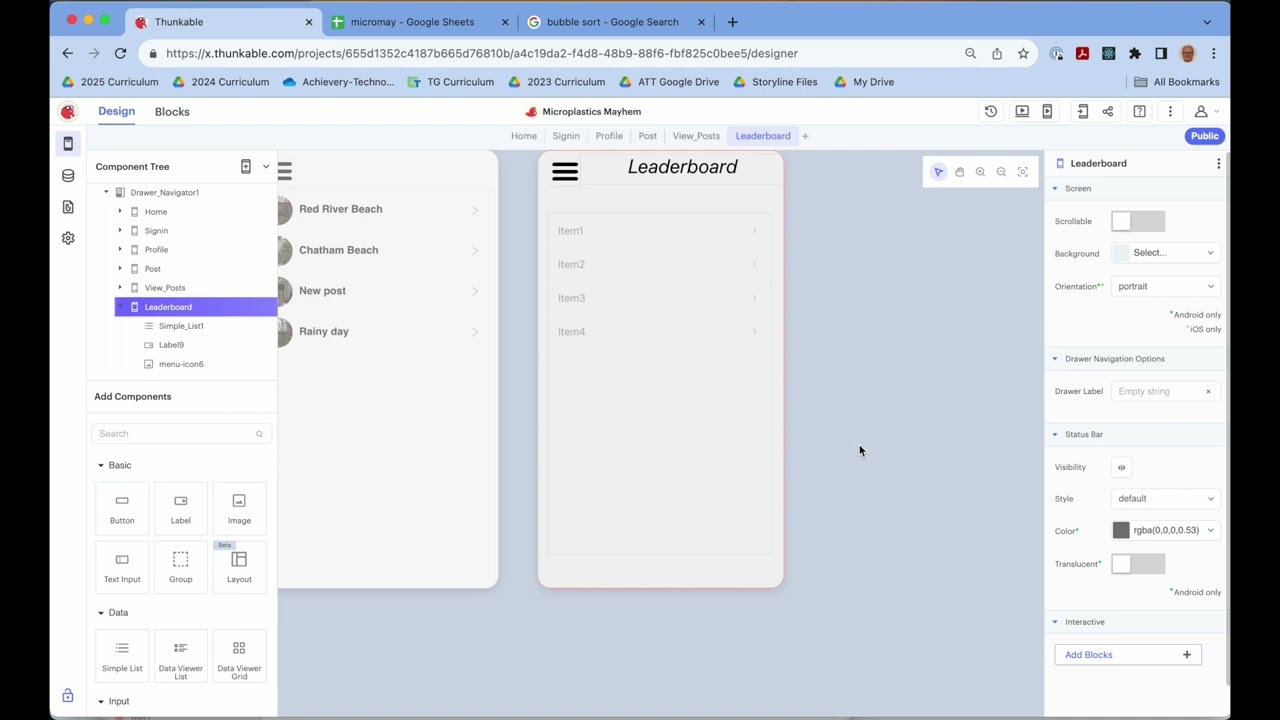
The quick quiz tutorial shows how to connect a Google Sheet to your app to store leaderboard data. Click here to open the project template in Thunkable.
The second video shows you how to make an app that plays videos. The video information is stored in a Google Sheet.
The third video is another climate-based app showing how to display leaderboard information from a google sheet. Starter project template can be found here.
The fourth video is another example from an alumna using a Google sheet to store app information. Here is a link to the starter project.
Cloud Data
The quick quiz tutorial shows how to connect a Google Sheet to your app to store leaderboard data. Click here to open the project template in Thunkable.
Ana shows you how to make an app like her Option A responsible consumption app that plays videos. The video information is stored in a Google Sheet.
See how to isplay leaderboard information from a google sheet. Starter project template can be found here.
ARTIFICIAL INTELLIGENCE TUTORIALS
Training an AI Model -> Scratch
This series shows how to train a model using Machine Learning for Kids. The output model is then used in a Scratch project.
Note that Scratch projects are only possible for the beginner division.
AI tutorials
Make Me Happy uses Machine Learning for Kids to make a machine learning model to detect happy or sad text. The 3 part tutorial uses the model in a Scratch project.
Sound Model -> Scratch
This example uses a model to detect sounds (snap, clap, or whistle) trained with Teachable Machine to then use in a Scratch project. Here is a link to instructions on making the model.
Note that Scratch projects are only possible for the beginner division.
Training a Public Dataset Model to use in App Inventor
This series shows how to take a public dataset of image from the web, train it using the Image Classifier from App Inventor, and then add the model to a mobile app with App Inventor.
Image Dataset & App Inventor
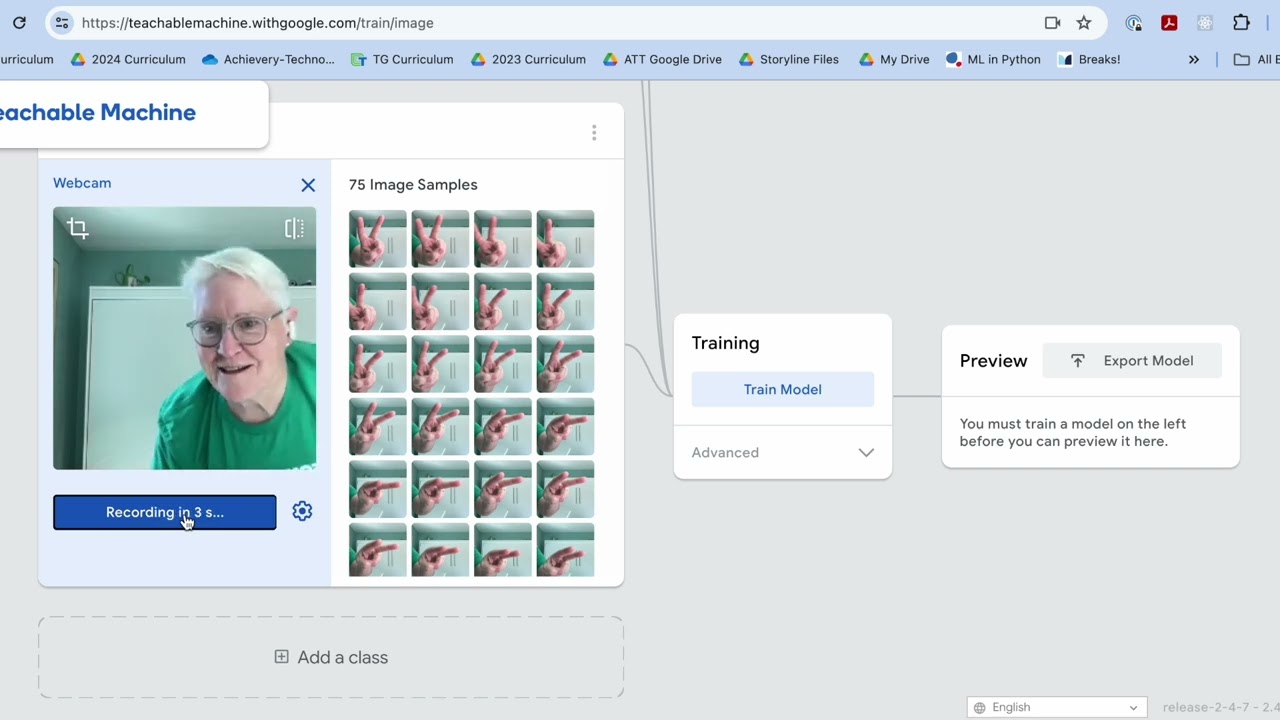
ML model with Teachable Machine -> App Inventor
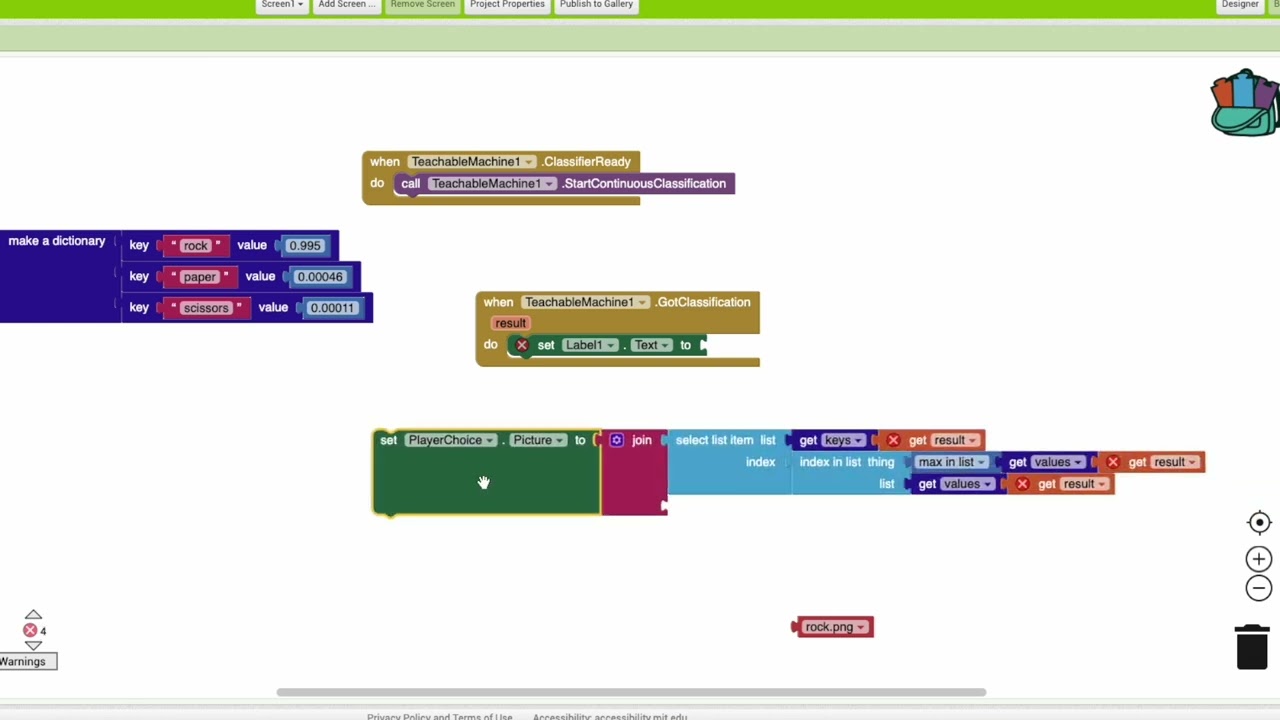
These videos show how to make a simple Rock, Paper, Scissors app that uses AI to determine which play the user is making. You learn to train a machine learning model using images in Teachable Machine. Then, the model is integrated with App Inventor to use in a mobile app.
Playlist
ML model with Ximilar -> Thunkable
Pratham Goradia shows how to use the Ximilar platform to train a model with images of coral reefs. Then the model is used in a Thunkable app with the help of the Web API component.
ML model with Jupyter Notebook & Streamlit
These videos (also in the Web App tutorial section below) show how to build a machine learning model using Python in a Jupyter Notebook and then how to use that model in a web app built using Streamlit.
AI in Web App Playlist
WEB APP TUTORIALS
Python & Streamlit coded on your computer
If you are coding a web app, the curriculum offers two options – to install free software and code it locally on your own computer, or to code it using online platforms in a web browser.
These videos are for the local option, coding on your computer.
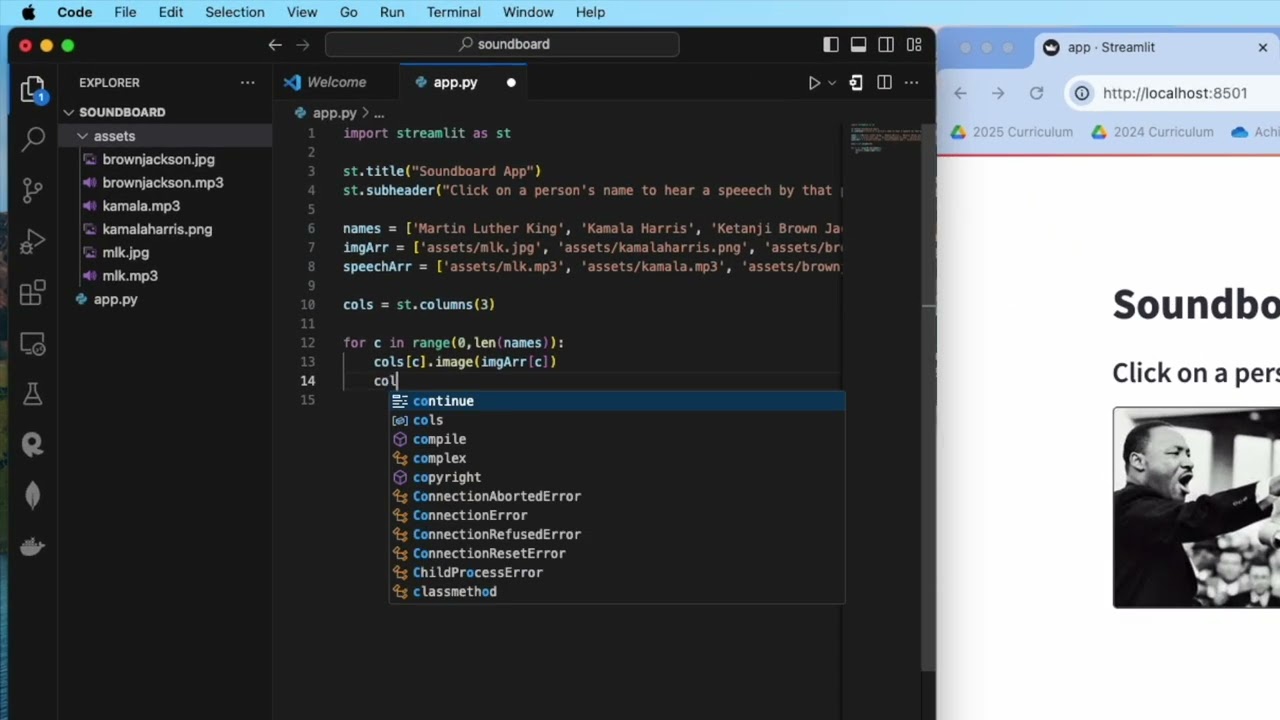
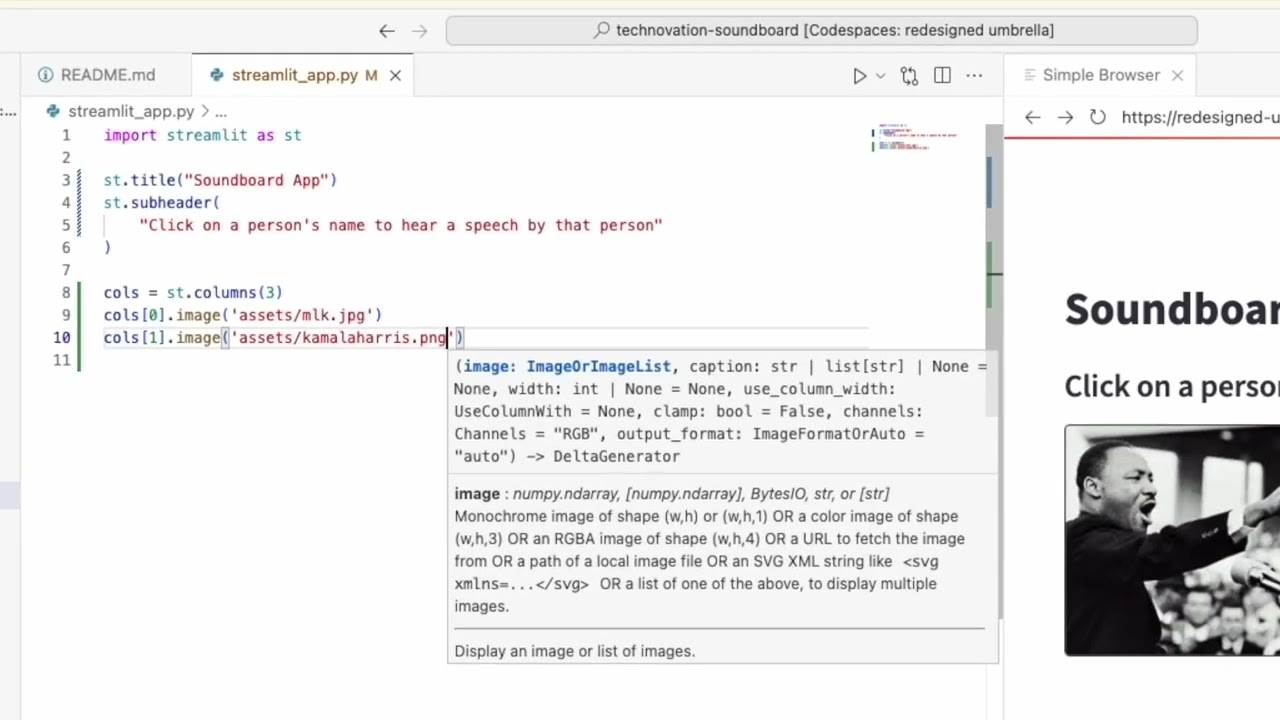
Coding with Python & Streamlit
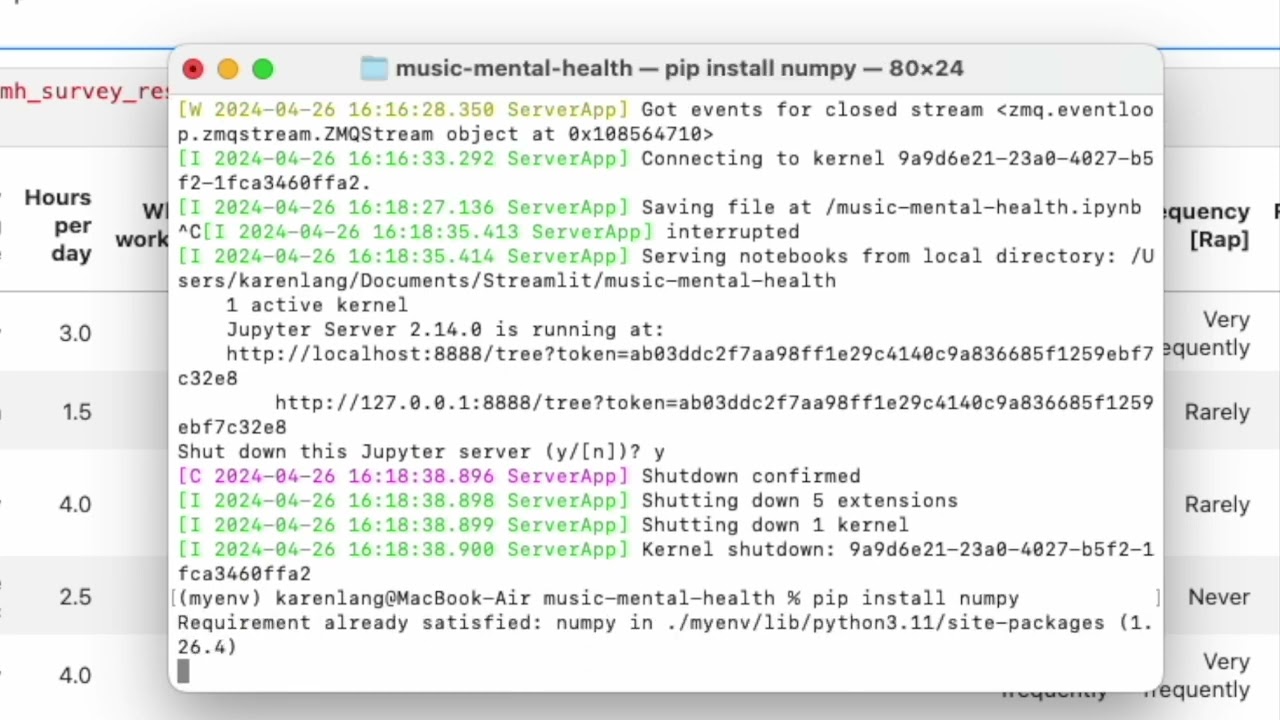
If you haven’t already, you must install Python on your machine. Here are instructions.
For the soundboard app, you will need sound files and images. Here is a link to download those files.
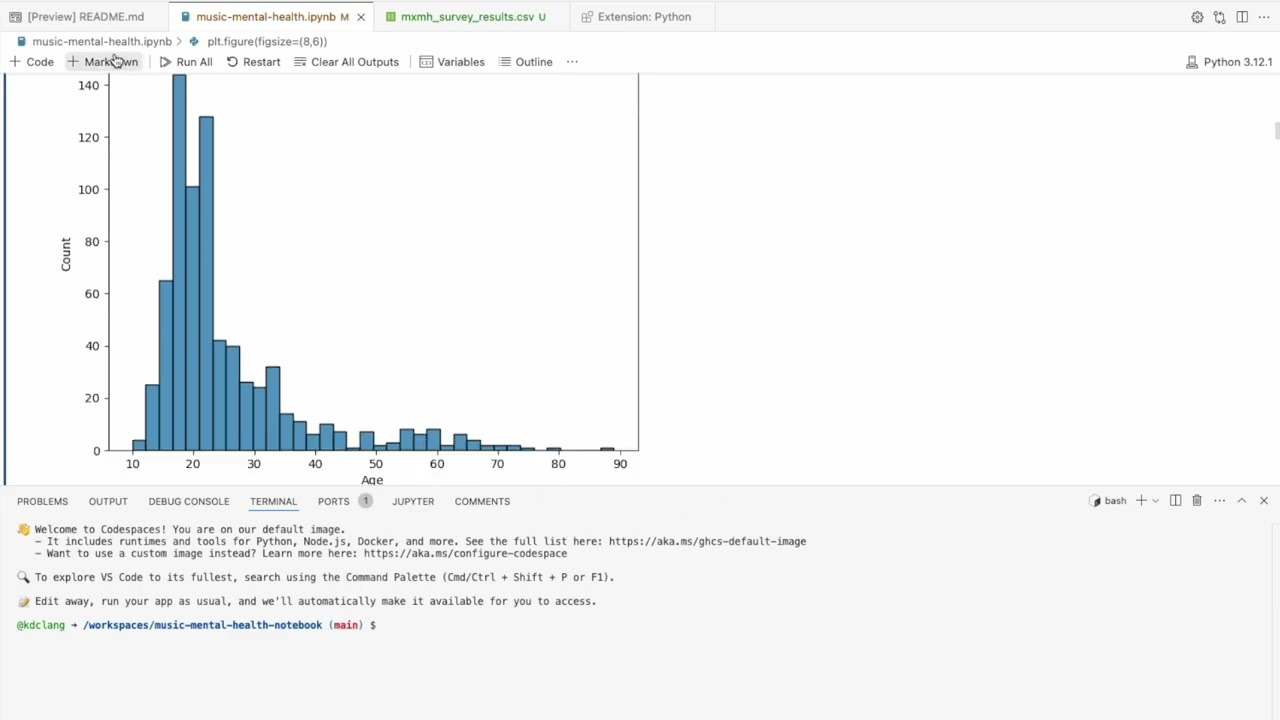
You can download the Jupyter Notebook file used in the video here. This is part 1 of building a data dashboard with Streamlit.
This is part 2 of the Data Dashboard.
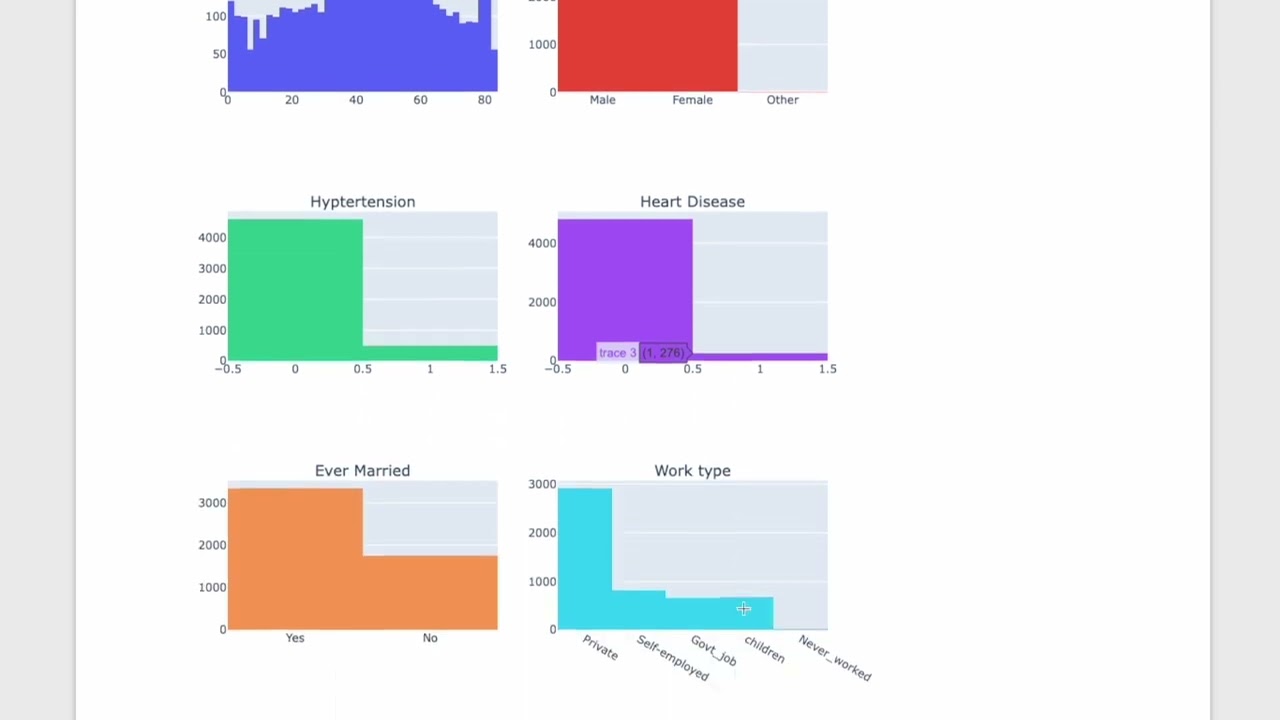
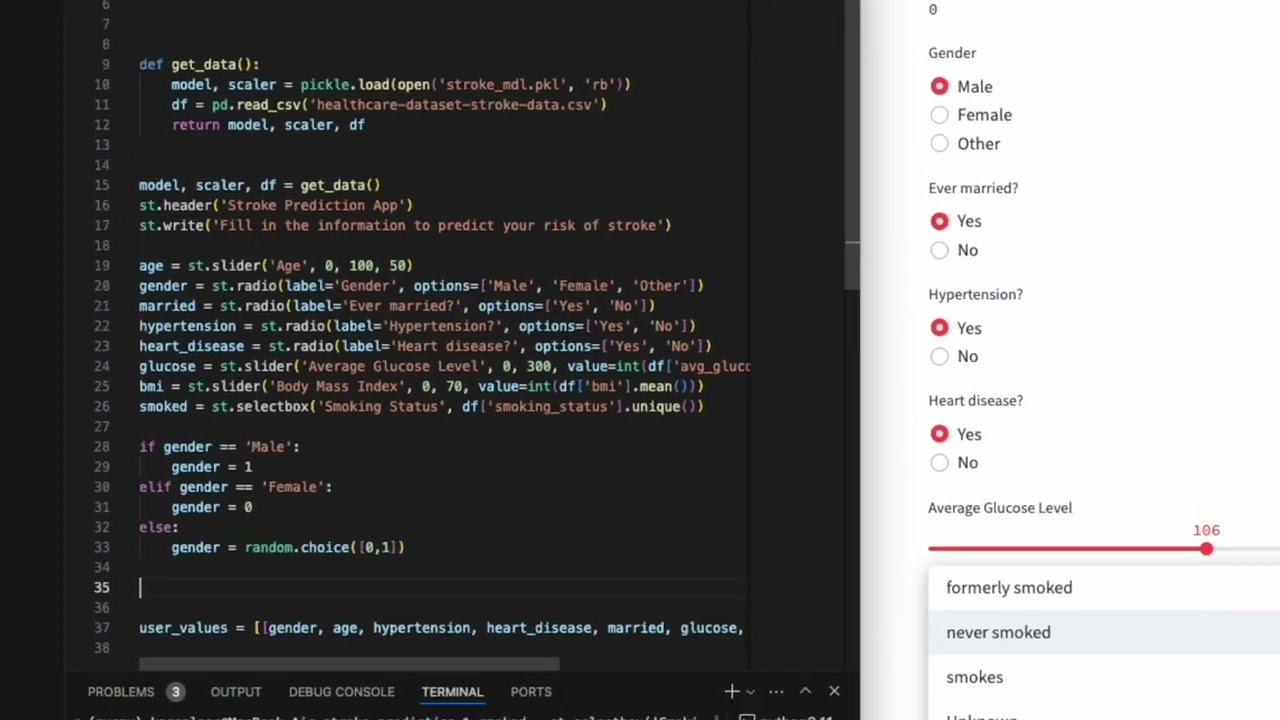
You will use a Jupyter Notebook to explore a dataset and build a machine learning model. Here is a link to the notebook used in the video.
This is part 2 of building a stroke prediction app using Streamlit.
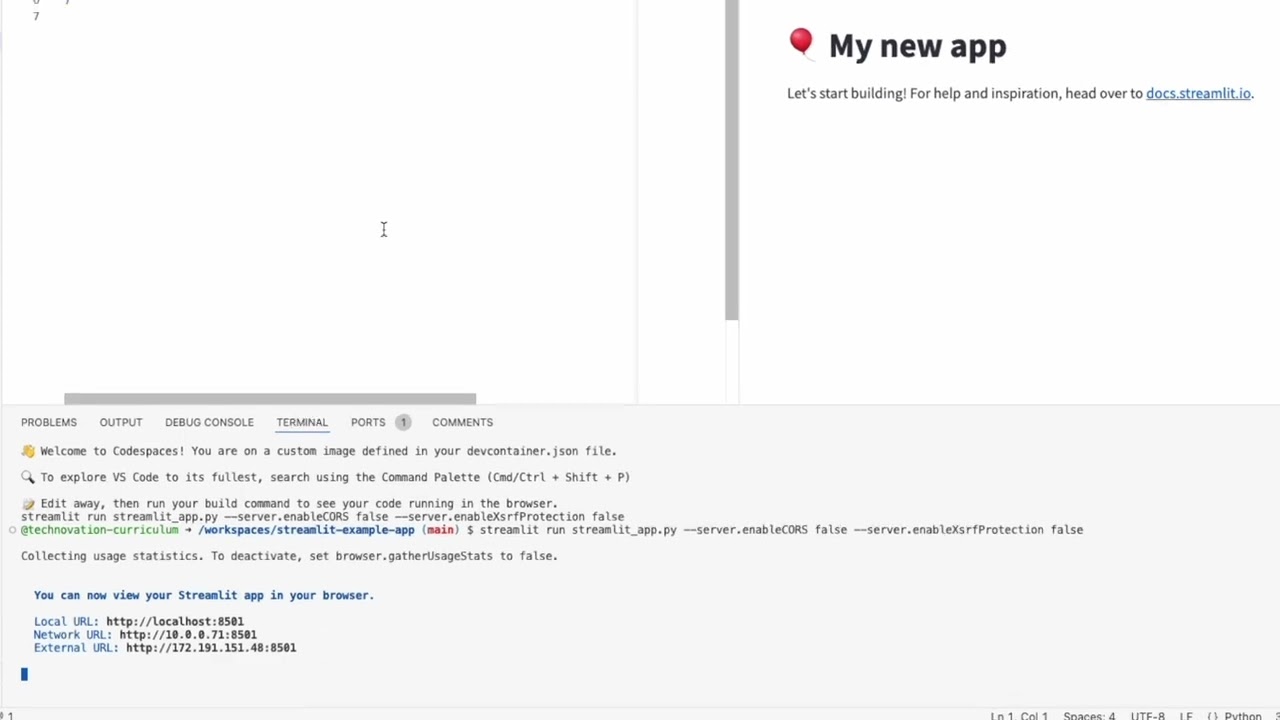
Python and Streamlit coded in your browser
If you are coding a web app, the curriculum offers two options – to install free software and code it locally on your own computer, or to code it using online platforms in a web browser.
These videos are for the online option, coding everything in a web browser.