Event Handlers
Coding 3
This lesson will help you earn points in the technical part of the Demo video in the rubric.
In this lesson, you will...
- Learn about event driven programming
- Understand what events are in apps
Key Terms
- User Interface - everything in your app that a user can interact with
- Event - something that happens that should trigger the code to run
- Event Handler - The code that tells your app what to do when an event happens.
- Event Driven Programming - Programming that is based around events
Event Driven Programming
Coding for mobile apps is usually called “event driven programming”. This is because of the three big concepts that are involved in event-driven programming.
User interface
The user interface is everything in your app that a user can interact with. These things can be buttons, navigation bars, text boxes, pictures, etc.
When someone uses your app, they will interact with your user interface, by clicking buttons, entering text etc. It is up to you to decide what your app should do and to program it to do those things.

Events
An event is something that happens. You probably have heard the word ‘event’ in terms of a friend’s birthday party or a school play. In coding, an event is when something happens that triggers the code to run.
In mobile apps, the events that happen are usually the results of the user doing something. For example, it could be a user’s click on a button, a change in the orientation of the phone screen, or the user entering text into a text box. When you program your app, the code will be based around these events.
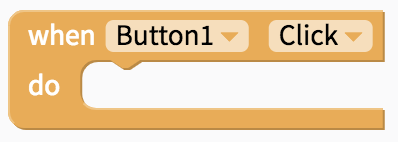
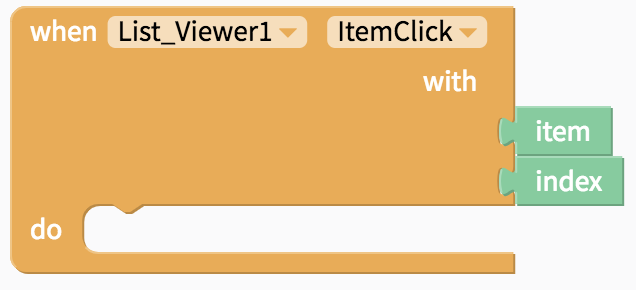
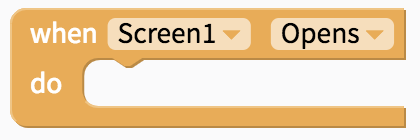
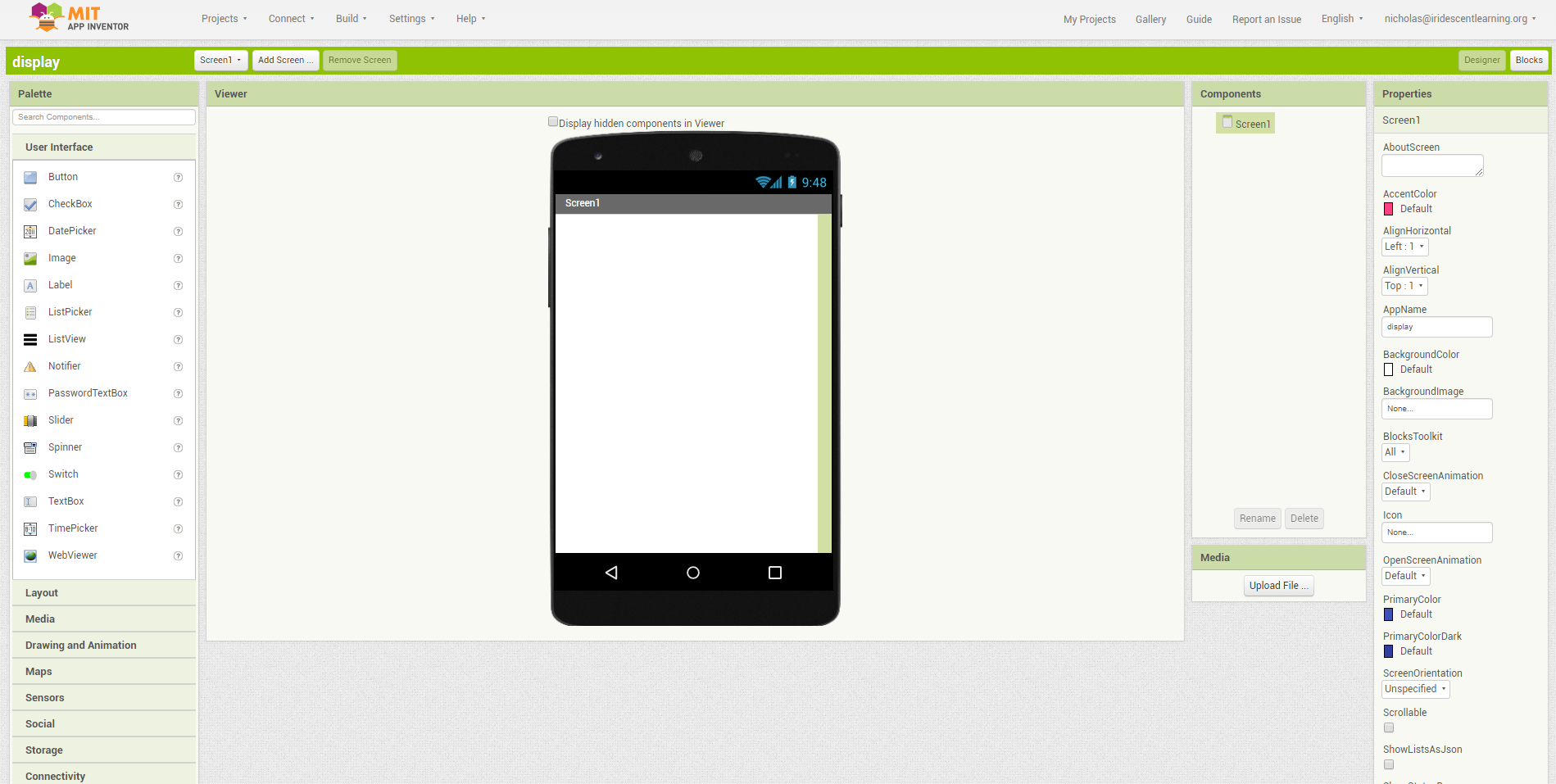
| Common Events in App Inventor
Here are some common events that you can use in App Inventor |
||
 |
 |
 |
 |
 |
 |
Event Handling
An event handler is what your code does when an event happens. The way you tell your app what to do when certain events happen is by giving it step by step instructions, or by writing an algorithm!
Thought activity - Can you think of some ways you interact with your phone and what your phone does? Here are a few to get started:
- When you click "send" for a text message, it sends the message and makes a sound.
- When you try to purchase an app from an app store, the phone asks for a password.
- When you click an icon for an app, the app opens.
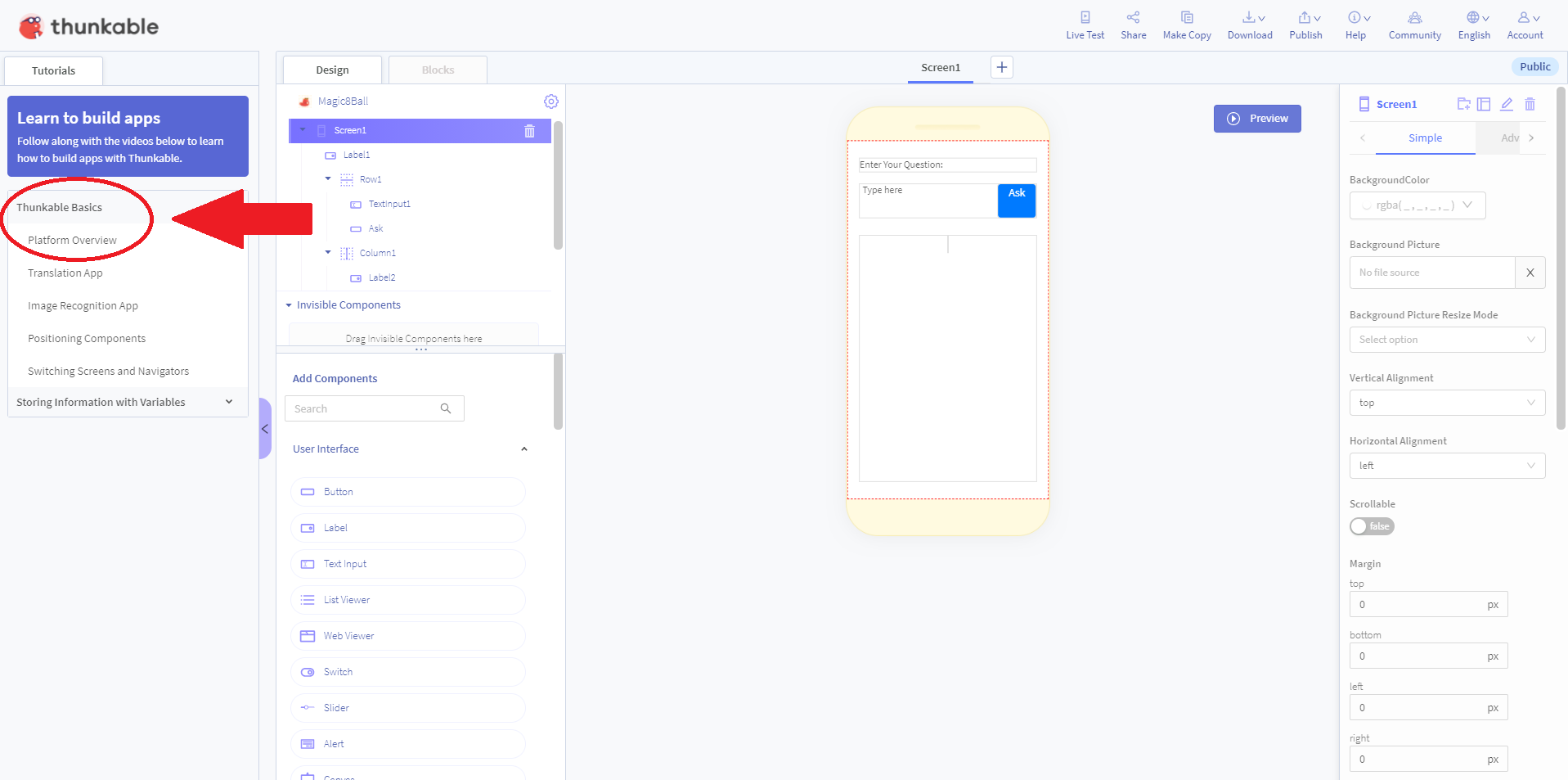
Activity: Beginner Tutorials
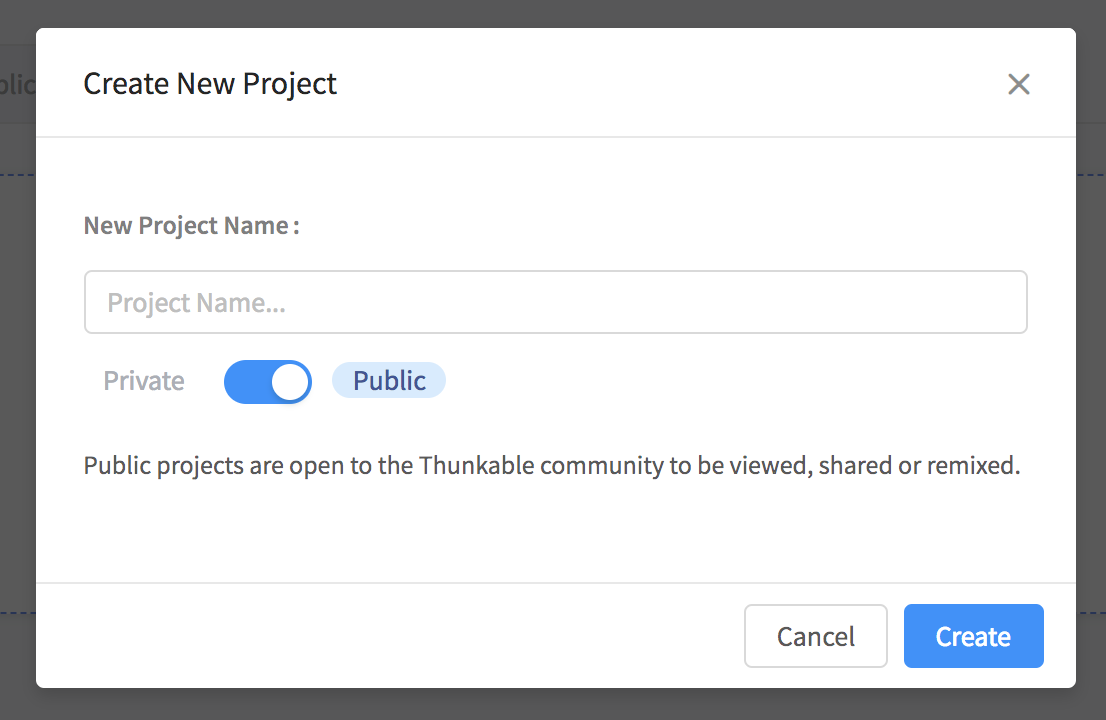
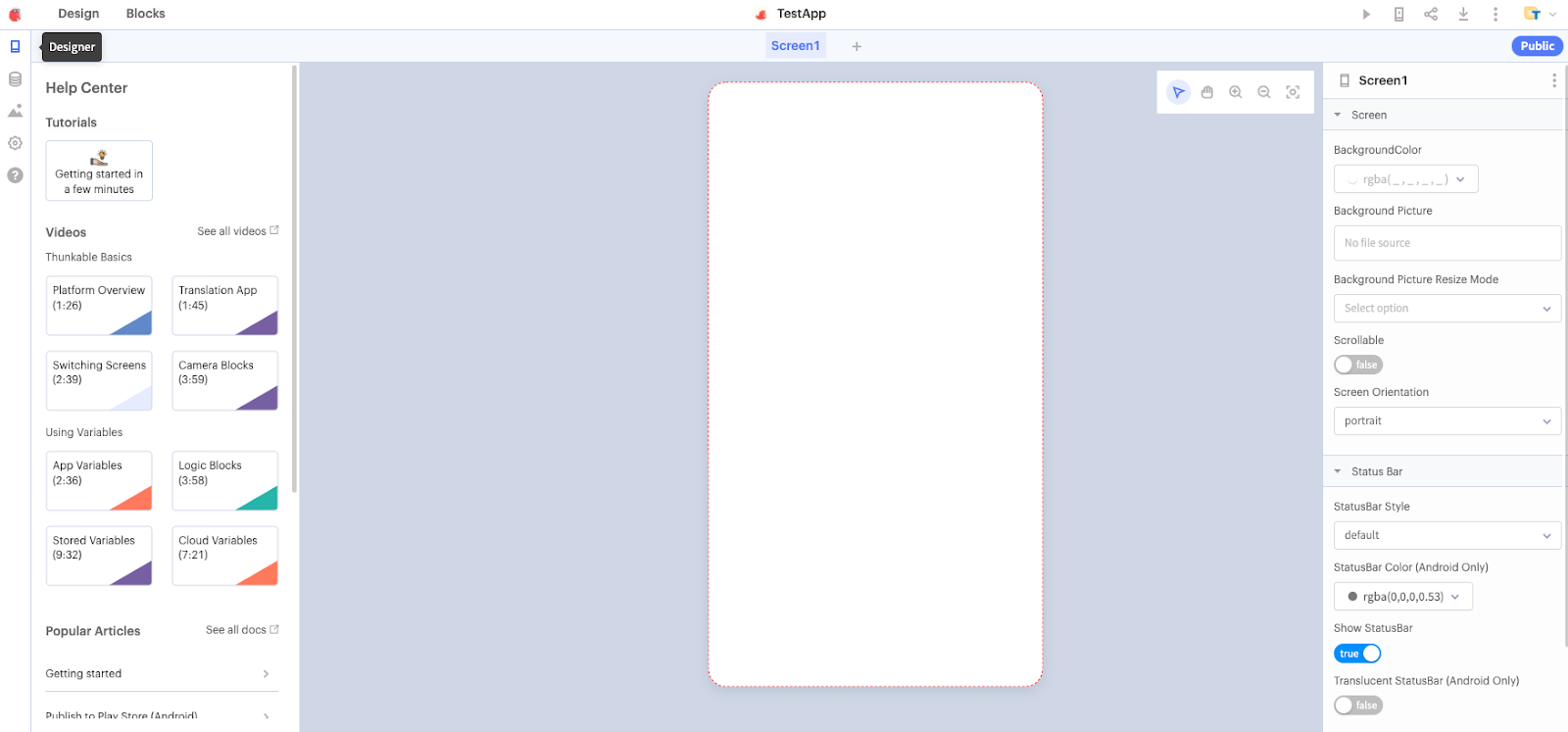
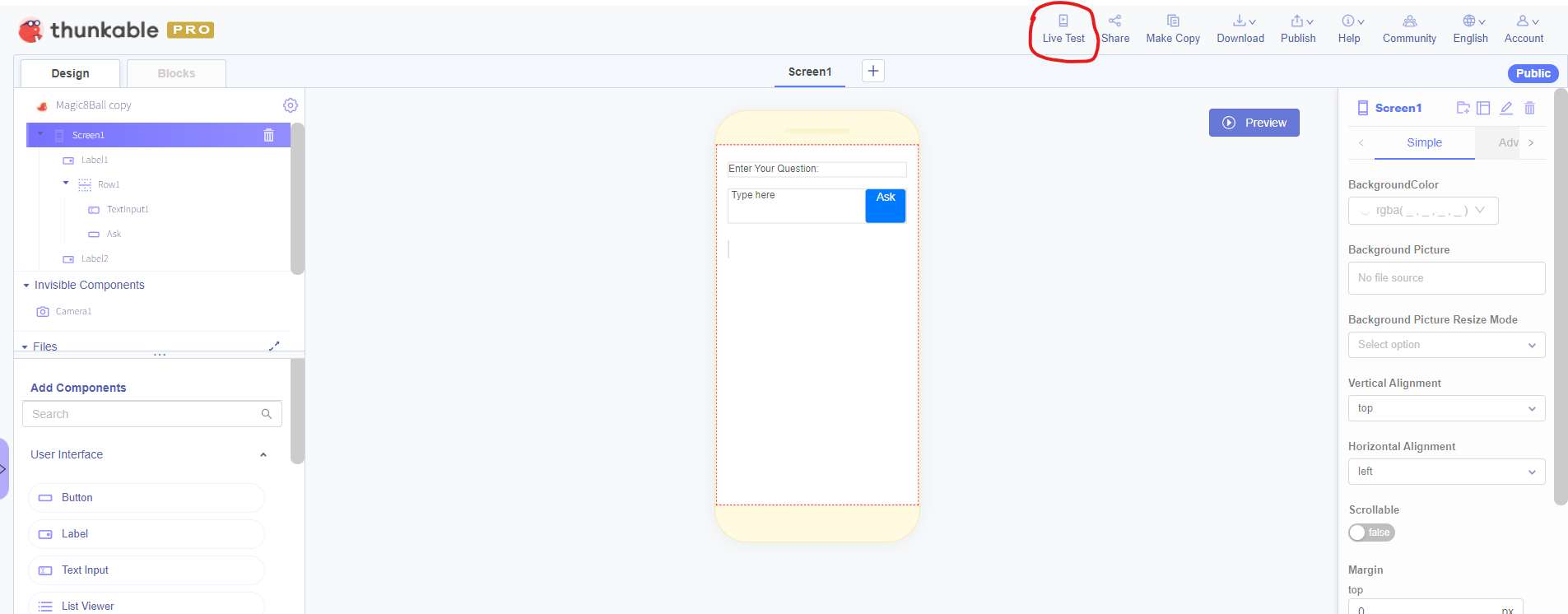
Practice coding in App Inventor or Thunkable with these tutorials.
App Inventor Tutorial
Thunkable Tutorial
Reflection
Now that you've learned about events, take some time to reflect on what types of event you used in the last tutorials.
- What did you add to your user interface in the I Have a Dream or Ruth Bader Ginsburg app?
- What types of events happened in the I Have a Dream or Ruth Bader Ginsburg app?
Additional Resources
I Have A Dream Tutorial - Part 2
Do you want to take your "I Have a Dream" app further? Here is part 2 of the tutorial for App Inventor.