- Make a web app that displays images and plays sounds
- Learn how to make data graphs in Python using Jupyter Notebooks
- Make a data dashboard web app with Streamlit
These are the activities for this lesson:
STREAMLIT
Making a web app with Streamlit and Python is straightforward. Like block-based coding platforms, the Streamlit platform includes many components and widgets that can be added to your app with a single line of code. Most of the code is already written and packaged for you, so you can focus on the goals of your app, rather than getting bogged down in lots of difficult code.
To practice using Streamlit, we will take one of our mobile app examples from Thunkable and App Inventor, and show how the same app can be built in web app form using Streamlit.
ACTIVITY 1: SOUNDBOARD APP
Code a Streamlit Web App
- Click button below to download assets (images and sound files) that will be needed to make the app.
- Follow one of these videos to create a simple Soundboard app that plays sounds when a button is pressed.
- if coding on your computer
If you haven't already installed Python and Streamlit, complete the Exploring Web App Builders Activity before doing this activity. - if coding online
- if coding on your computer
- Add a fourth person to your app. Find an image and short sound file to add to the app. Here is a link to some famous speeches.
WORKING WITH DATA
The Python language works well with data. Python has many libraries specifically made to allow coders to read, manipulate, and plot data. When combined with the Streamlit platform, coders can easily make apps that analyze and display data for users. And you can take the next step to incorporate datasets and machine learning models into an app.

Most programmers and data scientists work with data in Python is by using software called Notebooks. One of the most popular Notebook interfaces is Jupyter Notebook. According to the Kaggle Survey 2022 results, Jupyter Notebooks are the most popular data science interactive development environment (IDE), used by over 80% of respondents.
Jupyter Notebook runs in a browser, although there are other interfaces. For example, it can integrate directly in Visual Studio Code.
The engine behind the notebook that runs the code is called a kernel. For Python, you will use the ipython kernel.
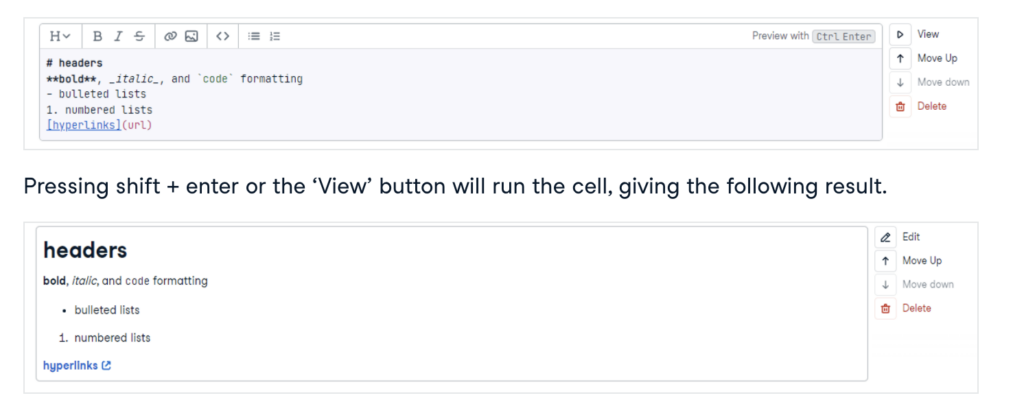
The notebooks allow you to write text as well as Python code. Text is written using a markdown language, with simple commands to format the text. It’s a good way to add headers and explanations of the code included in the notebook.

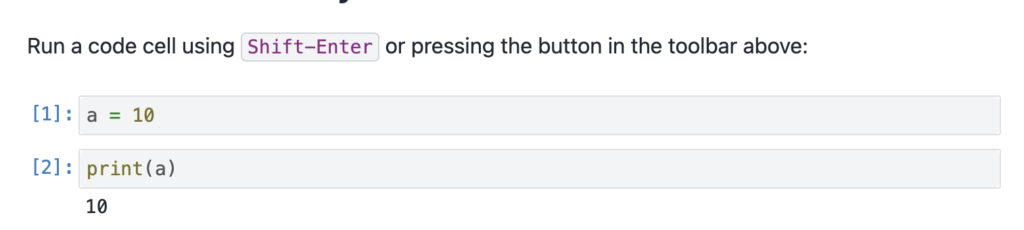
You can also execute Python code directly in the notebook.

Similar to a physical notebook you might use in school, Jupyter Notebooks are a great way to take notes, organize your thoughts with a data project, and explore information. The added feature of executing code allows you to experiment with Python code in a controlled and organized way.
Jupyter Notebooks help you to plan out and test different aspects of your web app before you jump to the Visual Code Editor to build the actual app.
PYTHON LIBRARIES
There are many libraries that you will need to use in your code to build your web app. A library is a collection of pre-written code that performs particular tasks. Programming libraries are very powerful and mean that your app can do powerful things with just a few lines of code.
For Python, most libraries require that you first install them on your computer, then in your Python script file, you will import the libraries that you need.
An example of the libraries you will need for using data are numpy and pandas.
Pandas allows your app to work easily with large amounts of data. It puts the data into something called a dataframe, and your app works with the dataframe. Numpy has many functions for performing numerical operations on the data in the dataframe.
In addition, there are many plotting and graphing libraries, which allow users to visualize the data. The most popular visualization libraries in Python are matplotlib, plotly, and seaborn.
The following activity will use all of these libraries. The activity will take a dataset from a music and mental health survey to create a data dashboard app that displays the data in different ways for the user to interact with.
ACTIVITY 2: DATA DASHBOARD
Build a Streamlit Web App
- On your computer:
- In the cloud:
REFLECTION
Congratulations, you have made two web apps in Streamlit! Ask yourself these questions:

REVIEW OF KEY TERMS
- Jupyter Notebook – popular data science interactive development environment to work with data through Python coding
- Kernel – a process that runs and acts as the engine behind Jupyter Notebooks
- Markdown language – a language that allows you to format text easily so it is more readable
- Library – collection of pre-written code that performs particular tasks
ADDITIONAL RESOURCES
Jupyter Notebooks
- Misra Turp’s Hands-On Data Science Youtube playlist
- Exploratory Data Analysis with Python and Pandas Profiling with Andy McDonald
Streamlit
- Streamlit App Gallery has many great app examples with source code provided
- Data Professor’s How to Build Your First Data Science Web App in Python-Streamlit
- Getting Started with Streamlit in Python with Andy McDonald


