- Tipps zur Fehlersuche
- Nutzen von Testdaten
- Nutze Notizen
- Verbergen und Deaktivieren von Blöcken
- Kommentare hinzufügen
- Versionen Kontrolle
- Reflexion
Lernziele:
In dieser Einheit wirst du lernen…
- wie du Fehler in deinem Code beheben kannst
Tipps zur Fehlerbehebung
Du hast deine Ideen in einen Programmcode übersetzt. Leider kann man dabei manchmal auch auf Fehler (bugs) stoßen.
Wir sind so stark von Software abhängig, dass wir uns gar nicht mehr vorstellen können ohne sie zu leben. Software hat unser Leben auf vielerlei Weise vereinfacht: wir schreiben E-Mails, chatten mit Freunden auf Facebook, spielen Computerspiele und suchen nach Informationen auf Google. Software ist überall um uns herum, selbst wenn wir uns nicht einmal bewusst sind, dass wir sie gerade verwenden. Denk zum Beispiel mal an Autos, Ampeln, Fernseher, Waschmaschinen oder Hörgeräte. Wir sind inzwischen so an Software gewöhnt, dass wir einfach davon ausgehen, dass sie immer funktioniert!
Aber warum tut sie es nicht immer? Wo kommen die Fehler her? Wie sich herausstellt, ist es nicht so einfach gute Software zu schreiben. Software ist kein berührbares Produkt, wir können sie nicht anschauen und direkt sehen, ob alles richtig ist.
Fehlerbehebung oder -suche (debugging) ist der Ausdruck für den Prozess, in dem Programmierer versuchen herauszufinden warum ihr Programm nicht funktioniert. Wenn ihr die Code Herausforderung bearbeitet habt ist es euch vielleicht auch schon passiert, dass ihr euren Code noch einmal nach einem Fehler durchsuchen musstet. Dies ist der Kern der Fehlerbehebung. In den nächsten Abschnitten werden wir dir hilfreiche Tipps geben, die dir die Fehlersuche vereinfachen.
Manchmal weißt du vielleicht schon wie du etwas programmieren musst, dennoch dauert es sehr lange es wirklich zu tun! Auch gute Programmierer machen Fehler, selbst wenn sie genau wissen, was zu tun ist. Es ist also wichtig verschiedene Vorgehensweisen für die Fehlersuche und -behebung zu lernen, die dir helfen können, wenn du nicht mehr weiterweißt. Jeder benutzt verschiedene Strategien bei der Fehlersuche im Code, auch du wirst nach etwas Übung herausfinden, wie du am besten Fehler findest. Die Fehlersuche nimmt häufig einen Großteil der Zeit beim Programmieren ein, nimm dir also wirklich viel Zeit dafür!
Schau dir dieses Video an um mehr über Fehler, die in deinem Code sein könnten, zu lernen und zu erfahren, wie App Inventor dir dabei hilft sie zu finden!
Wenn du bei der Fehlersuche spezielle Fragen zu App Inventor hast, kann dir das App Inventor Forum helfen. Hier kannst du dich anmelden und deine Fragen stellen. Auch wenn die App Inventor Nutzer meistens sehr hilfsbereit sind und schnell auf Fragen antworten, solltest du zunächst das Forum nach älteren Beiträgen durchsuchen, in denen vielleicht schon auf deine Frage geantwortet wurde. Auf diese Wiese kannst du Zeit sparen.
Nutze Testdaid=”testdata”ten
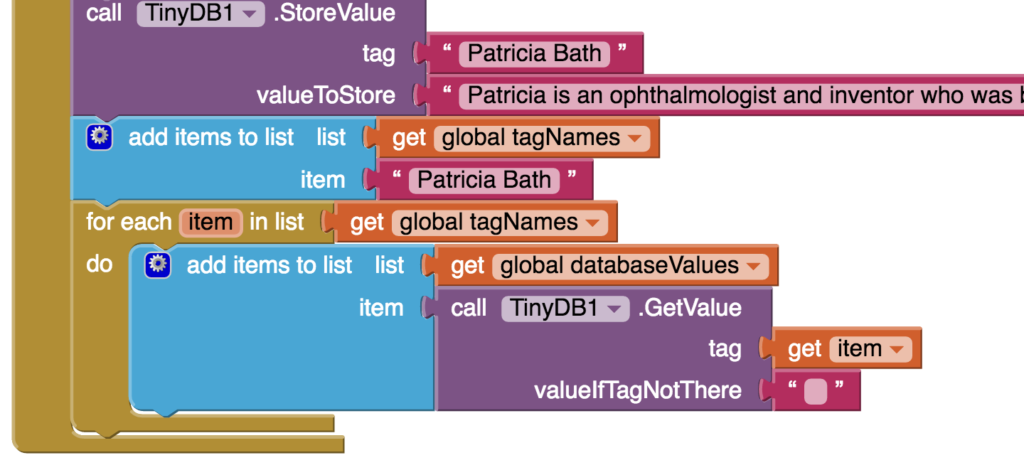
Wenn du viele komplizierte Daten in deiner App verwendest kann es hilfreich sein zunächst Testdaten (test data) zu verwenden. Testdaten sind ein Set von einfacheren Daten, die du nur nutzt, um zu testen ob deine App richtig funktioniert.
Stell dir zum Beispiel vor du entwickelst eine App die dem Nutzer anzeigt, welches Restaurant am nächsten ist. Du willst verbundene Tabellen nutzen um die Namen der Restaurants, ihr Adresse und ihre Telefonnummer zu speichern. Wenn du anfängst deine App zu programmieren brauchst du noch keine komplette Liste aller Restaurants in deiner Datenbank. Es reicht, wenn du nur ein oder zwei Restaurants speicherst und mit diesen testest, ob deine App richtig funktioniert. Anschließend kannst du die realen Daten deiner Datenbank hinzufügen.
“It’s hard enough to find an error in your code when you’re looking for it; it’s even harder when you’ve assumed your code is error-free. ”
–Steve McConnell, Software-Engineering-Experte und Autor
Nutze Notizen
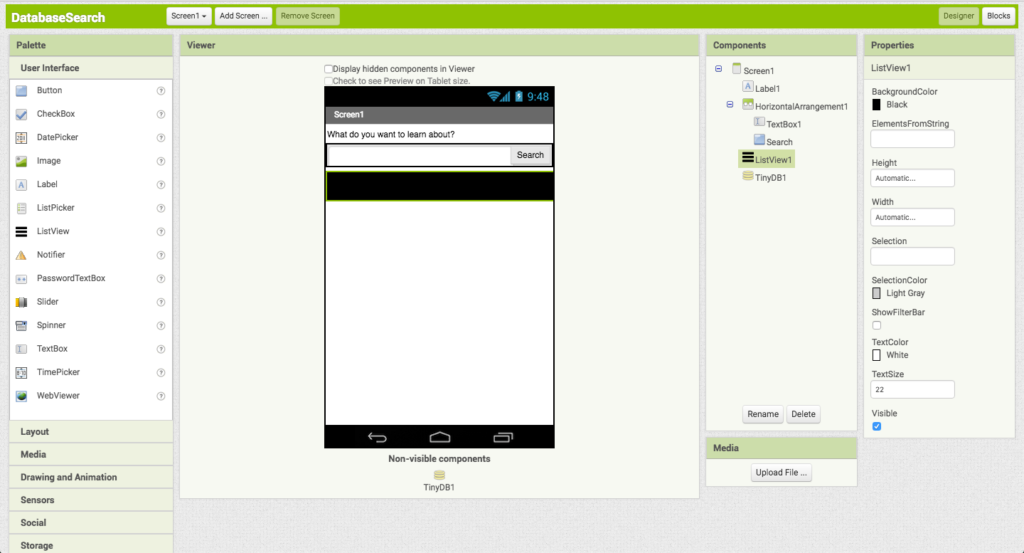
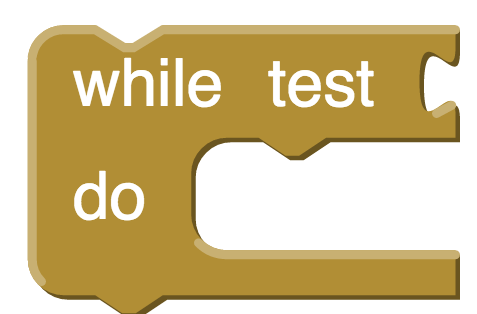
Stell dir vor deine App funktioniert nicht und du weißt nicht warum! Du kannst Notizen (notifier) verwenden um zu notieren wo dein Code nicht funktioniert. Um eine Notiz in deinen Code einzufügen, ziehe das Notizensymbol aus der Benutzerleiste in deinen Code. Es wird als nicht sichtbare Komponente an dieser Stelle erscheinen und so aussehen:

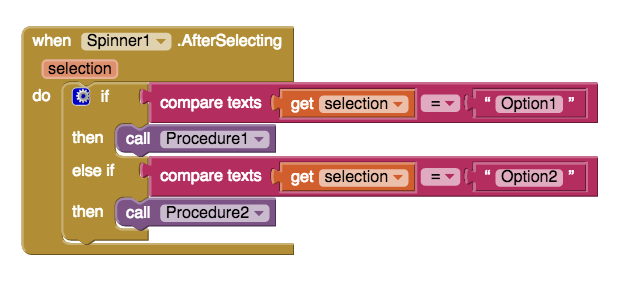
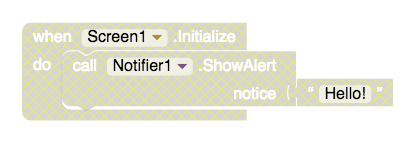
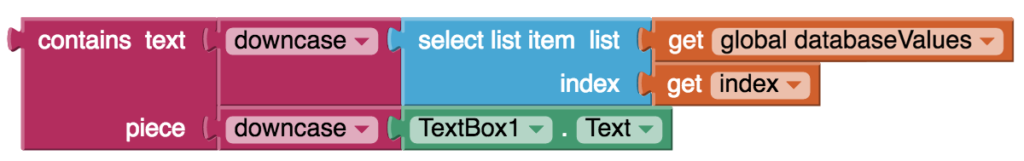
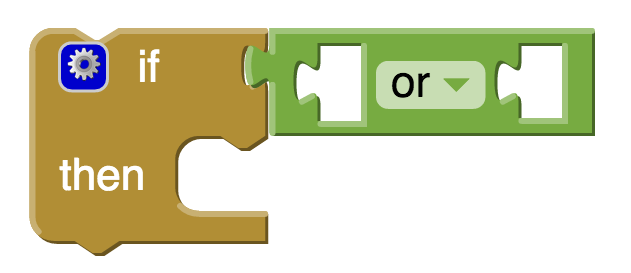
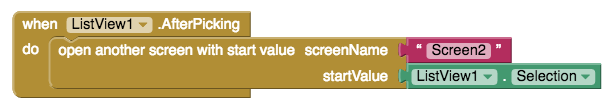
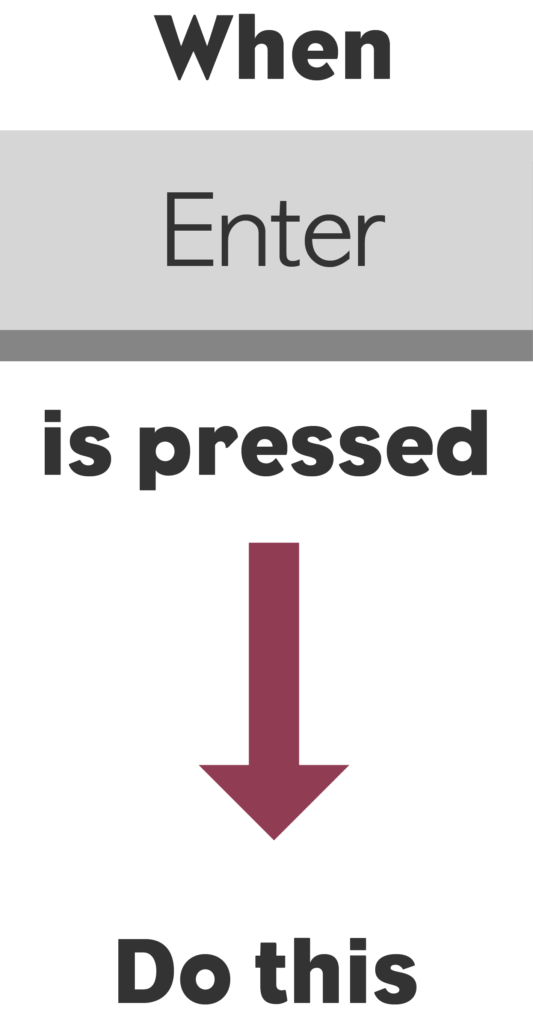
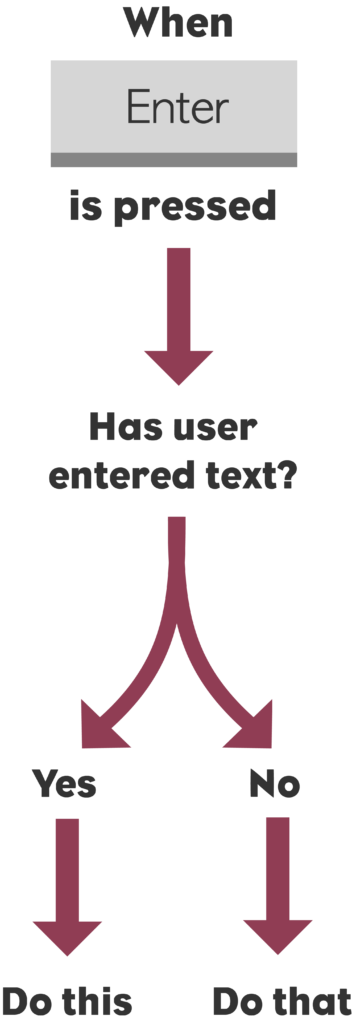
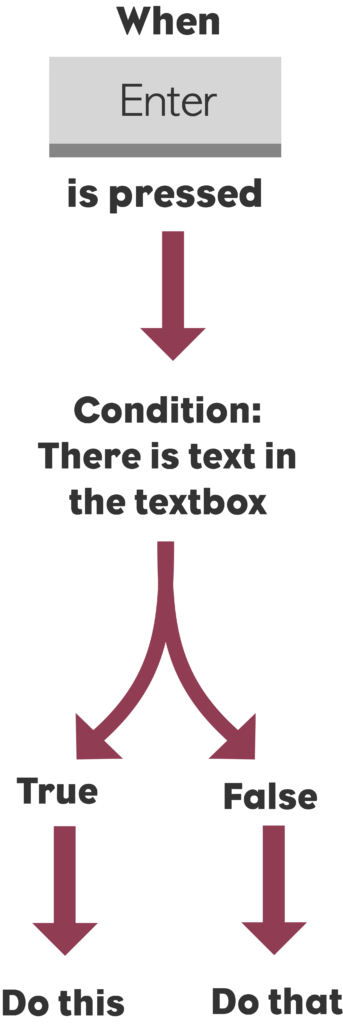
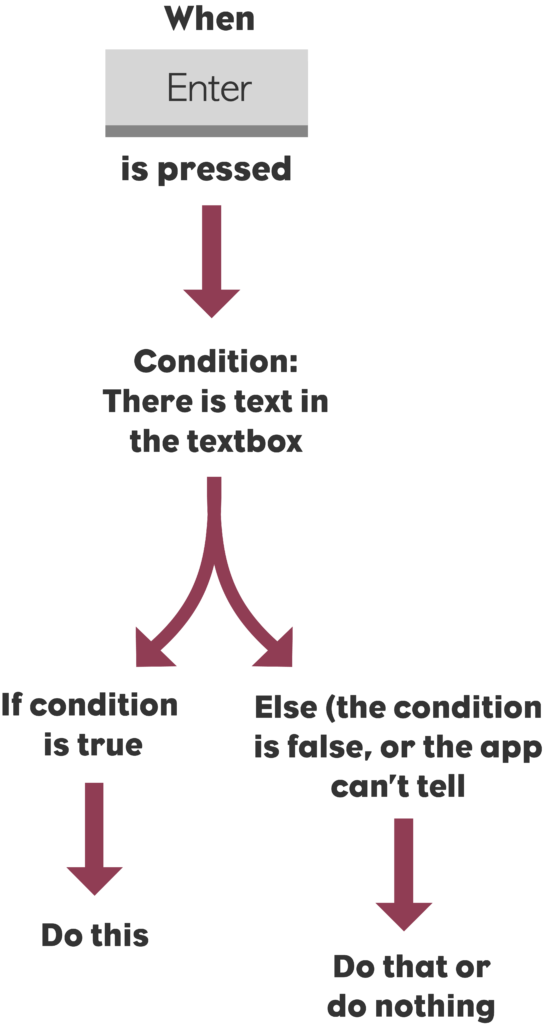
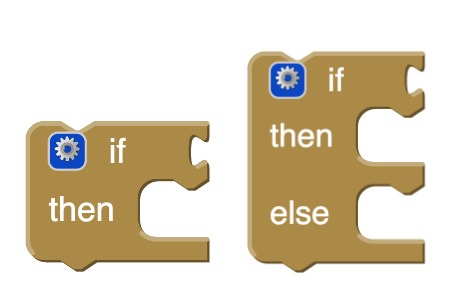
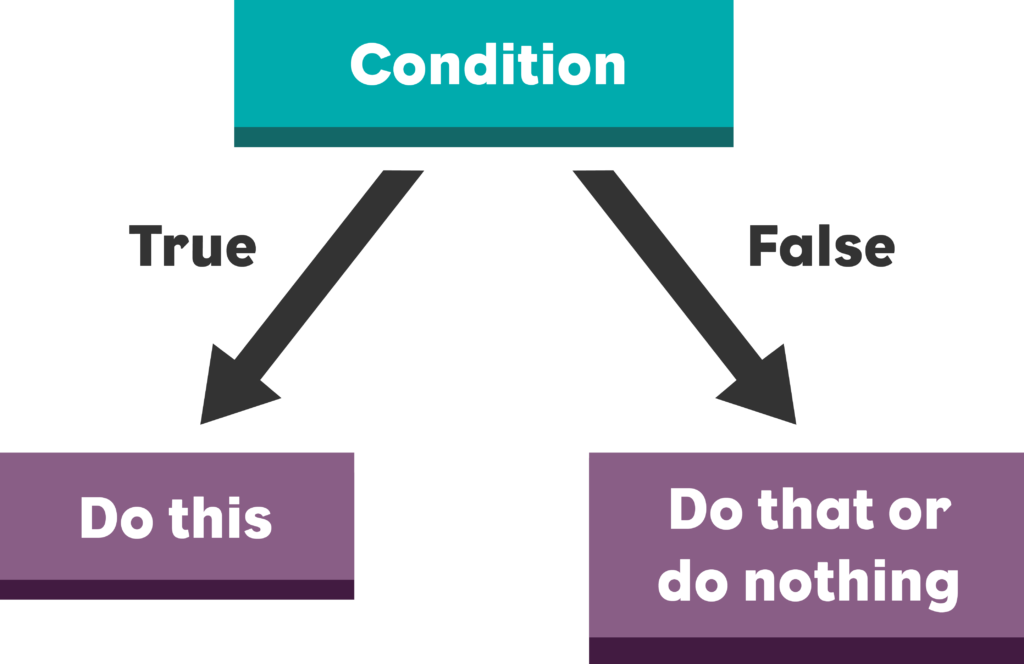
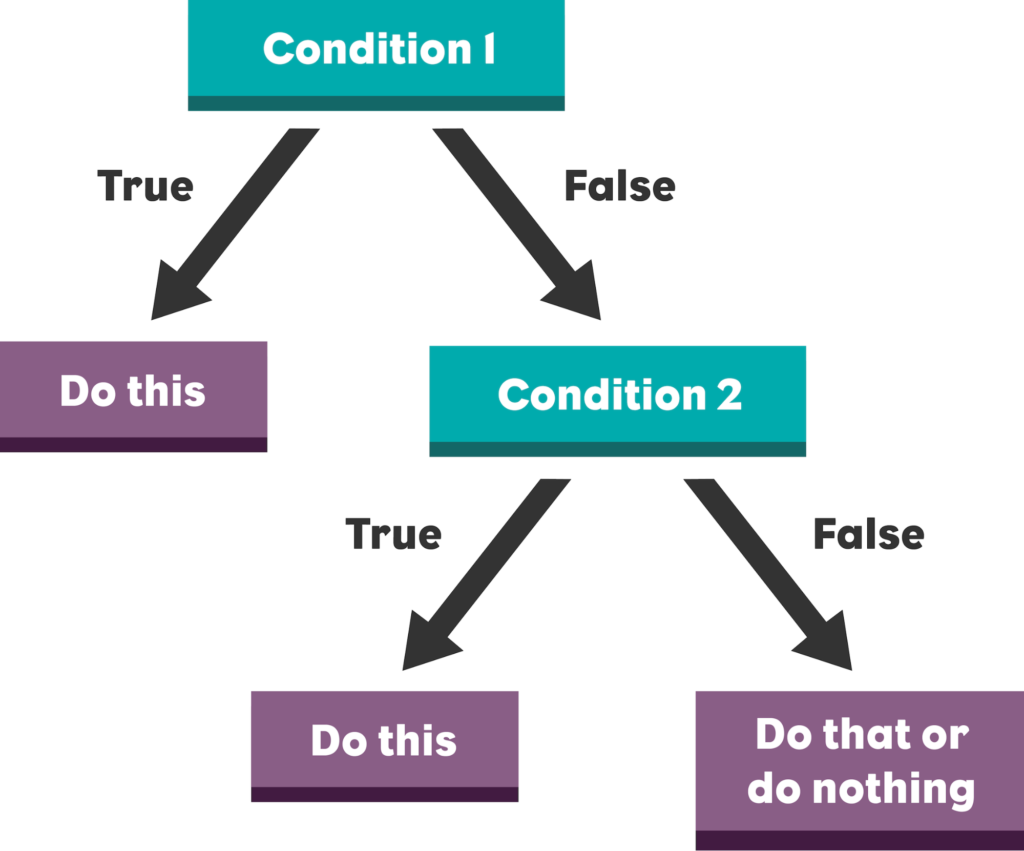
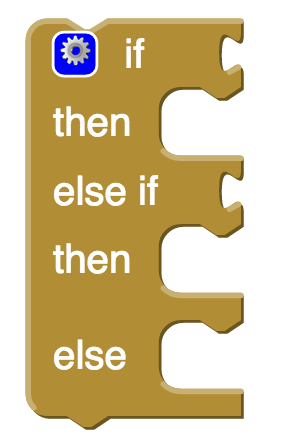
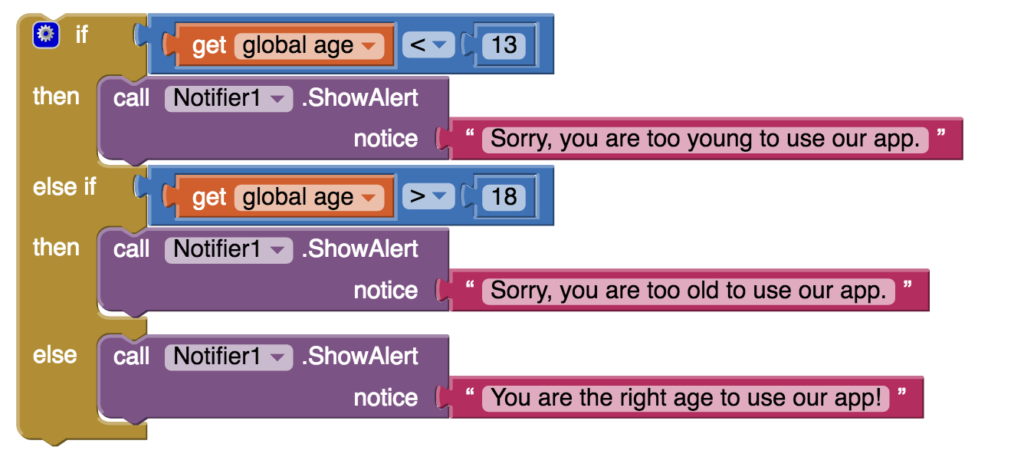
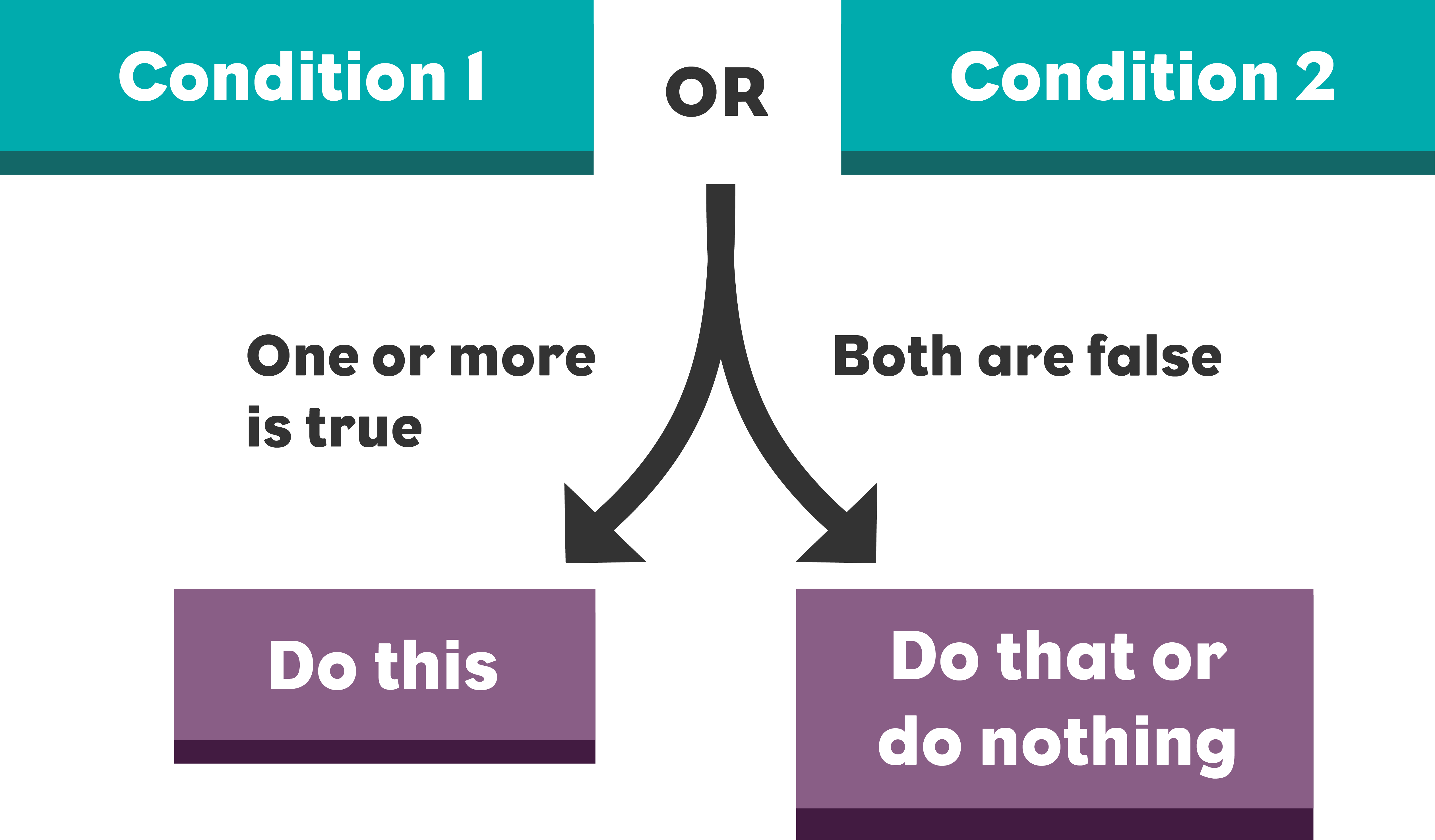
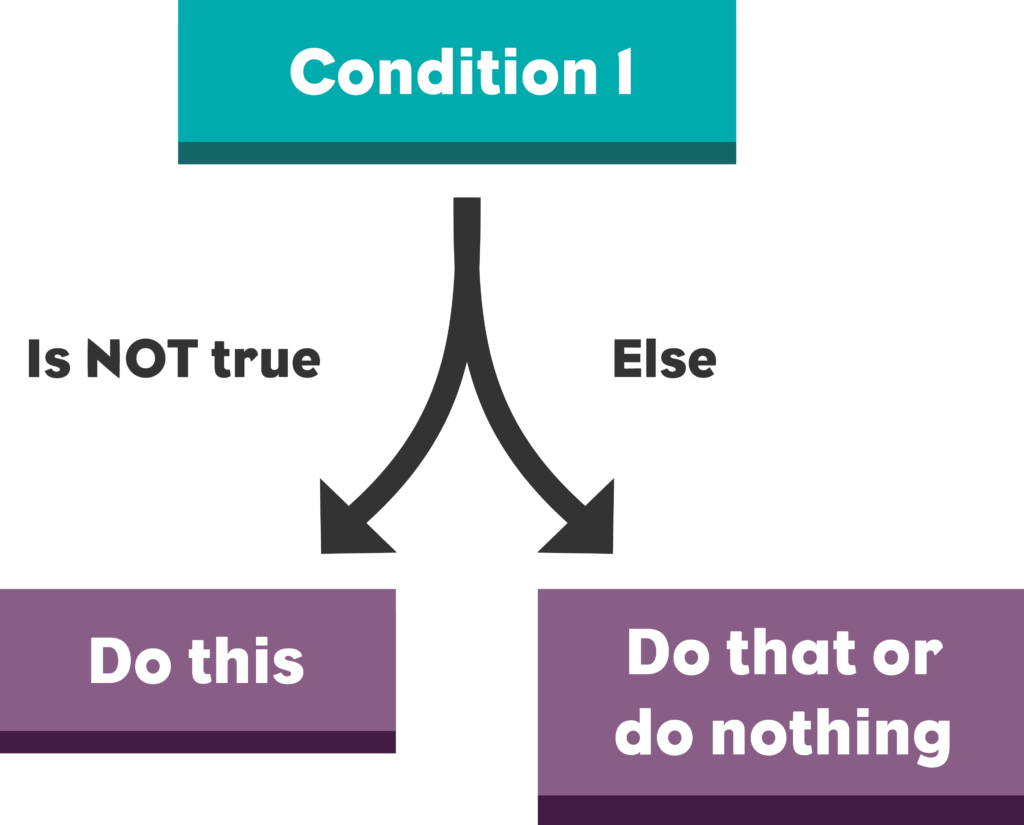
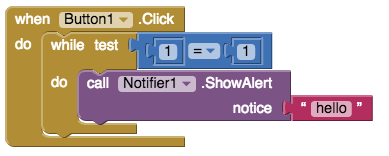
Du kannst diese Meldungen nutzen um dir anzeigen zu lassen, an welchen Stellen deine App nicht richtig arbeitet. Stell dir zum Beispiel vor, dass du eine wenn (if) Funktion in deiner App nutzt, um einen Prozess zu starten. Wenn du Option 1 auswählst gehst du davon aus, dass der Prozess 1 startet. Wenn du jedoch deine App testest passiert gar nichts! Dein Code könnte ungefähr so aussehen:

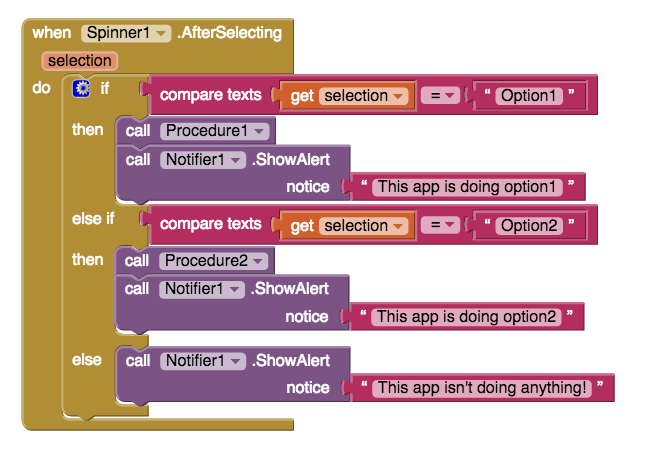
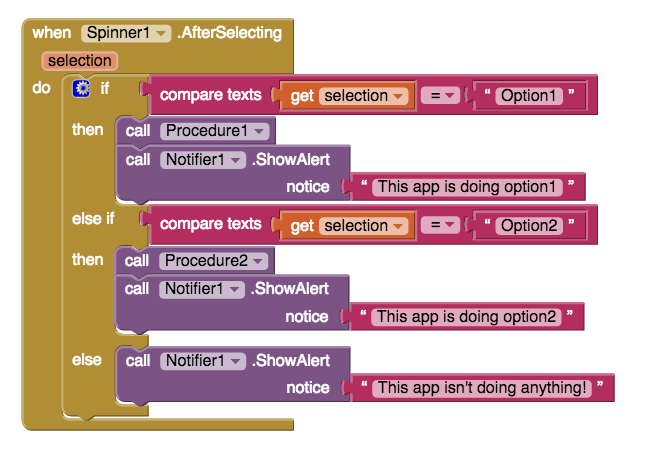
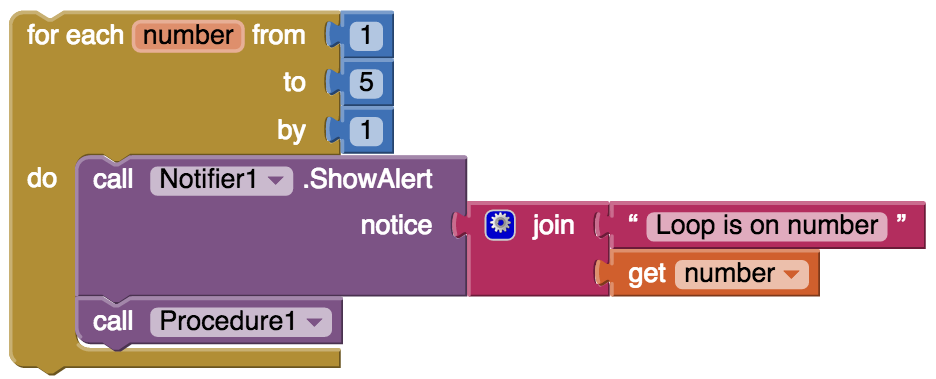
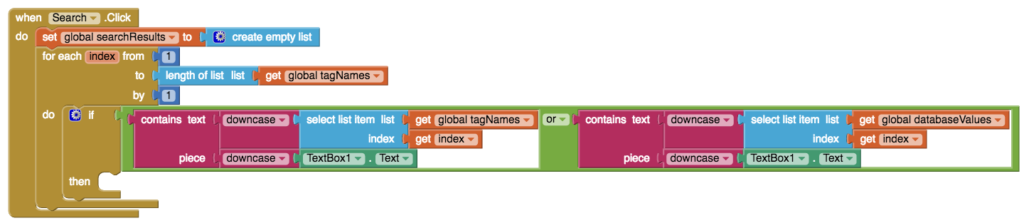
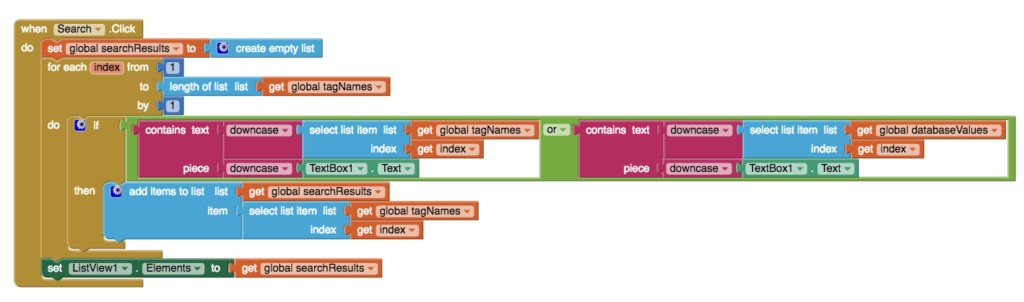
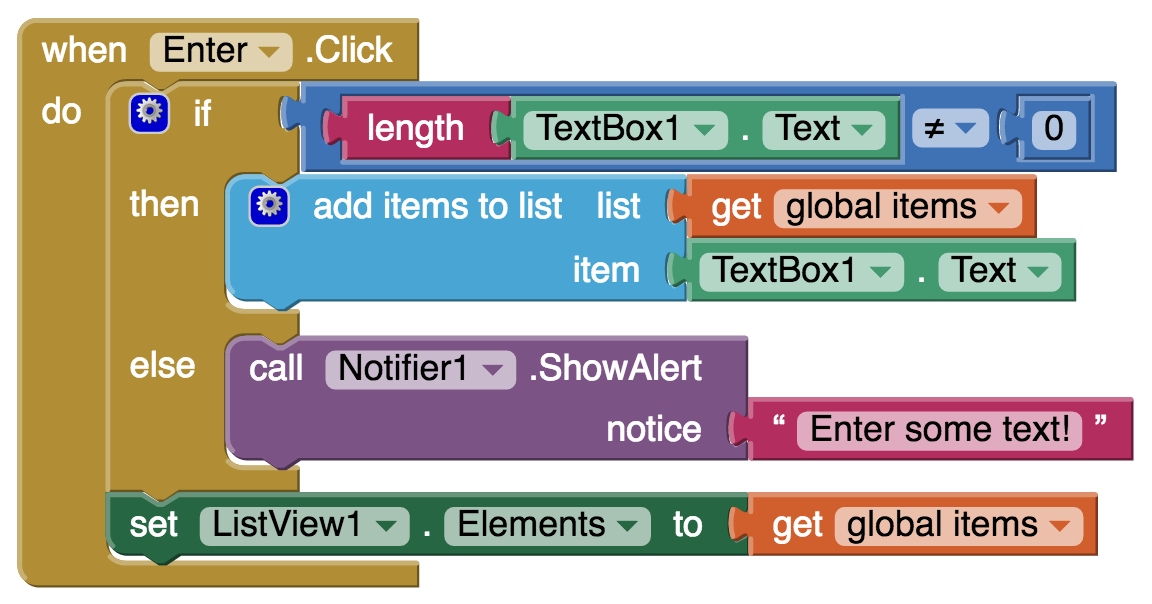
Du bist dir nicht sicher, ob der Fehler im Prozess 1 liegt oder ob deine Bedingung einen Fehler enthält. Der Fehler könnte auch in den Elementen im Spinner liegen! Es gibt viele Stellen zu überprüfen, Notizen können dir dabei helfen die möglichen Fehler einzugrenzen und herauszufinden an welcher Stelle der Fehler nun genau liegt. Du kannst Meldungen oder Alarme (alerts) wie folgt in die einzelnen Teile deines Codes einfügen:

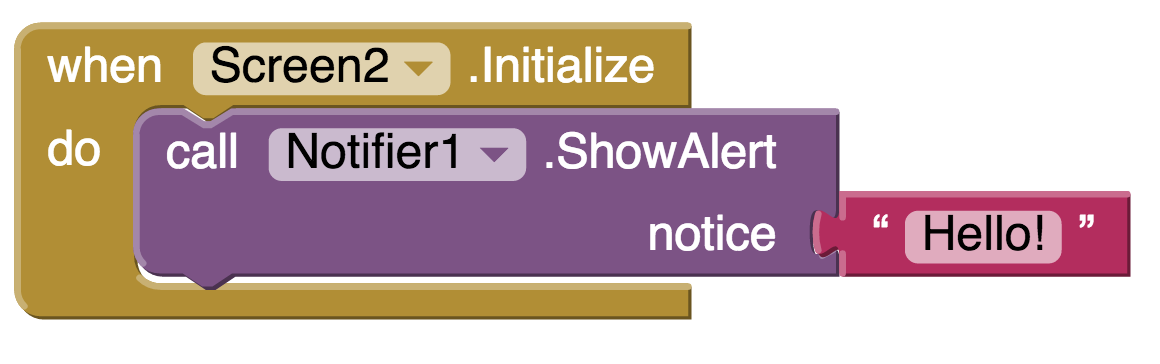
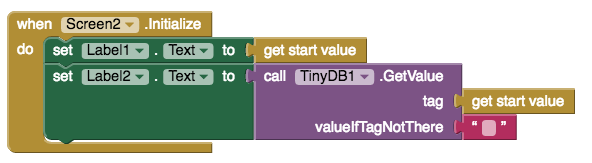
Wenn du deine App nun testest und sie die Meldung “This app isn’t doing anything!” ausgibt weißt du, dass das Problem in deiner Bedingung liegt, nicht in dem Prozess 1. Die Bedingung führt den Code im sonst (else) Abschnitt aus anstatt im wenn (if) Anschnitt. Jetzt kannst du deine Bedingungen überprüfen und kontrollieren, ob du zum Beispiel einen Tippfehler oder Fehler in den Elementen deines Spinners hast.
nicht in dem Prozess 1. Die Bedingung führt den Code im sonst (else) Abschnitt aus anstatt im wenn (if) Anschnitt. Jetzt kannst du deine Bedingungen überprüfen und kontrollieren, ob du zum Beispiel einen Tippfehler oder Fehler in den Elementen deines Spinners hast.
Wenn du die App testest und die Meldung “This app is doing option1” erhältst, weißt du, dass die Bedingung richtig arbeitet und der Fehler im Prozess 1 liegt, da dieser nicht macht was er soll. Hier sind eine paar Situationen in denen diese Testmethode hilfreich ist:
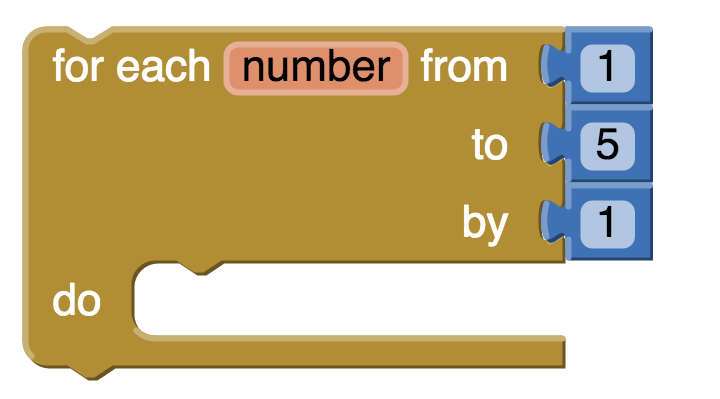
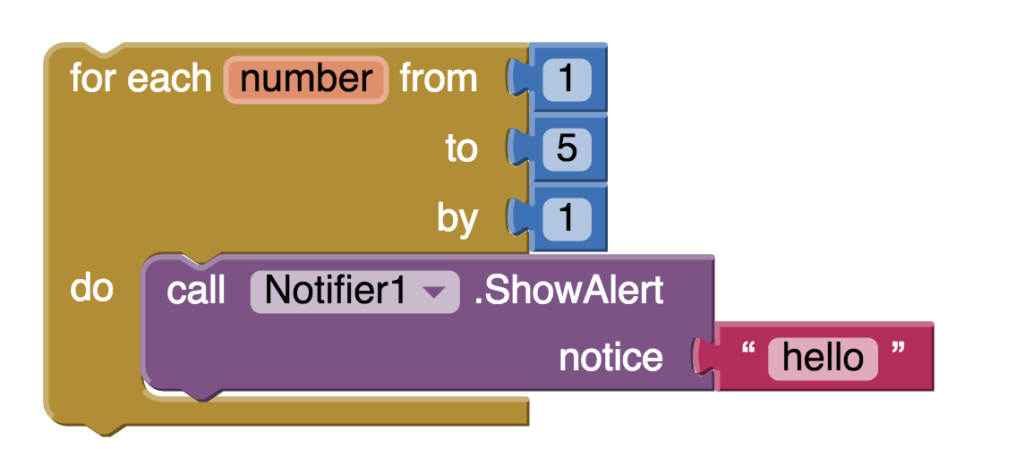
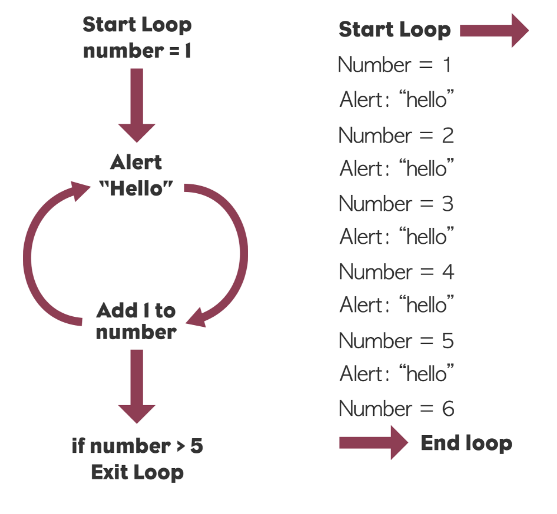
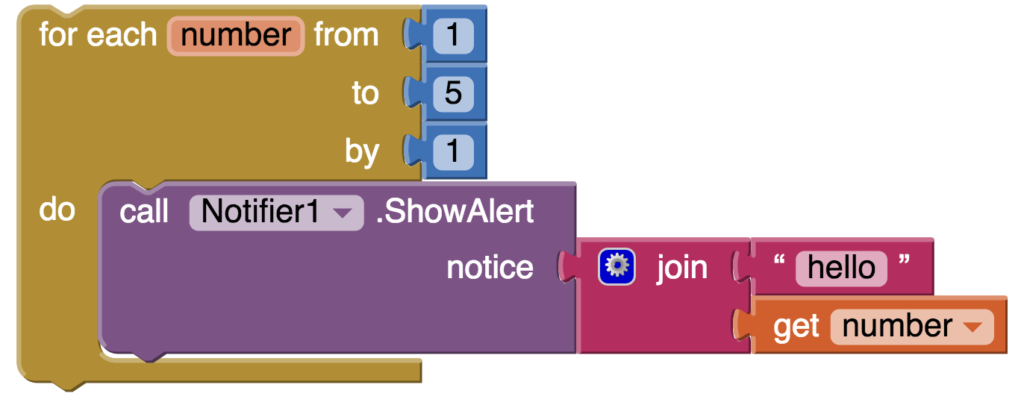
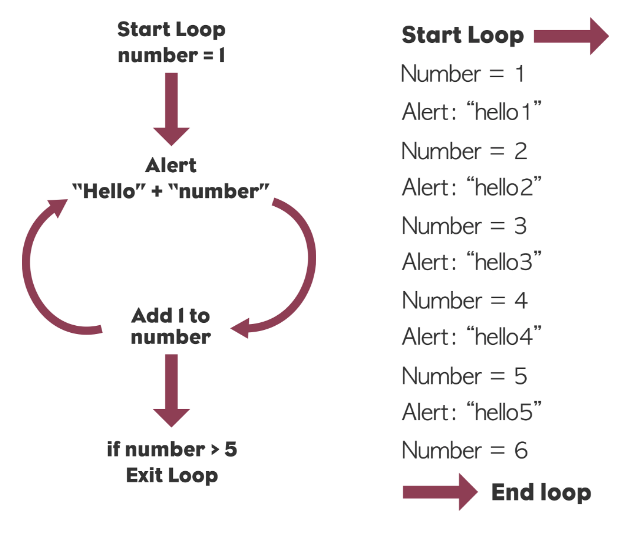
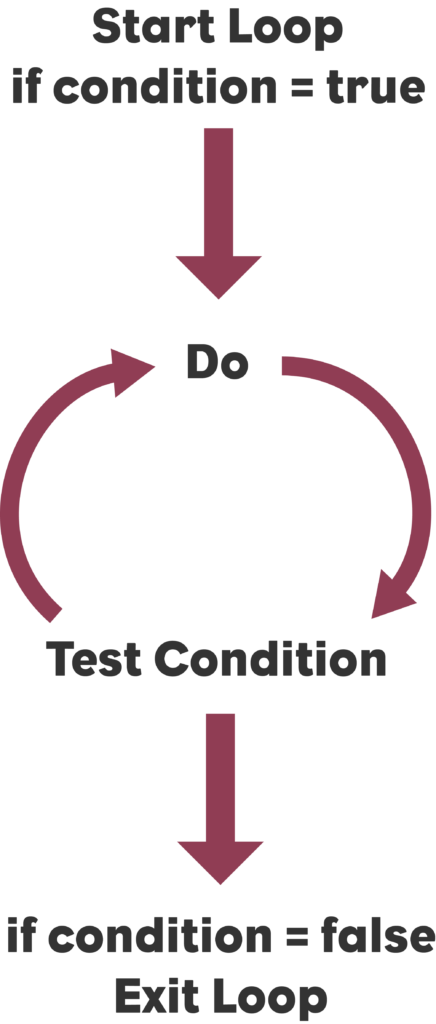
- Um Probleme bei einer Schleife (loop), die nicht endet, zu finden

- Um zu testen ob ein Bildschirm geladen wird oder hängenbleibt

Verbergen und Deaktivieren von Blöcken
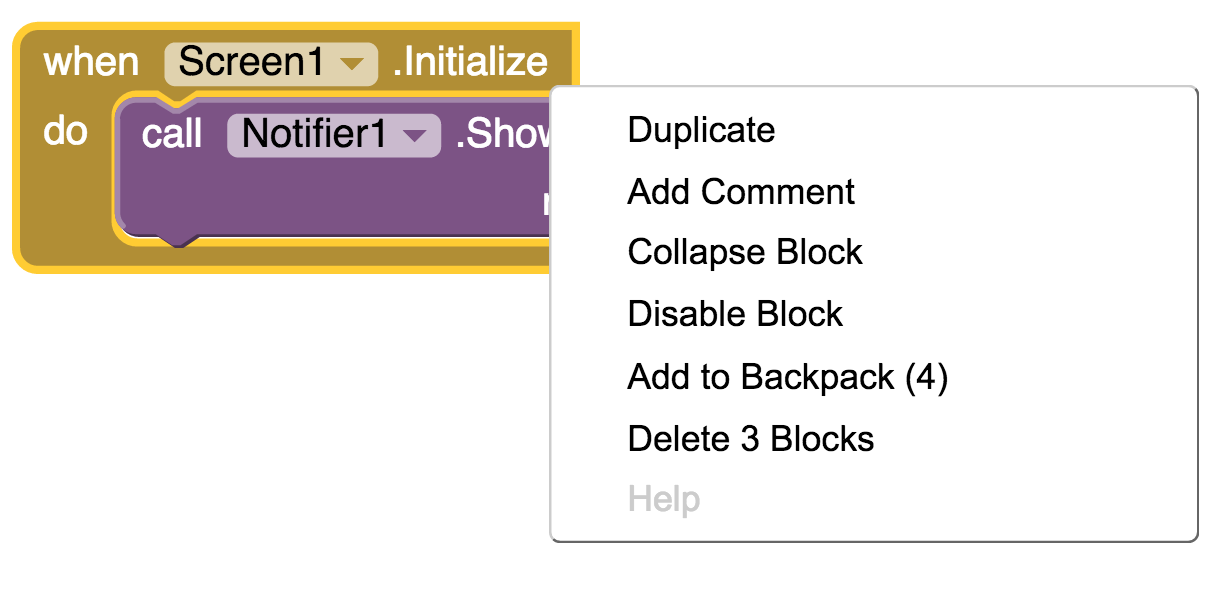
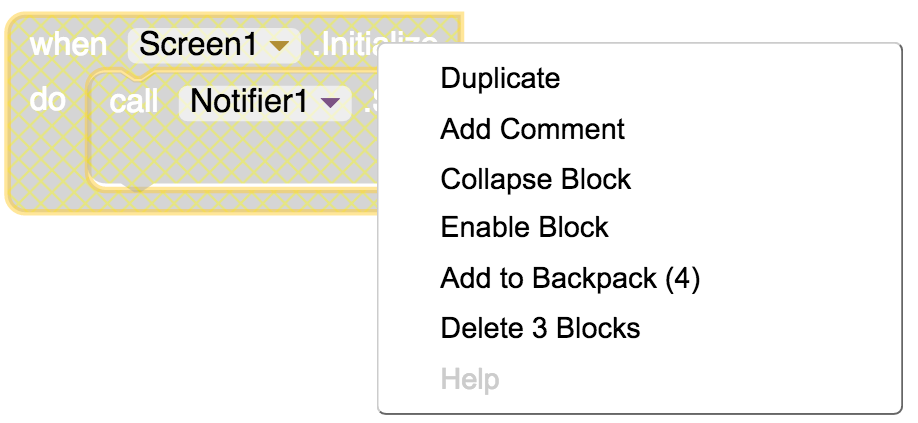
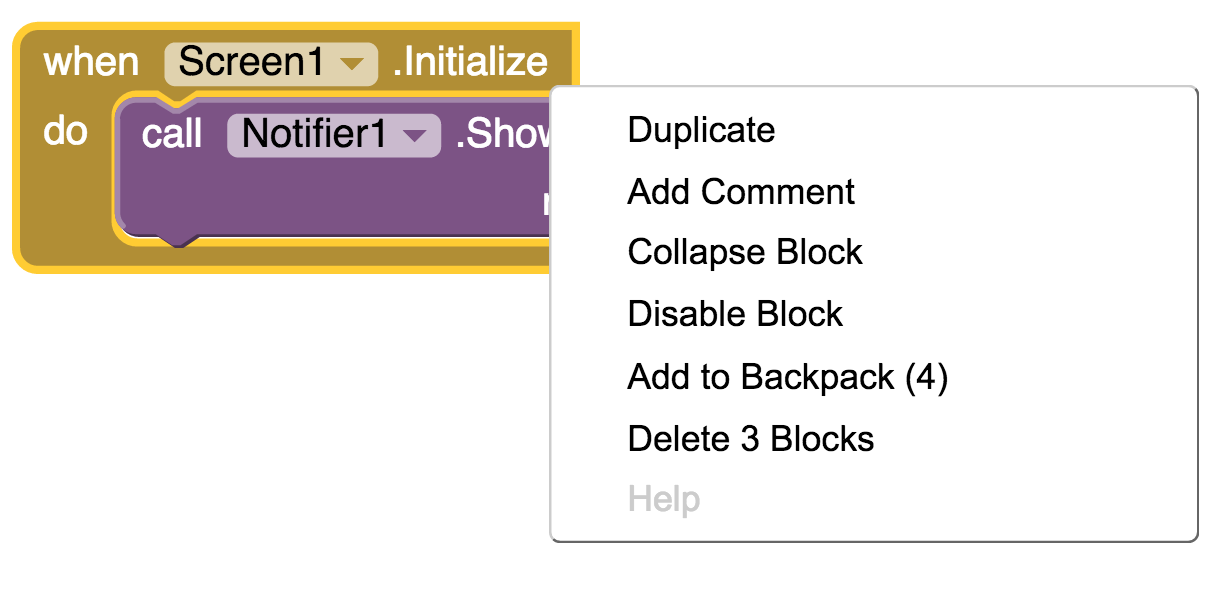
Zwei Dinge können dir dabei helfen Blöcke zu deaktivieren oder zu verbergen, wenn du sie nicht benötigst. Ein Rechtsklick auf den App Inventor gibt dir die Optionen einen Block zu verbergen (collaps) oder zu deaktivieren (disable):

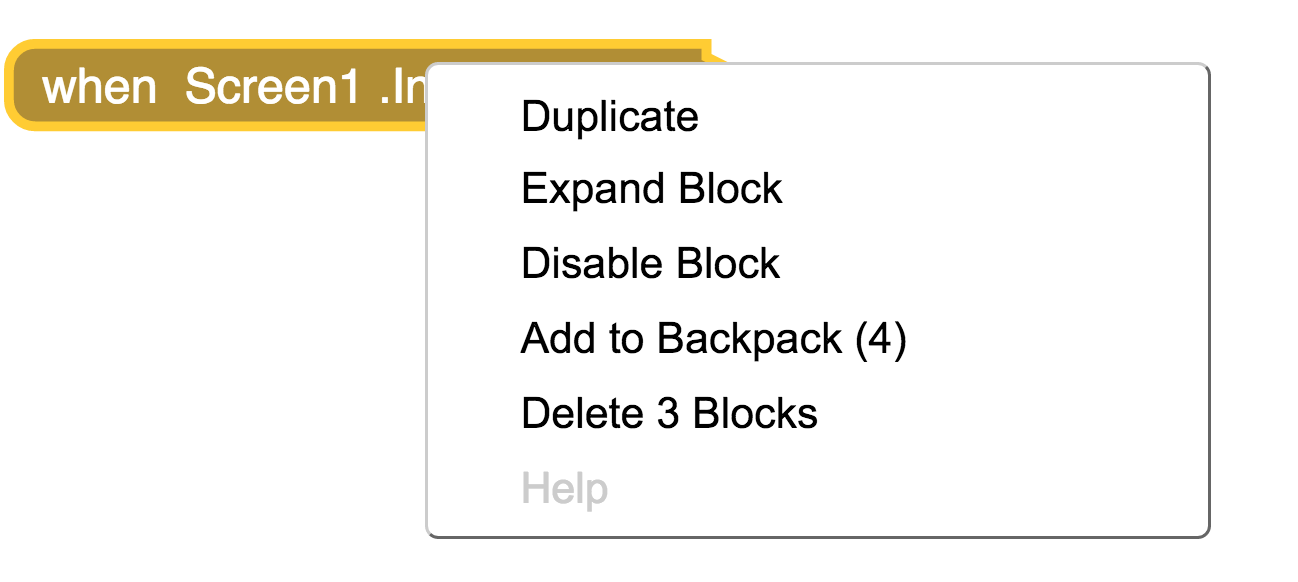
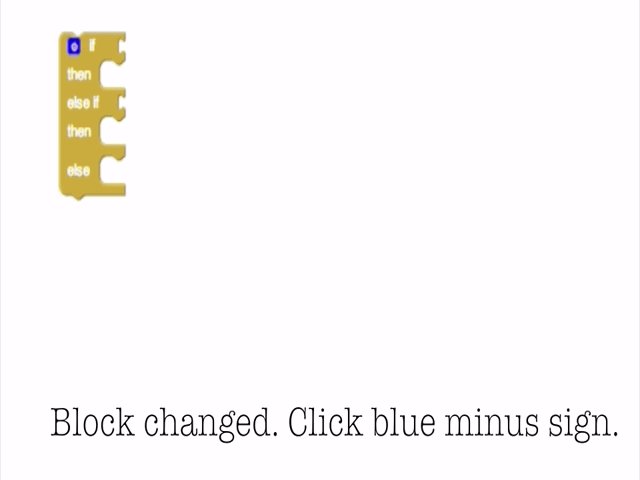
Wenn du den Block verbergen lässt wird nur noch ein Balken auf dem Bildschirm zu sehen sein:
![]()
Dies kann hilfreich sein, wenn dir viel Code auf deinem Bildschirm angezeigt wird und du Teile, an denen du gerade nicht arbeiten willst, nicht sehen willst. Um den Block wieder komplett zu sehen (expand), klicke mit der rechten Maustaste auf ihn.

Du kannst auch Blocks deaktivieren. Sie werden noch auf deinem Bildschirm angezeigt, werden aber nicht mehr ausgeführt. Dies kann hilfreich sein, wenn ein großer Teil deines Codes nicht funktioniert und du die App ohne diesen Abschnitt testen willst. Du kannst diese Funktion auch verwenden, wenn du einen Notizblock zum Testen eingefügt hast und diesen zwar nicht mehr verwenden, aber auch noch nicht komplett löschen willst. So deaktivierst du Blöcke:

Um Blöcke wieder zu aktivieren, klicke mit der rechten Maustaste auf sie und wähle “Enable Block”.

Kommentieren
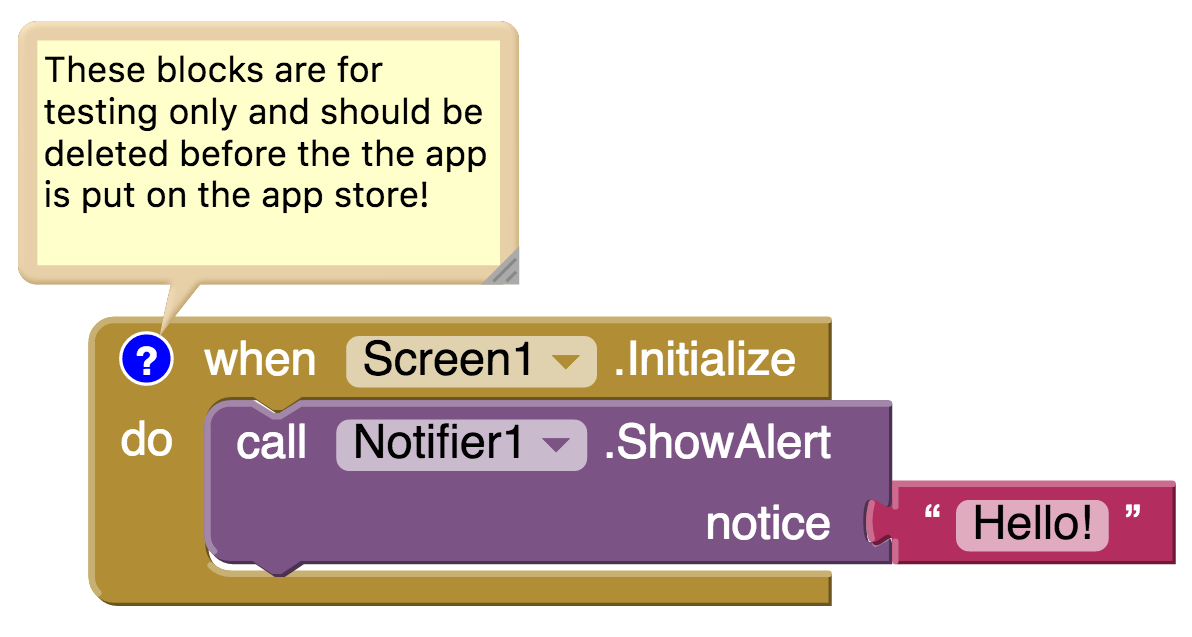
Gute Programmierer schreiben Kommentare in ihren Code um zu erklären was er macht. Kommentare können hilfreich sein, wenn andere Leute, z.B. Teammitglieder, Mentoren oder Juroren, sich deinen Code ansehen. Kommentare helfen aber auch dir dabei zu verstehen, was du zu einem früheren Zeitpunkt gemacht hast. Um einen Kommentar im App Inventor hinzuzufügen, klicke mit der rechten Maustaste auf den Block und wähle “add comment” aus:

Daraufhin erscheint ein blaues Fragezeichen in der Ecke des Blockes und du kannst deine Kommentare einfügen. Du kannst dir die Kommentare wieder anschauen, indem du auf das Fragezeichen klickst.

“By learning to create technology, girls learn to speak up.”
–Regina Agyare, Gründerin von Soronko Solutions
Versionen Kontrolle
Stell dir vor du hast einen Teil deiner App fertig programmiert und er funktioniert. Nachdem du weitergearbeitet hast und einen neuen Teil programmiert hast, funktioniert gar nichts mehr, nicht einmal der vorherige Code! Selbst wenn du versuchst die neuen Abschnitte zu löschen, funktioniert auch der alte Code nicht mehr! Du weißt nicht was falsch gelaufen ist und wünscht dir du hättest einen “Rückgängig” (“undo”) Knopf.
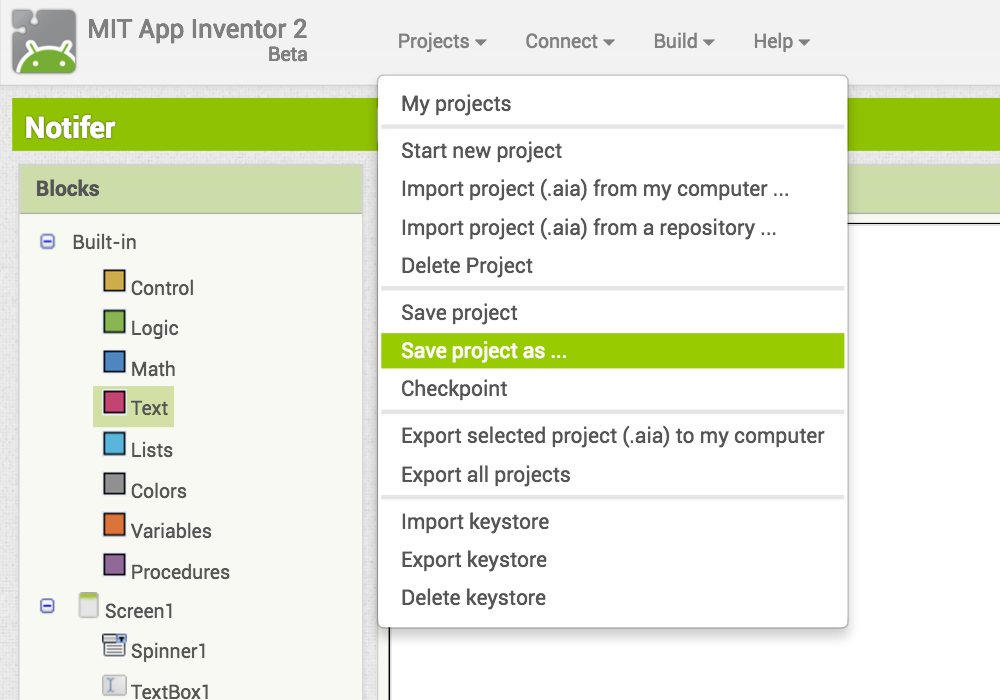
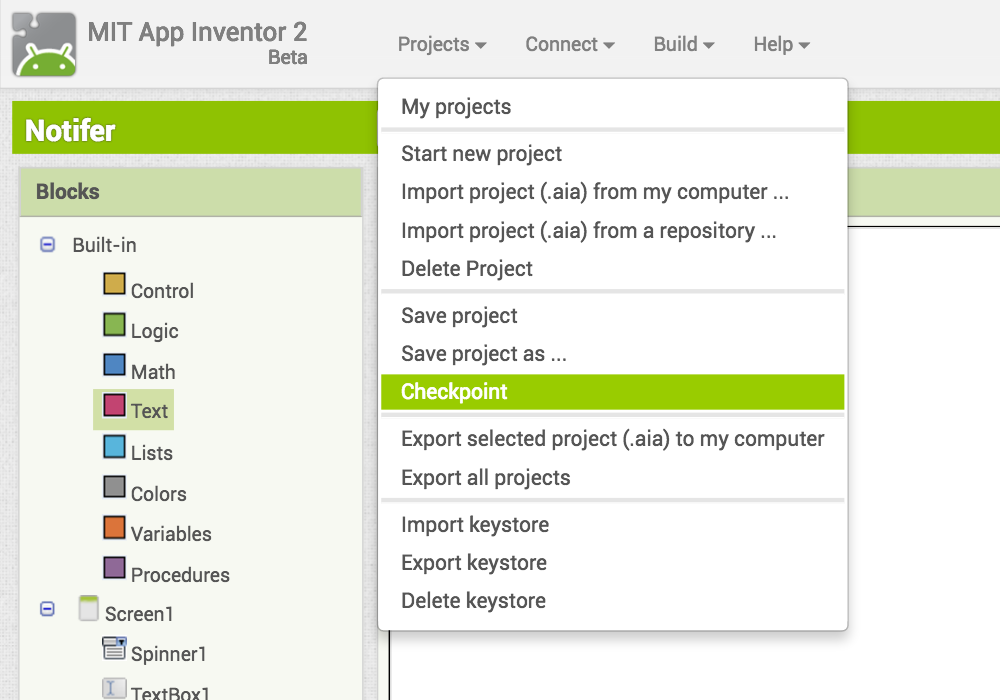
Um so eine Situation zu vermeiden kannst du verschiedene Versionen deiner App erstellen. Diese unterschiedlichen Versionen speichern deinen Code genau so wie er gerade ist. Wenn du später einen Fehler machst und nicht weißt wie du ihn beheben kannst, kannst du immer wieder zu deiner letzten funktionsfähigen Version zurückgehen. Du kannst verschiedene Versionen auch verwenden, wenn du neue Funktionen für deine App ausprobierst und dir noch nicht sicher bist, ob du sie später wirklich einbauen willst. Es gibt zwei unterschiedliche Wege verschiedene Versionen deines Codes in App Inventor zu speichern, du kannst die Befehle “Speichern unter” (“save as”) oder “Checkpoint” nutzen.

Der Befehl “Speichern unter” (“save project as”) erlaubt dir eine Kopie deines aktuellen Codes unter einem anderen Namen zu speichern.
Stell dir zum Beispiel vor dein aktuelles Projekt heißt “test”. Du kannst dein Projekt nun unter dem Namen “test_version2” speichern und weiter daran arbeiten. Wenn bei deiner Arbeit etwas schief geht kannst du immer auf das Projekt “test” zurückgreifen und daran weiterarbeiten.

Die “Checkpoint” Funktion speichert den Code, an dem du gerade arbeitest, unter einem neuen Namen.
Stell dir zum Beispiel vor dein aktuelles Projekt heißt “test”. Der Checkpoint speichert deinen Code unter dem Namen “test_checkpoint1”. Wenn bei deiner Arbeit nun etwas schief geht kannst du immer auf das Projekt “test_checkpoint1” zurückgreifen.
Schau dir dieses Video an, um noch mehr darüber zu erfahren wie man verschiedene Versionen des Codes in App Inverntor speichert.
Reflexion
Herzlichen Glückwunsch! Du bist bald mit deiner App fertig und bereit sie bei Technovation einzureichen. Wir freuen uns, dass du es so weit geschafft hast und wissen wie hart die Arbeit für dich und dein Team war.
Falls du zum ersten Mal eine App entwickelt oder Programmiert hast, hast du bestimmt sehr viel gelernt und auch Rückschläge einstecken müssen. Manche Teams haben sogar Sprachbarrieren und technische Probleme überwunden, die ihnen den Anfang erschwert haben.
Wir sind stolz auf euch und hoffen, dass ihr es auch seid. Ihr habt durchgehalten, hart gearbeitet und voneinander gelernt. Ihr seid eine Inspiration für uns und viele andere.
Weitere Quellen
- MIT Test Dokumentation
- Hier ist noch ein Video, dass dir bei der Fehlersuche helfen kann: Debugging Video







































































Comments
Good programmers often leave comments in their code to explain what it does. Comments can be helpful when other people are looking at your code, such as teammates, mentors, and judges. Comments can also help if you return to your code later and have forgotten what parts of it do. To add a comment in App Inventor, right click on the blocks and select “add comment”:
After that a blue question mark will appear in the corner of block and you can add text. You can view the comment by clicking on the question mark.