Exploring Different Types of Mobile Apps
By now you should have a list of features for your mobile app.

Below are some different tutorials for you to follow, depending on the type of app you are building.
ACTIVITY: TRY A TUTORIAL
Don't just watch the tutorial - make the app too!
If you don’t see a tutorial below that has some of the same features you want to add to your app, there are many other ways to find help!
- Google “App Inventor” and whatever feature you want. For example, you might Google “App Inventor quiz” if you wanted to make an app that tests users on a topic.
- Visit http://appinventor.mit.edu/tutorials and look for other tutorials that might be helpful.
- Visit https://community.appinventor.mit.edu, the community forum for App Inventor users, and post a question there. Many other App Inventors visit that site and assist others that need help.
LOGIN APP
VOLUNTEER APP
Part 2 shows you how to add a second screen to display the phone number and website, and allows the user to place a phone call to the organization.
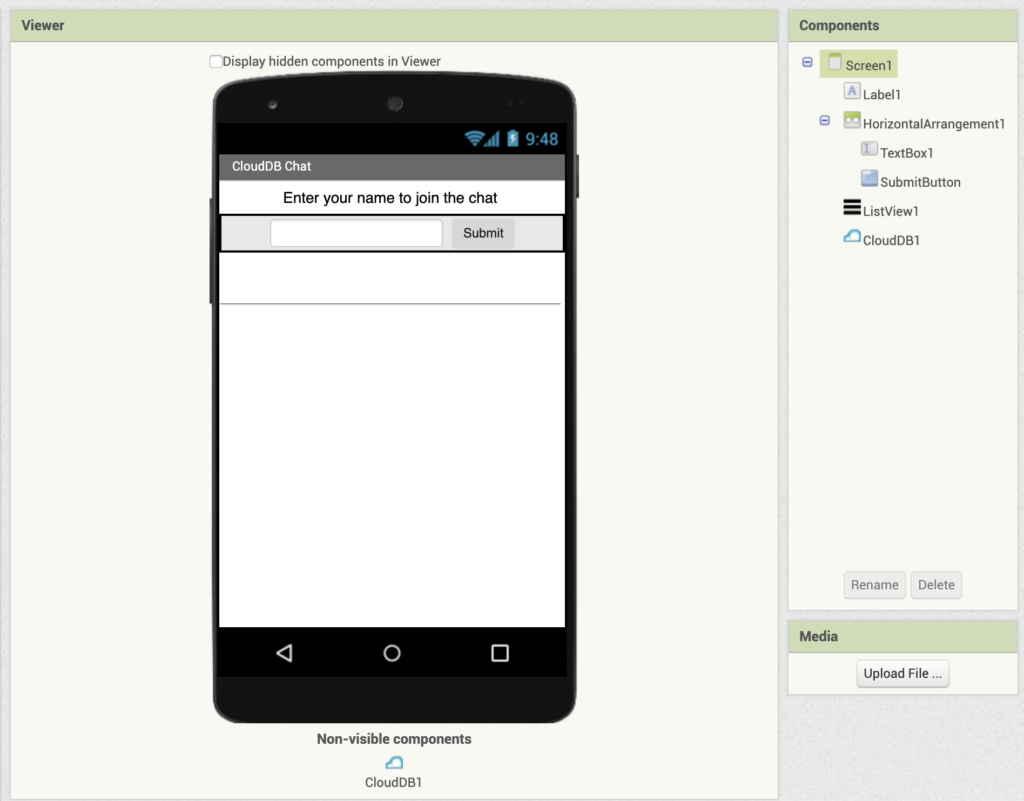
CHAT APP
GREEN TRACKER APP
In these tutorials, learn how to use TinyDB to create an app where users can track their green activities from day to day. Their tracked information is stored on the mobile device so it can be updated each day.
Green Tracker tutorials
In this advanced tutorial, you can add to the Green Tracker by using a Clock component to see whether the user has done green activities one day after another, and you can reward them for their commitment to being green.
This tutorial gives you some tips for how you can change values in your app to help with testing. In this case, you are “tricking” your app by saving which day you last did something green, so you can test the new day tracking feature from above!
Coding Conditionals in App Inventor

Mobile game apps are really fun and can be a great way to educate users about big problems!
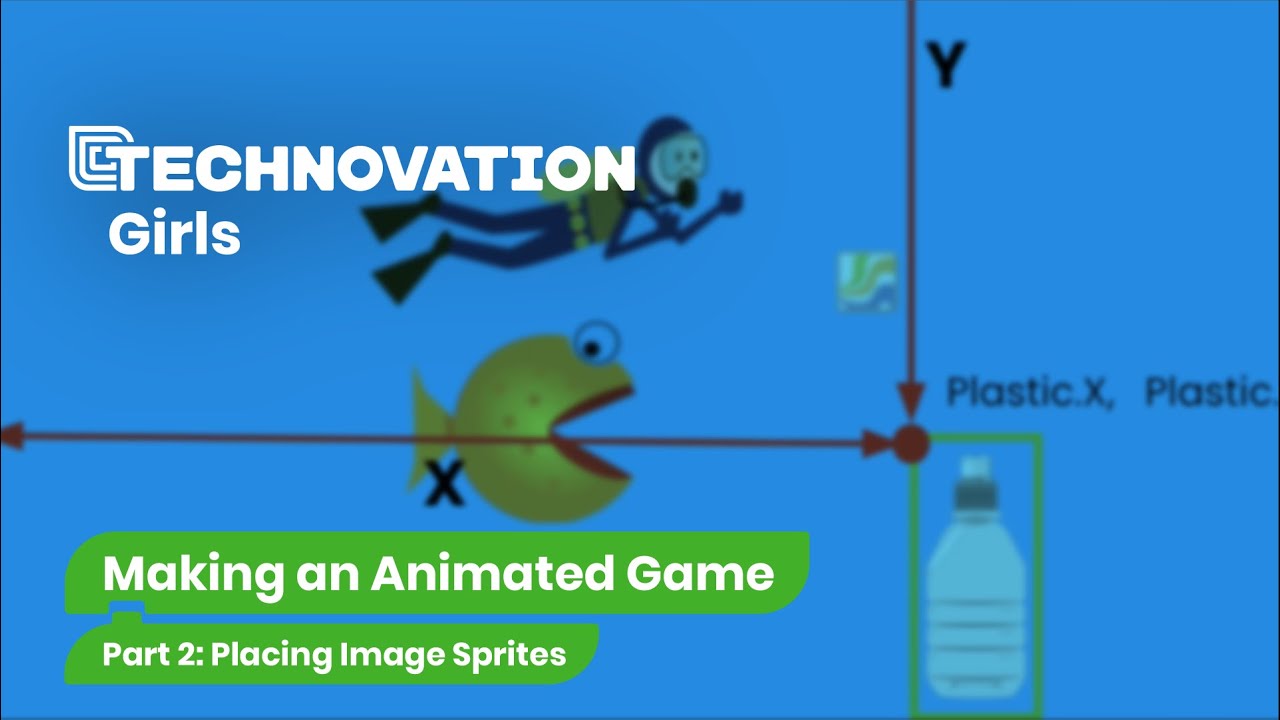
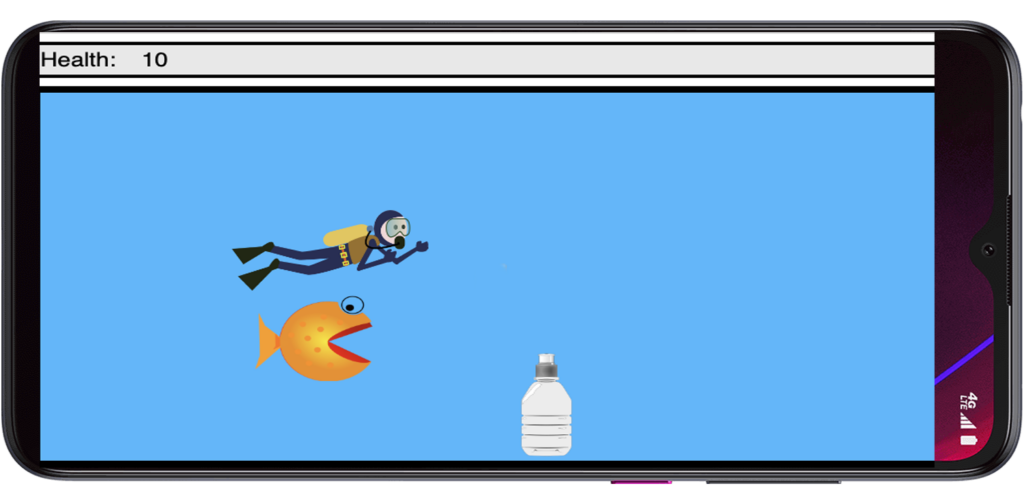
ACTIVITY: OCEAN PLASTIC CLEANUP GAME
This is what the game looks like when finished.
Ocean Plastic Cleanup
You will learn a lot about the Canvas and ImageSprite components in the video, but if you want to skip the video and get right to coding, you can load the template file in App Inventor.
Learn to place the ImageSpritate on the Canvas in code blocks.
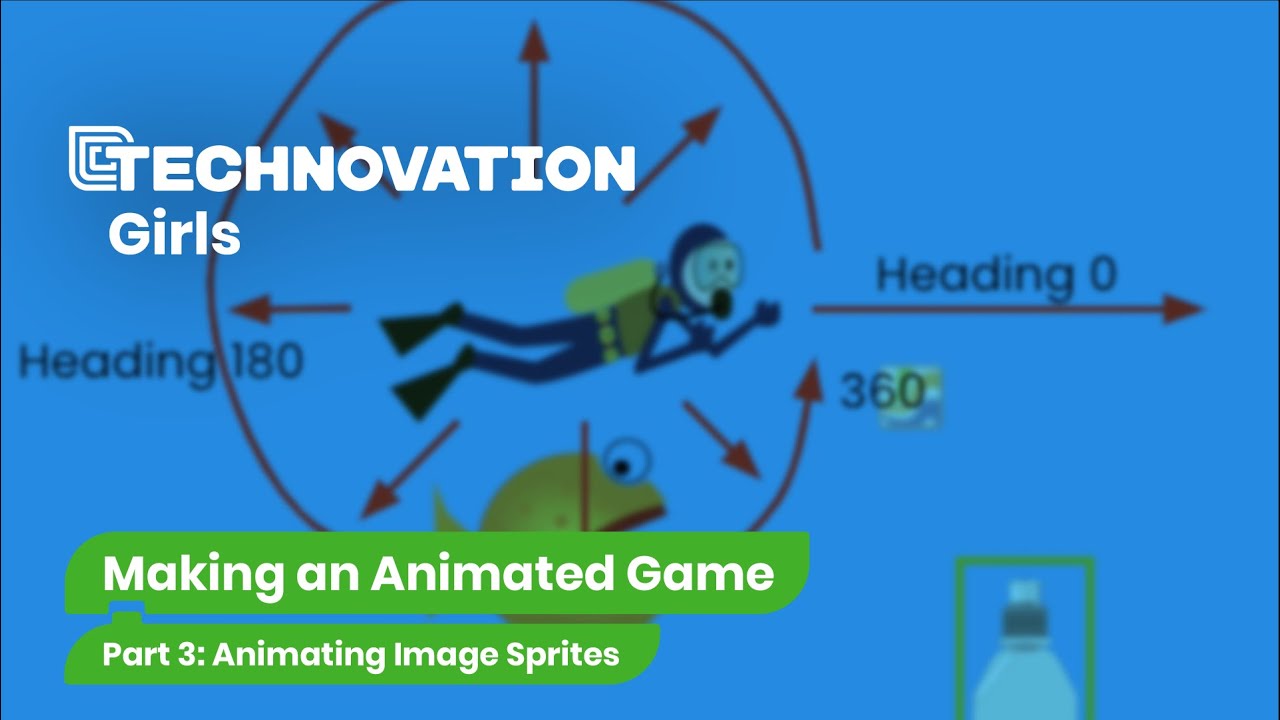
Here comes the fun part – getting the ImageSprites to move through the ocean!
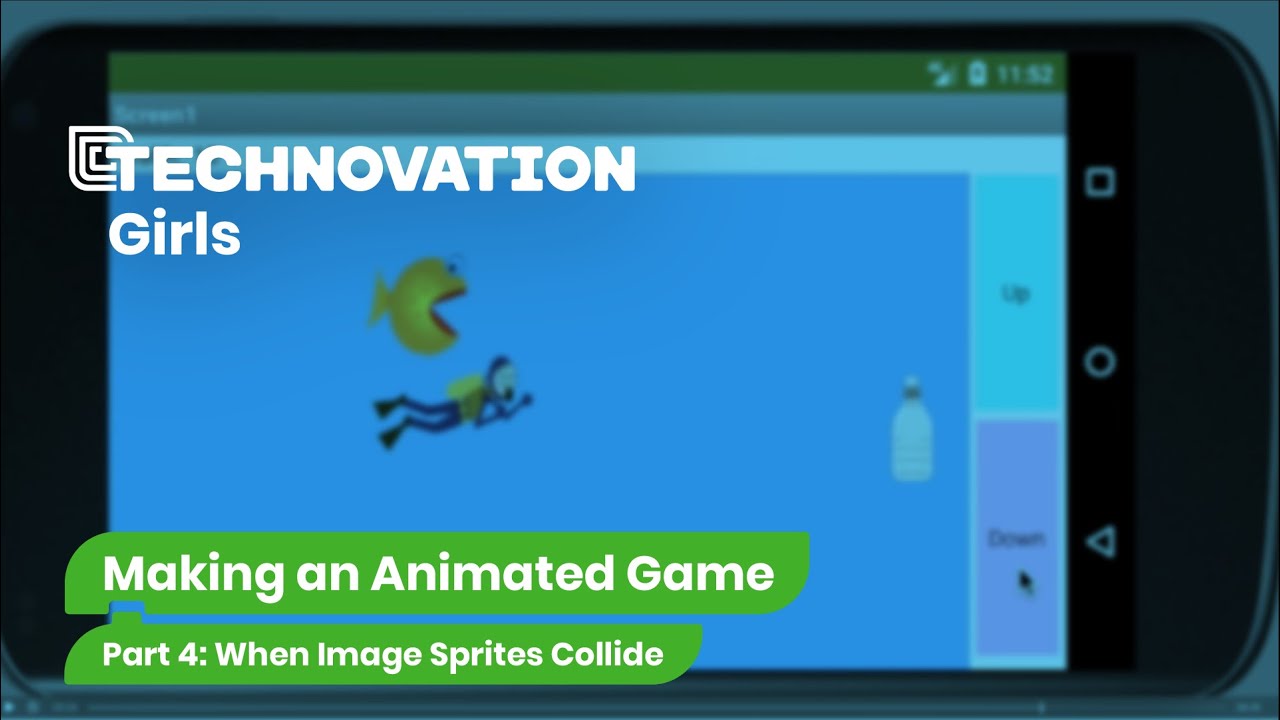
In this last video, check who gets there first – the diver or the fish!
GREAT WORK!
You made a mobile app game and learned all about conditional blocks. You also got practice with making a procedure which is really useful when coding!
What ways can you improve or add to the OceanPlasticCleanup game?
Try adding one new feature – an animated plastic bottle, multiple fishes, sounds…
What else can you add?
Designing and Coding with App Inventor
There are two parts to making an app with App Inventor. First you design what your app looks like, then you tell the app what to do by coding it.
FIRST STEPS
- Sketch it on paper first
- Use your paper prototype
- Have it next to you

- Open MIT App Inventor
- ai2.appinventor.mit.edu
- Select “Start new project” on the Projects menu

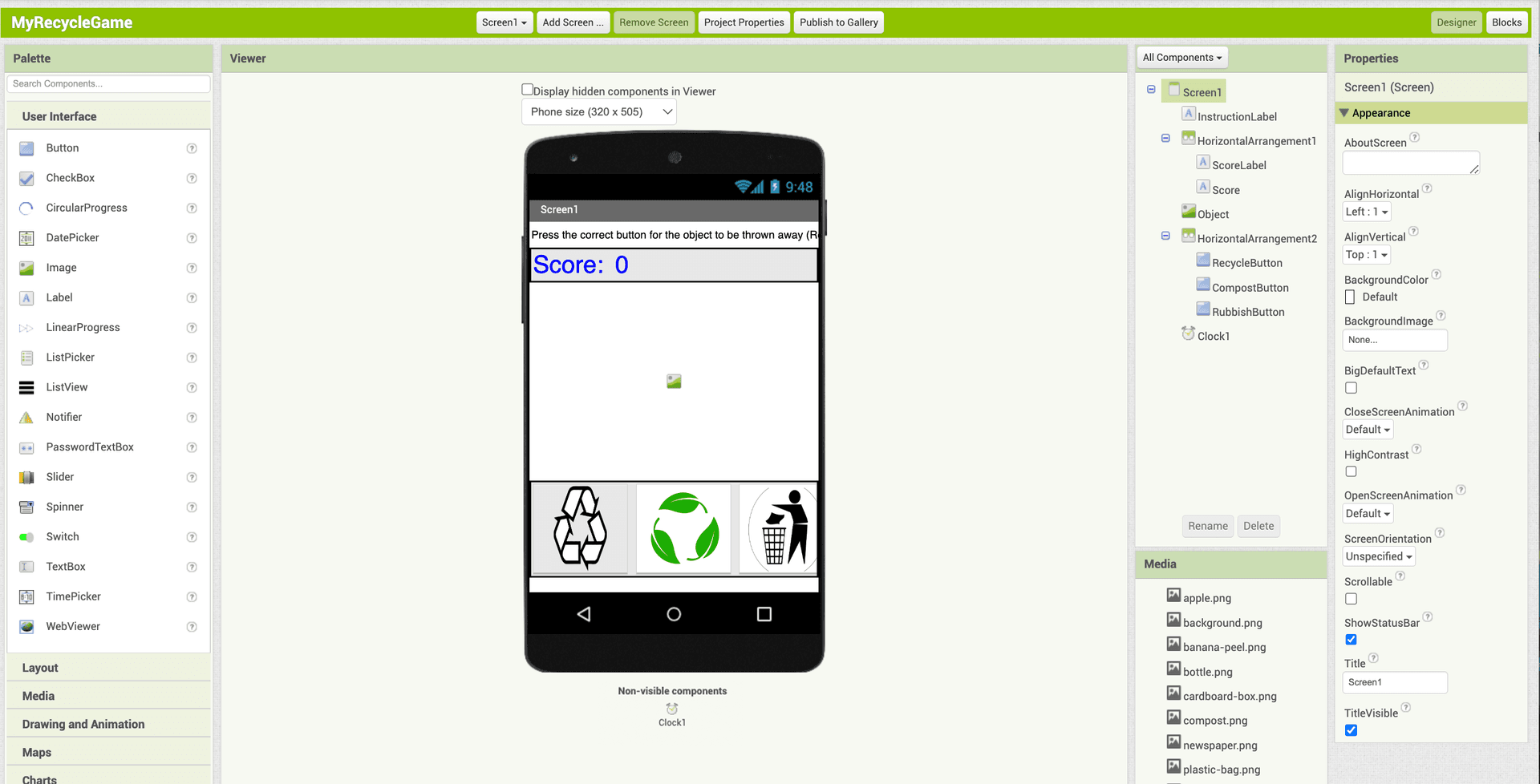
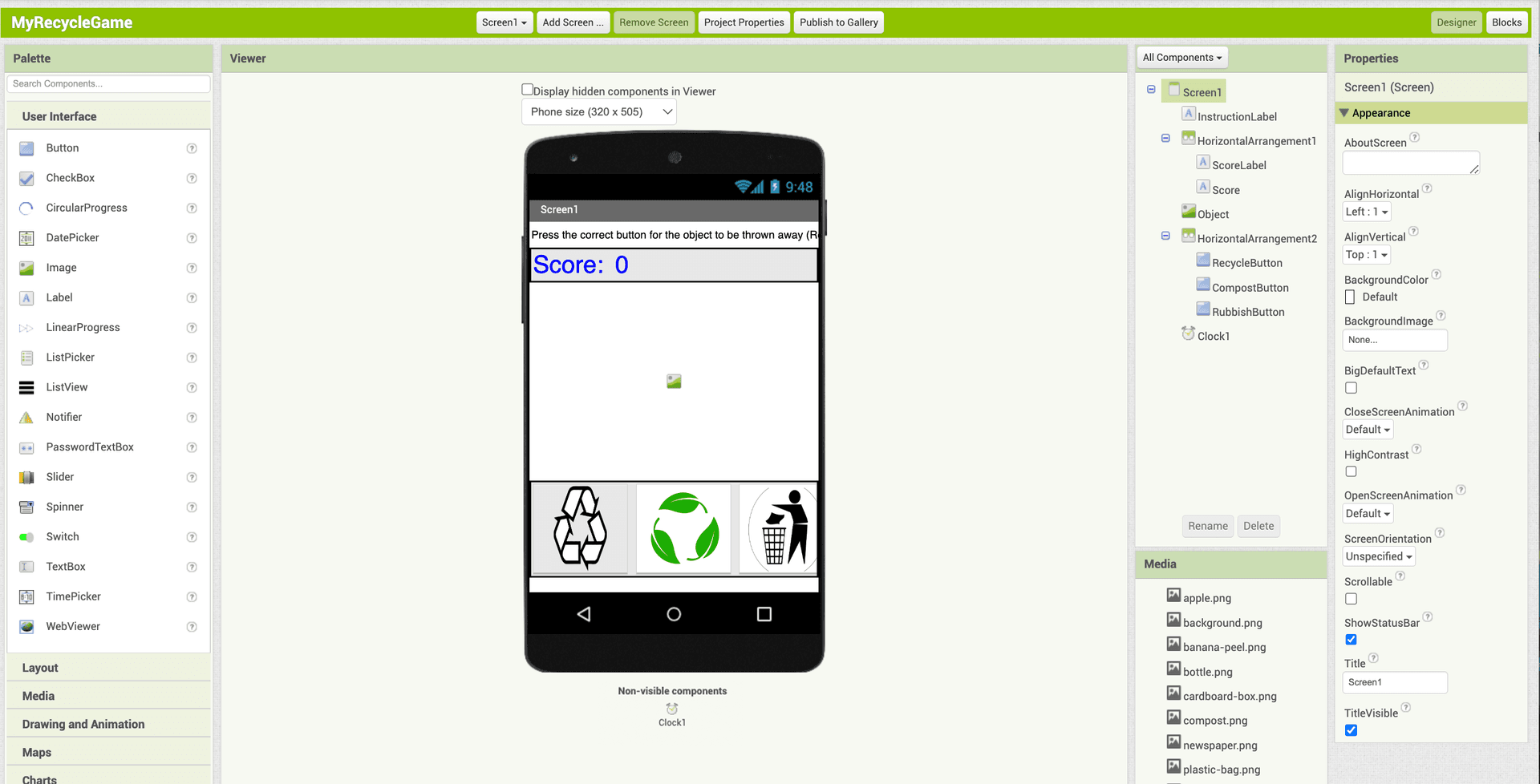
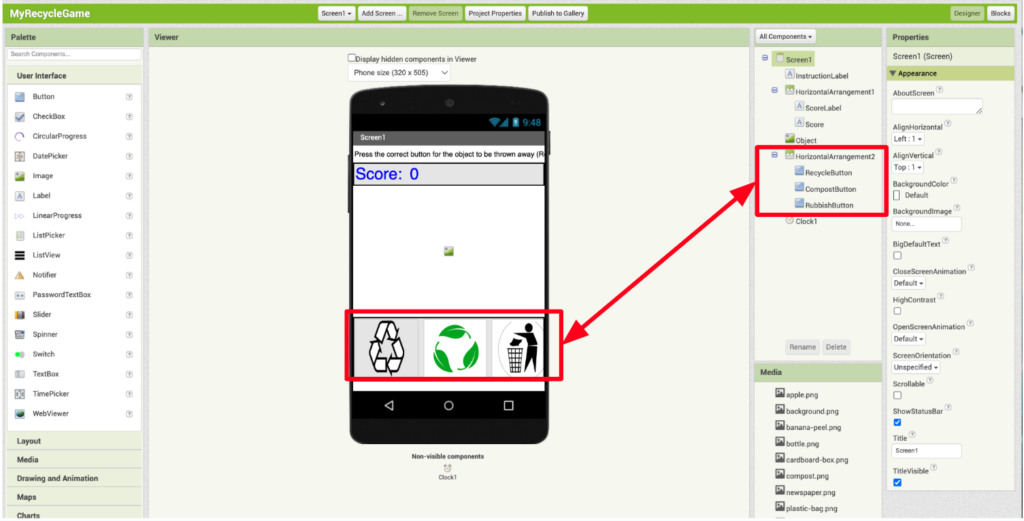
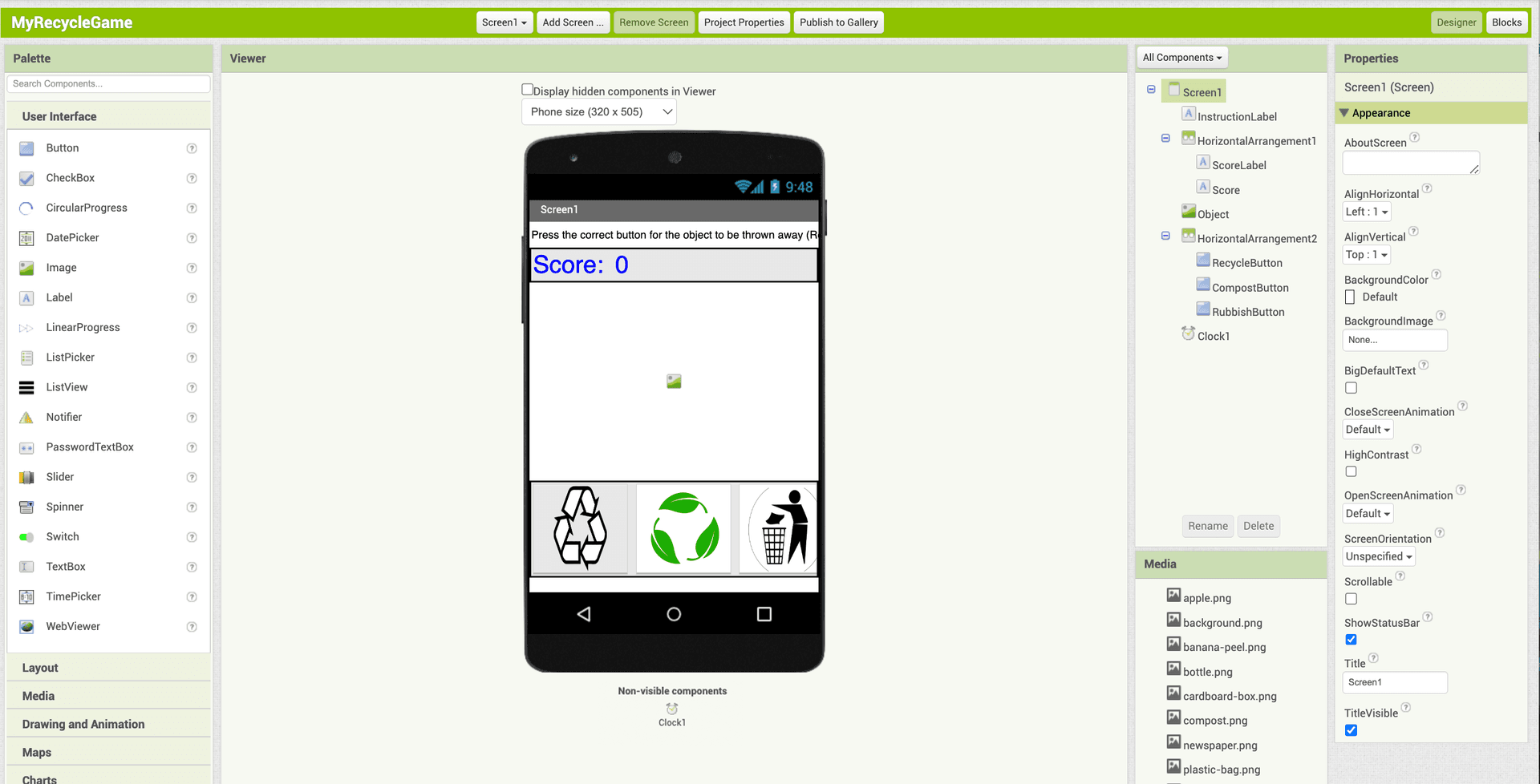
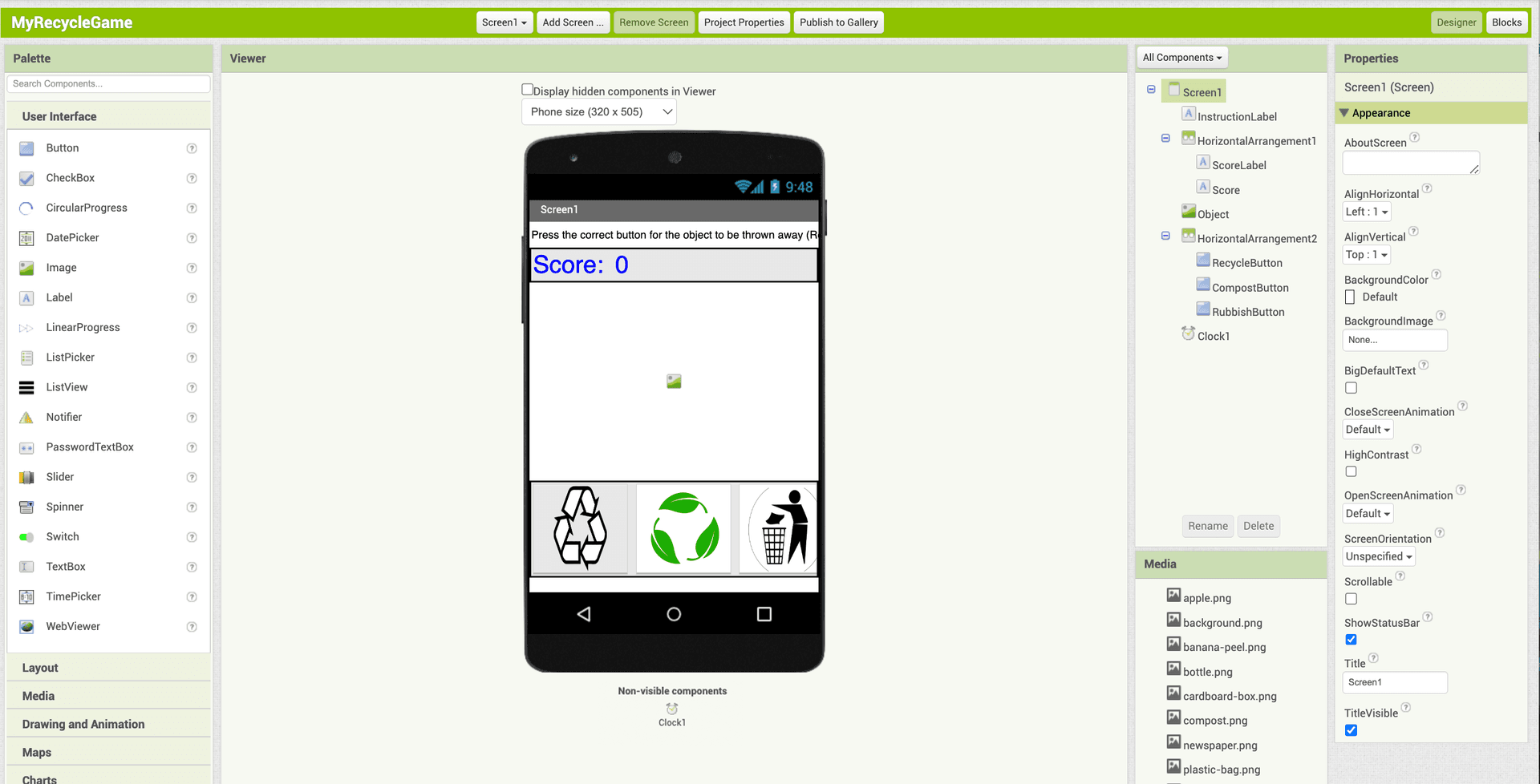
PARTS OF THE DESIGNER
Click on the orange i to learn about the highlighted parts. Click on the arrows on the left and right to learn about other parts of the Designer.

The Palette lists ALL the possible components (parts) you can add to your app.
They are grouped by drawers or tabs. You can just click a drawer to open it.

The Viewer shows what the app looks like after you drag components from the Palette.
Non-visible components don't appear on the app screen but are still important parts of the app.

The Components Panel lists all the components that have been added to the app.
They have an extra space in front of them if they are contained inside another component.

The Properties Panel is where you see or change the different features for each component.

The Media Panel is where you upload files like images and sounds to use in your app. You can just drag and drop files onto the Media Panel.
TIME TO TRY IT!
ACTIVITY 1: DESIGN AN APP
Now that you have added all the components for the app, you’ll move to the Blocks Editor to start coding the app next!
VARIABLES
Before you start coding, let’s learn about variables. You’ll need to use them when you code the Recycle Game.
If you are making a mobile app, there are times you need to keep track of different information inside your app. That is what variables are for.
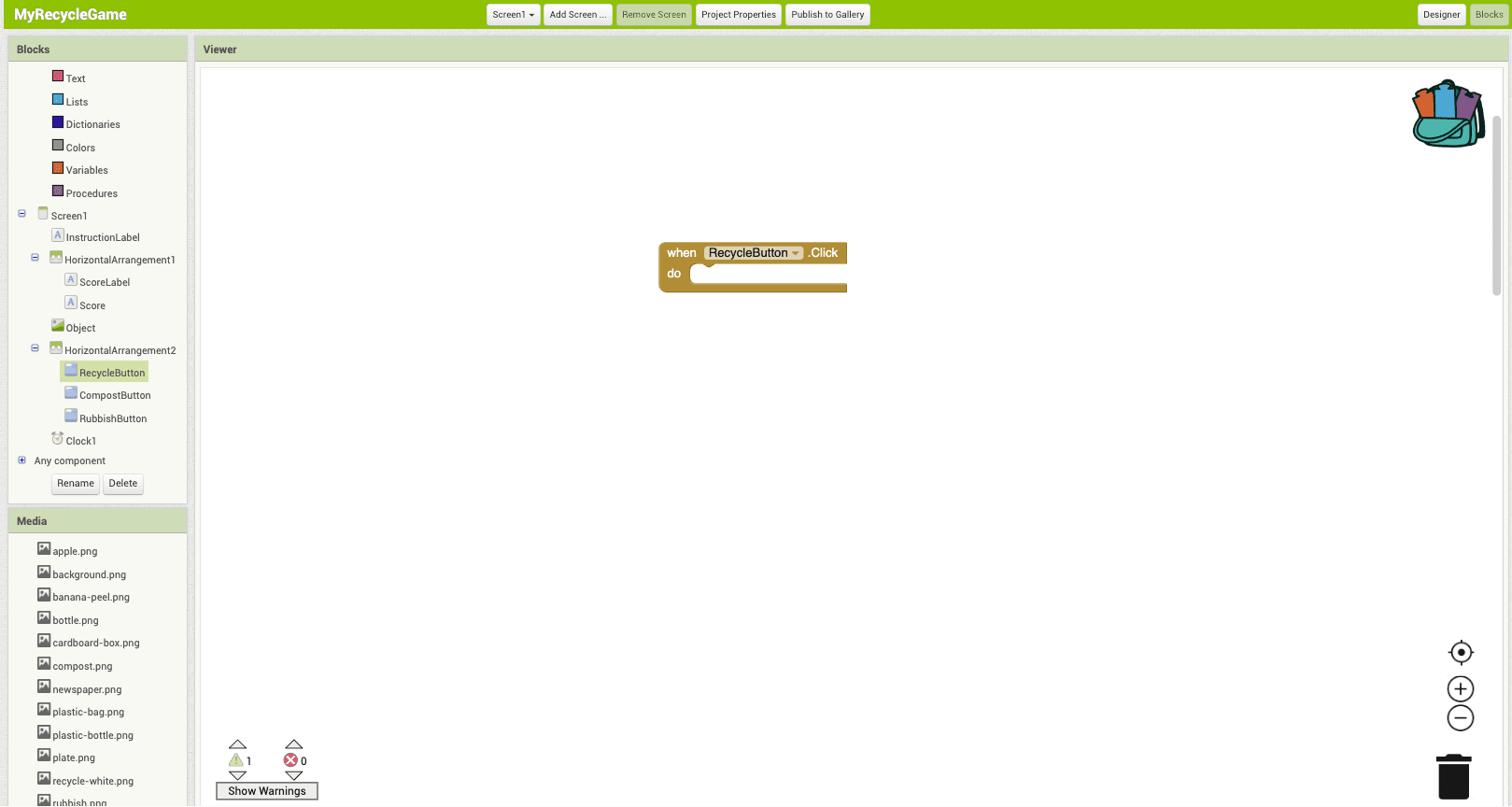
THE BLOCKS EDITOR
- Open your Recycle Game project in App Inventor
- You’ve added all your components
- Now switch to the Blocks Editor

PARTS OF THE BLOCKS EDITOR
Click on the orange i to learn about the highlighted parts. Click on the arrows on the left and right to learn about other parts of the Blocks Editor.

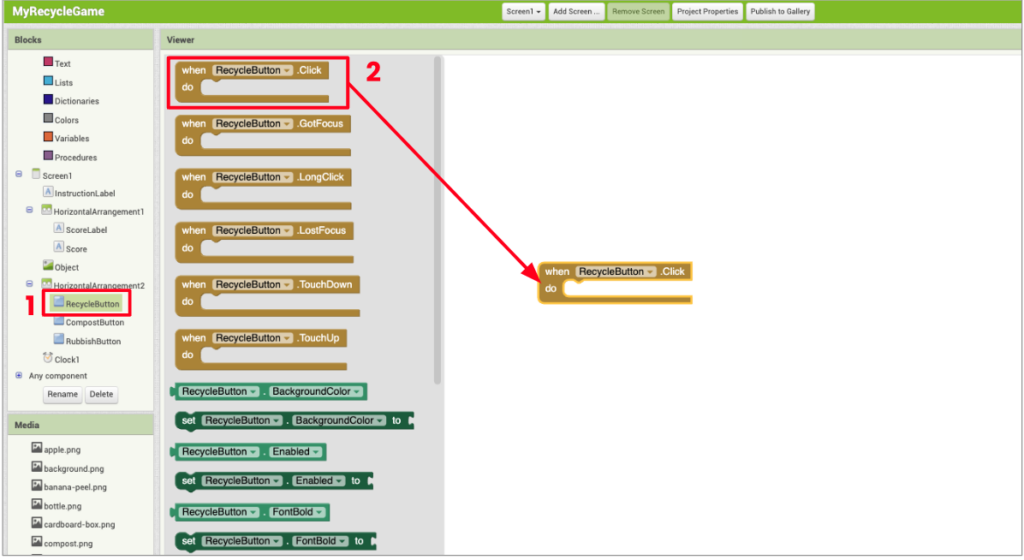
The Blocks panel lists all the blocks available to be used.
Built-in blocks are part of every app.
Each component also has its own set of code blocks.

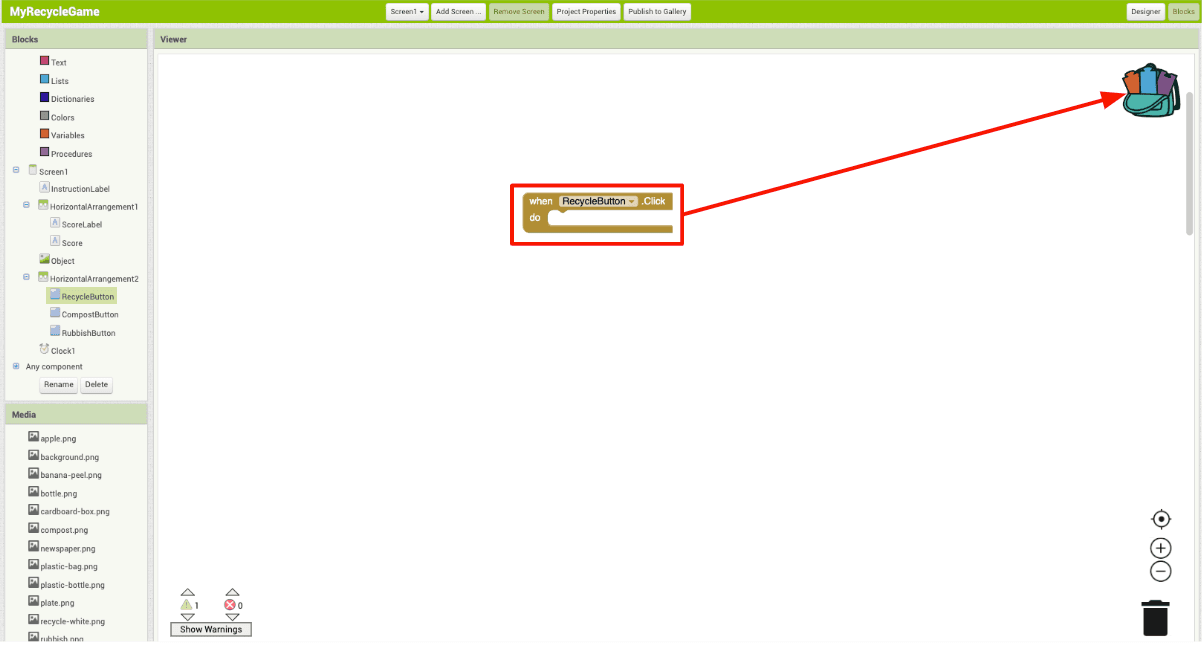
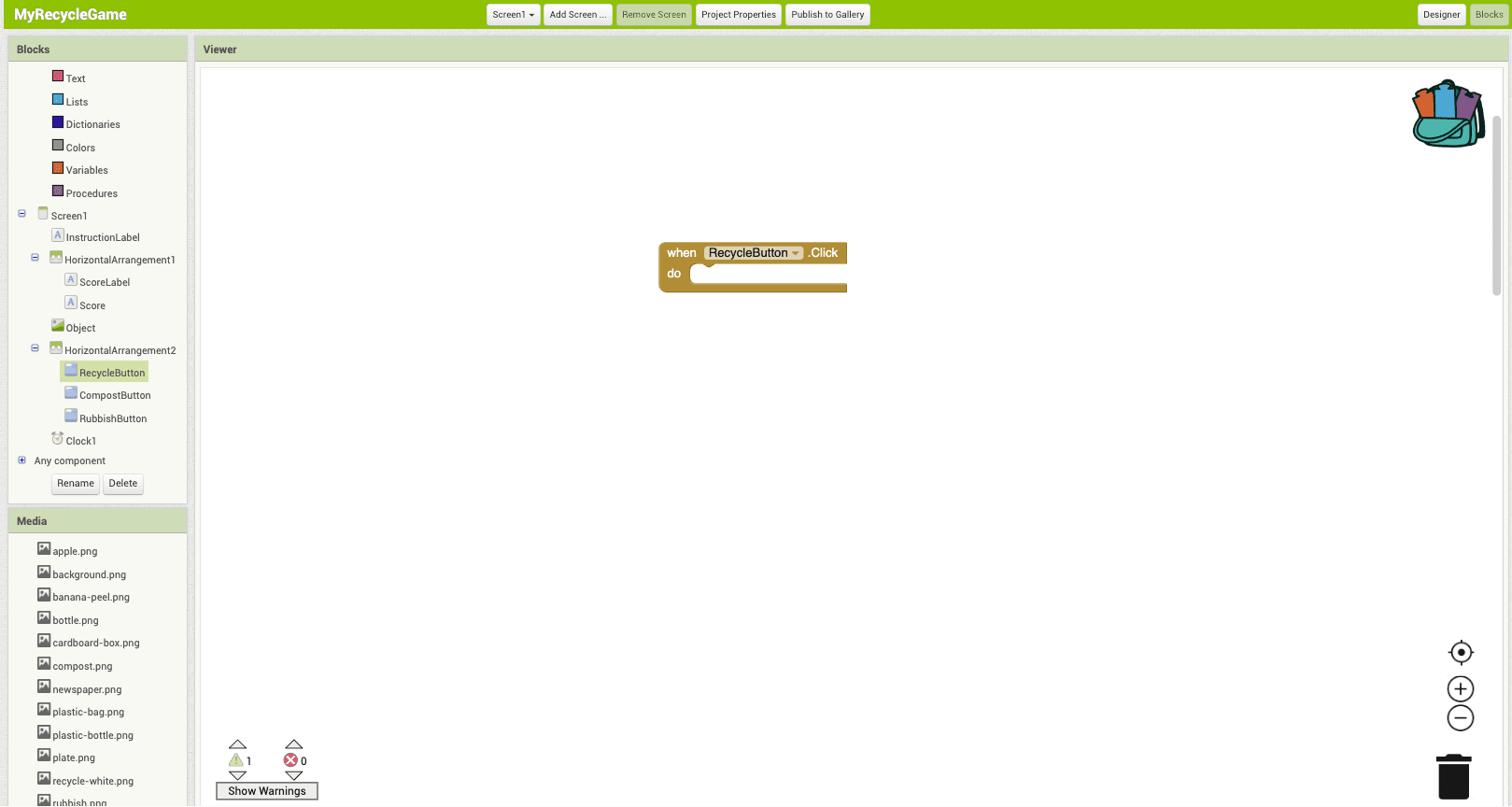
The Viewer is your coding workspace, where you place all your code blocks.
Click on a component, then drag the block you want onto the Viewer.

The Backpack lets you save your code blocks to reuse in other projects.
Drag the blocks you make into the backpack. You can open another project and drag them out to reuse them.

Check your warnings in yellow and errors in red before running your app.

You can zoom in and out and reset the Viewer zoom.
You can remove unused blocks by dragging them to the trash can to delete them.
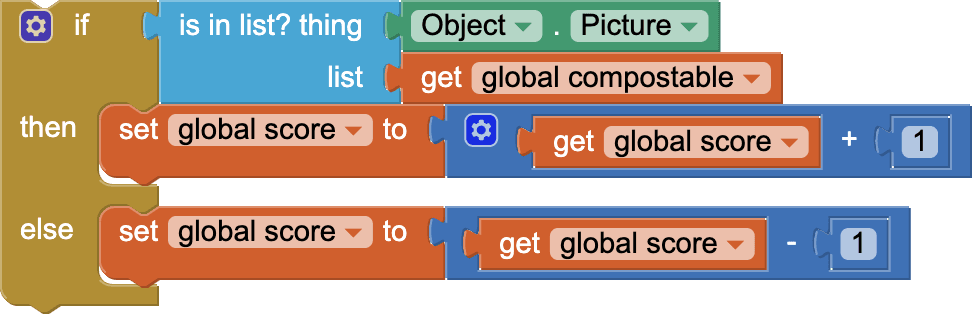
ACTIVITY 2: CODE THE RECYCLE GAME
Recycle Game
Make a Mobile App
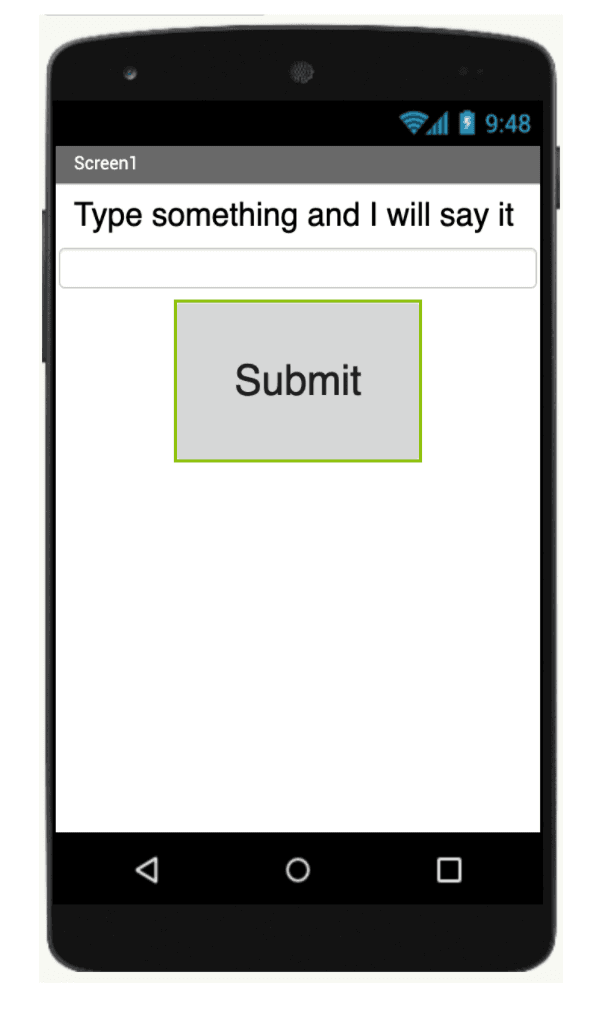
ACTIVITY 1: TALK TO ME APP
First, set up your computer and device for testing by clicking this button.
What else can you add to the Talk to Me app?
LET'S THINK ABOUT THE
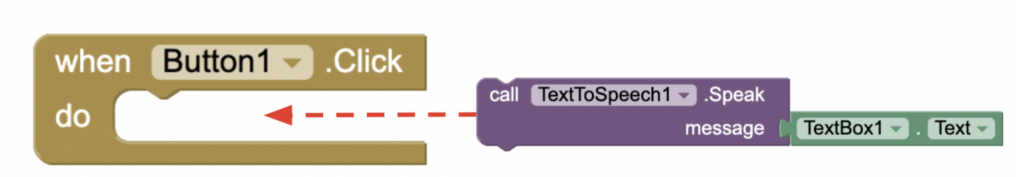
TALK TO ME APP

EVENT
user presses button
ACTION
app speaks
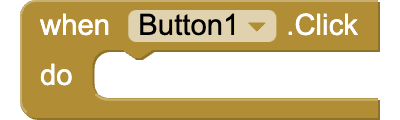
EVENTS
Events are when something happens in the app.

In MIT App Inventor, event blocks are gold colored and ⊂ shape.
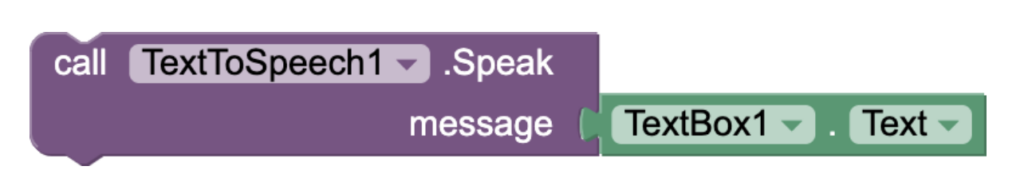
ACTIONS
Actions are when the app does something.


GREAT WORK!

Was making an app easier than you thought?
Excited to try more?
There are many more tutorials to try on the MIT App Inventor website.
You can also check out our
Technovation student-led tutorials!
Coding APIs in App Inventor
Learn what Application Programming Interfaces (APIs) are
Use an API in an app to get information
These are the activities for this lesson:
API
API stands for application programming interface.
An API is a way you can get information from a website or database.
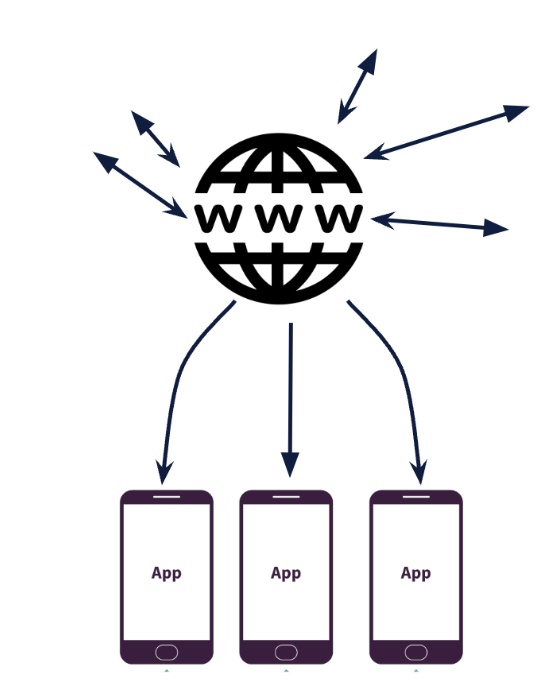
While cloud storage is usually internal information shared within your app, APIs allow your app to access external information from the internet.



Let’s say you are building an app to help people decide what to wear based on the weather. You could spend lots of time uploading data about the weather into a database, but there are many websites that show the weather.
A better solution would be just to grab data from a weather website and show it to your users through your app, by using an API.
Here is a good video explainer of how APIs work.
To use an API, you have to:
- Find a website that uses APIs. Here is a list of public APIs that are available, listed by topic.
- Read their documentation for how to use their APIs. Most sites give examples.
- Some sites require you register for an API key before using their APIs. Note, some APIs cost money to use.
- Incorporate the API code into Thunkable.

CODING EXAMPLES
Below are some simple examples to get you started with using APIs in App Inventor.
This simple tutorial show you how to use the iTunes API to play a song when you type in an artist’s name.

Click this link to open the sidebar tutorial in App Inventor and follow along.
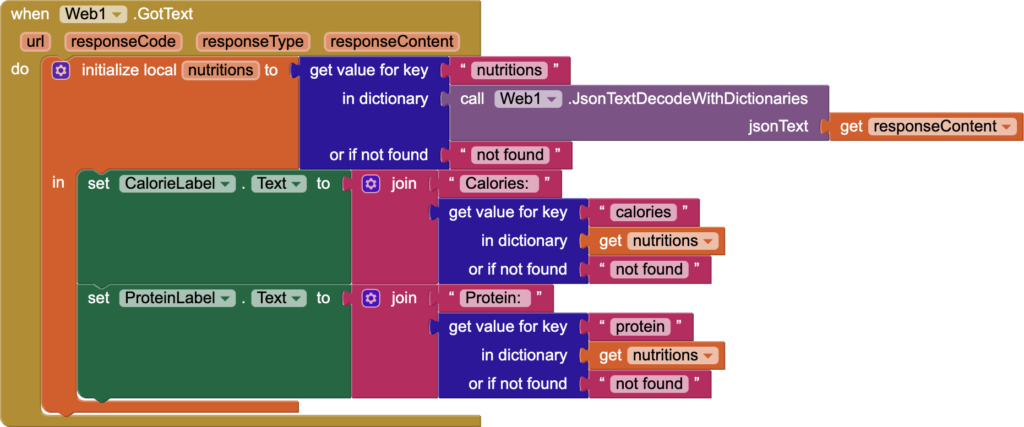
ACTIVITY: FRUIT NUTRITION APP
Display Fruit Information using API
- Open the link to the Fruit Information project in the App Inventor Gallery.
- Load the app into App Inventor.
- Run the app to see how it works.
- Check the example JSON string below to understand what it looks like.
- Right now, the app displays only Calorie information. Add a second label below CalorieLabel to display one of the other nutritional values returned.
Mentor Tip
Best practices: Fun Fact, what does json stand for? “JavaScript Object Notation”. Json was created in 1999 and almost every single piece of data that we use or get every day needs to use json in some way. If we didn’t have json, almost every bit of tech we have would be useless. Almost all data from the cloud needs json to pass data.
Guiding Questions to ask students:
Can you create an API between you and your friends?
If one of your friends says “/hello” you are going to respond with a greeting. That’s essentially an API. One person requests something (the hello) and then you respond back with the greeting of your choice. Could there be more complicated examples? /hug, /triviaQuestion, /story, /weekendSummary
Mentor tips are provided by support from AmeriCorps.

Here is an example JSON string returned by FruityVice for banana.
{ "genus": "Musa",
"name": "Banana",
"id": 1,
"family": "Musaceae",
"order": "Zingiberales",
"nutritions":
{ "carbohydrates": 22,
"protein": 1,
"fat": 0.2,
"calories": 96,
"sugar": 17.2
}
} Hopefully you successfully added a second nutritional label with API information!
If you would like to see a possible solution, click this button.

REFLECTION
Using APIs in your app can be a very powerful tool, but it is not easy to implement!
You must spend time reading the API documention for the site to understand how to get the information you need.

REVIEW OF KEY TERMS
- Application Programming Interface (API) – a way you can get information from another website or database to use in your app
ADDITIONAL RESOURCES
Storing Data in App Inventor
- Learn how to store data on a mobile device to access from a mobile app
- Learn of different options for storing and accessing data in the cloud to share data between app users
These are the activities for this lesson:
STORING LONG TERM DATA
In the last unit, you learned how to use variables and lists to store information in your app.
When the app is closed, all variables stored in the app’s memory are wiped away.
There are times, though that you might want keep track of information between runs of the app. There are two types of long term storage:
Local Storage
Store information on the mobile device to be retrieved each time the app runs.
For example, a user address or high game score.
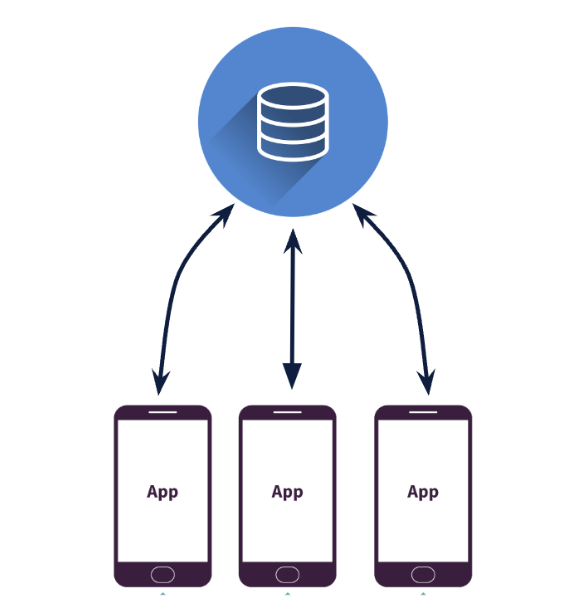
Cloud Storage
Store information on the web (cloud) so all app users can access the information.
For example, game leaderboard or chat messages.
LOCAL STORAGE
Once the user closes an app, the values of all variables get erased from the device’s memory.
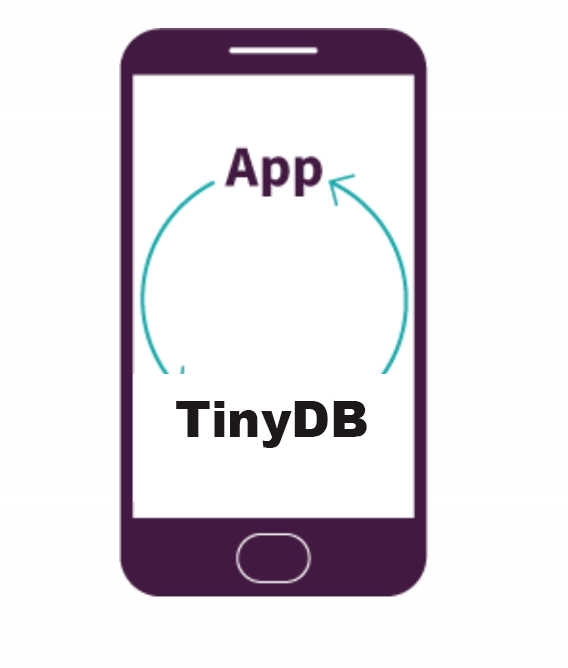
If you want to store data for the app between runs, you will use the TinyDB component
TinyDB can be used to store a user’s personal information that does not need to be shared.
For example, the user wants to enter their name, age, address once, not every time they use the app. Another example is tracking something like healthy habits over time.
TinyDB stands for Tiny Database. A database is an organized collection of data. You as the programmer decide how it is organized.
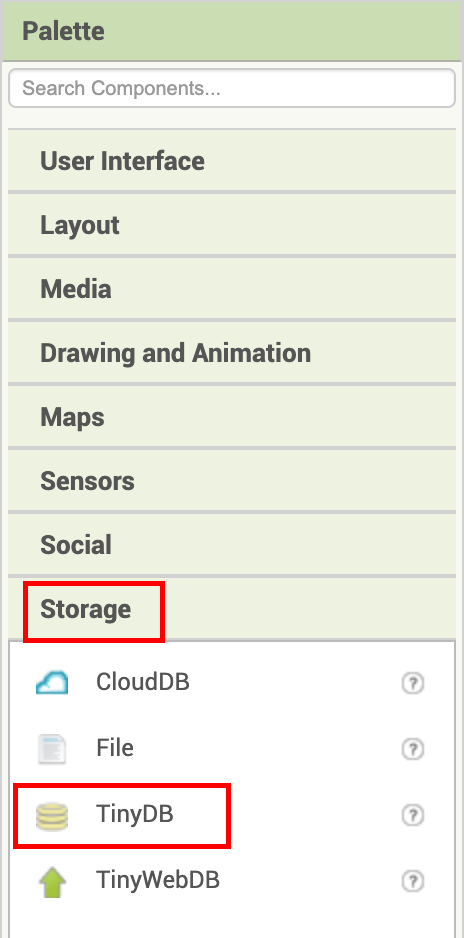
TinyDB can be found in the Storage drawer in the Designer.
TinyDB is a non-visible component, so you won’t see it appear on the screen when you add it to your project.

To access data in TinyDB you give each data item a tag, just like you give variables names. You store and get the value of the tag just like you set and get variable values. This is known as a tag-value pair.

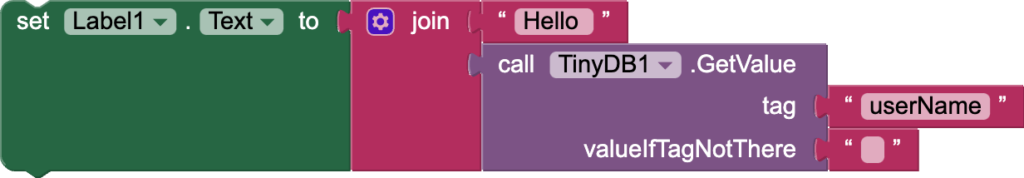
TinyDB.StoreValue stores the new value in TinyDB. You must specify the tag and the value to store.

TinyDB.GetValue gets the current value.
valueIfTagNotThere is needed in case nothing has been stored previously with that tag.
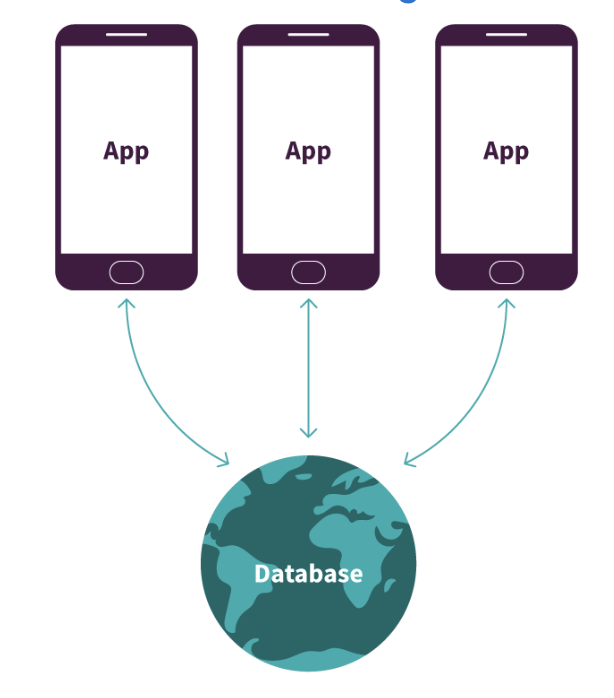
CLOUD STORAGE
Cloud Storage allows any user of the app to access and share data.


App Inventor has three viable cloud storage options.
CloudDB is a component and database service provided by MIT App Inventor.
CloudDB works just like TinyDB. You store and access data using tag-value pairs.
CloudDB is accessed from the Storage drawer. It is a non-visible component so it won’t appear on the Screen when you add it.

Storing data works the same as TinyDB.
StoreValue stores the new value in CloudDB. You must specify the tag and the value to store.
You can store different types of data. For example, in these blocks, highScore is a number. chat is a list of messages.

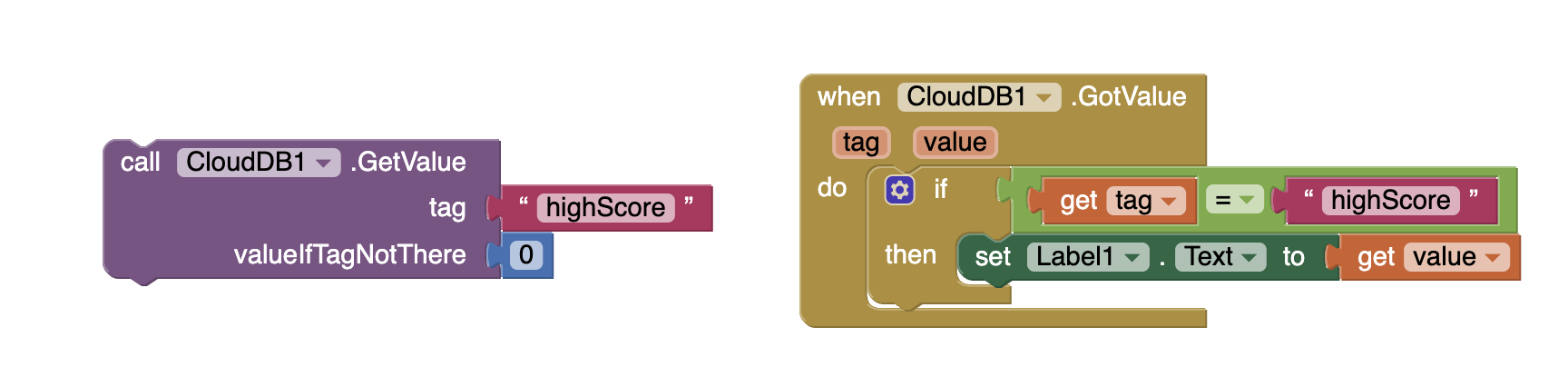
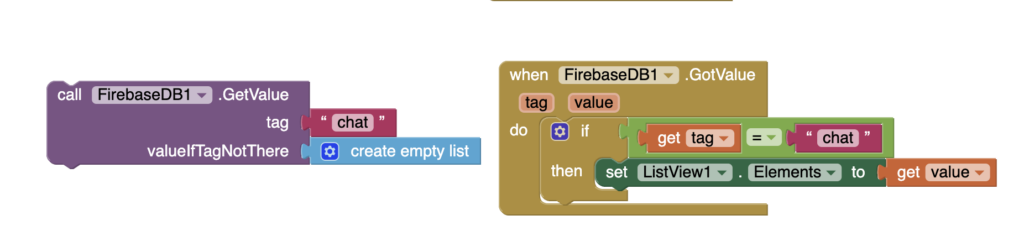
Getting data works similar to TinyDB, but with an extra step. Because the database is in the cloud, the app needs to ask to get the value and wait for a response. So an event handler block is needed to signal when the database responds with the data.
GetValue notifies the database the app wants information. valueIfTagNotThere should be the correct data type for the tag. For example, a number or a list.
GotValue is triggered once the database responds with the information. If you have multiple tags in an app, you need an if block to check for the correct tag before using the value.


Getting data works similar to TinyDB, but with an extra step. Because the database is in the cloud, the app needs to ask to get the value and wait for a response. So an event handler block is needed to signal when the database responds with the data.
GetValue notifies the database the app wants information. valueIfTagNotThere should be the correct data type for the tag. For example, a number or a list.
GotValue is triggered once the database responds with the information. If you have multiple tags in an app, you need an if block to check for the correct tag before using the value.

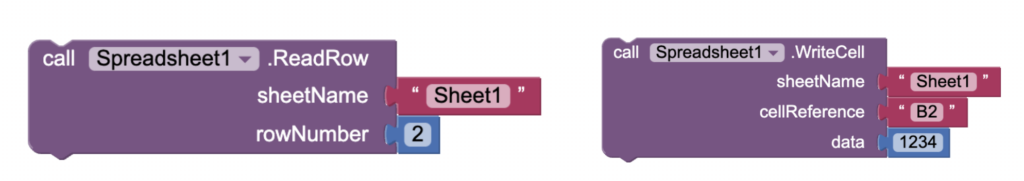
The Spreadsheet component allows you to read and write from a Google Sheet. You will need to set up a Google Developer Account and follow some steps to link your app to the document.
The Spreadsheet component is available in the Storage drawer. It is a non-visible component so it will not appear on the Screen when you add it to your app.
There are many blocks available to allow the app to read and write cells, rows, and columns in your spreadsheet. It is a good option if you have table data you want to access from your app. You can also view and edit the data in Google Sheets, which is helpful, especially when testing your app.

Mentor Tip
Best practices: Always store a backup of your data somewhere! It’s very easy to delete or accidentally change your data, so make sure to store an extra copy somewhere safe!
In App Inventor you learn the term Tag-Value pair and this is used in real life coding a lot though we call it a Key-Value pair! Now you know the terms the experts use!
Guiding Questions to ask students: Where do you think cloud data is stored? You upload it to a website like google, youtube, tiktok etc but where is it stored after that? Where is the cloud? Companies like Google have HUGE buildings with computers just to store stuff in the cloud. So the joke is: “It’s not stored on the cloud, just someone else’s computer”. Amazon’s data storage:
Mentor tips are provided by support from AmeriCorps.

ACTIVITY: STORE GAME SCORES
Update the Quick Quiz Game to Store High Scores
- Open the starter project in the App Inventor Gallery.
Link in video is incorrect! Starter project link is https://bit.ly/appinventor-quick-quiz - Load it into App Inventor so you can edit your own copy.
- Follow along with the video below to link a Google Sheet to your app to store and update players' high scores.
CHALLENGE

Now that you have coded the Quick Quiz game to read, write and update personal high scores, can you:
- Read the high scores of all players and find the highest score of all players
- Report that information to the user
- using a label
- or add it to the Alert message
REFLECTION
If you are going to store data for your app, you will need the information learned in this lesson. As you start to code your own app for your project, consider these questions.

in the app,
on the user's mobile device,
or in the cloud for sharing
REVIEW OF KEY TERMS
- Database – an organized collection of information
- Cloud Storage – information that is stored on the web so that any device connected to the internet can access it
- Tag-value pair – a way to store and access information in a database
ADDITIONAL RESOURCES
Here are more documents and tutorials for exploring cloud storage in App Inventor.
- Create a chat app that uses CloudD
- Create a login app that uses CloudDB
- Connect Firebase to App Inventor
Variables and Lists in App Inventor
- Learn how to use variables to store data within an app
- Learn how to organize data into lists
- Use variables and lists in an app
These are the activities for this lesson:
STORING DATA
When you code an app, there usually is some information or data that you need to store, update, and access in the app.
There are 3 types of data you might need for running an app:
Variables
Store information while the app runs.
For example, a username or a game score.
Local Storage
Store information on the mobile device to be retrieved each time the app runs.
For example, a user address or high game score.
Cloud Storage
Store information on the web (cloud) so all app users can access the information.
For example, game leaderboard or chat messages.
In this lesson, we’ll focus on storing data within the app, using variables.
VARIABLES
One of the most important concepts in coding is a variable. A variable is a name for a piece of data that can change. An easy way to remember is that a variable can vary, or change in value.
There’s lots of information that is important to you every day that changes value. Here are some examples:



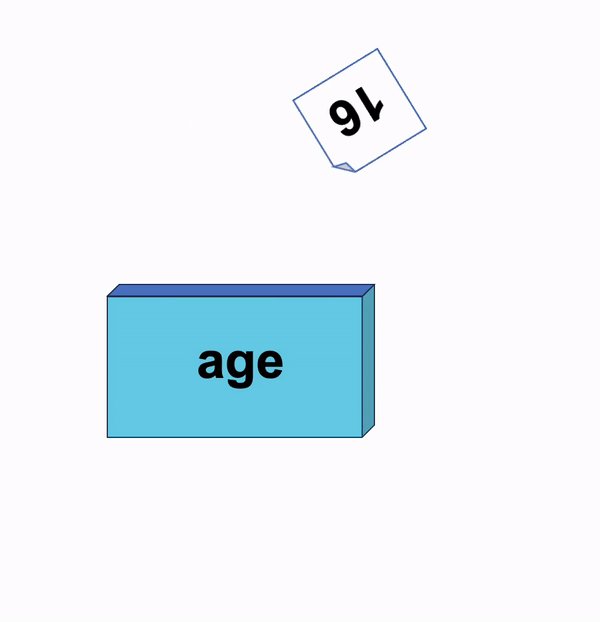
A variable is like a box where you can store information inside.
- You label or name the box to remember what is inside.
- When you need the information you can open the box and get what is inside.
- You can also change what is inside the box but keep the same name outside.

APP INVENTOR VARIABLES
Variables are used to store information while the app runs.
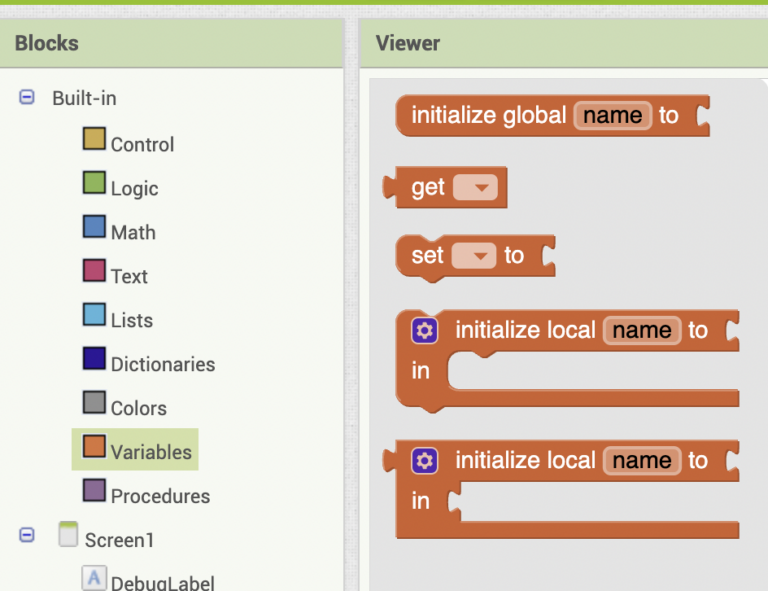
All variable blocks are found in the Variables drawer.

There are three basic blocks for variables. Learn about them in the tabs below.
The initialize block sets aside storage in your app for your variable. Give it a useful name.

Here a variable numberOfLessons is initialized to 0, perhaps to track how many lessons have been completed in an education app.
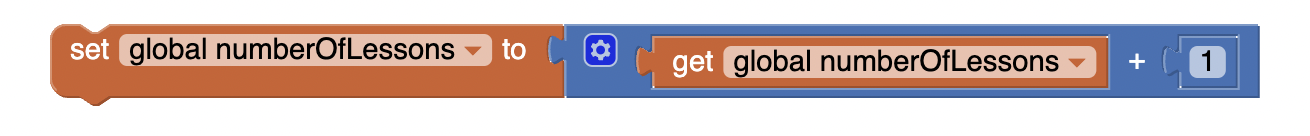
The set block lets you set, or update, the value of the variable.

Here, the current value is gotten and the variable is set to the current value + 1. So, if numberOfLessons was 2, the new value would be 3.
The get block lets you get the current value of the variable.


LISTS
As you build your app, you might find you have multiple pieces of data that need to be accessed within the app.
For example, instead of one username, your app might need to access all the usernames for the app. Or perhaps your app is all about animals, so there are multiple animal names and images that must be stored.
In App Inventor, you use something called a list to organize mulitiple data items in your programs. Other programming languages call them arrays, but they are essentially the same thing.
You may have made a to-do list or a grocery list before, and lists in programming are very similar.


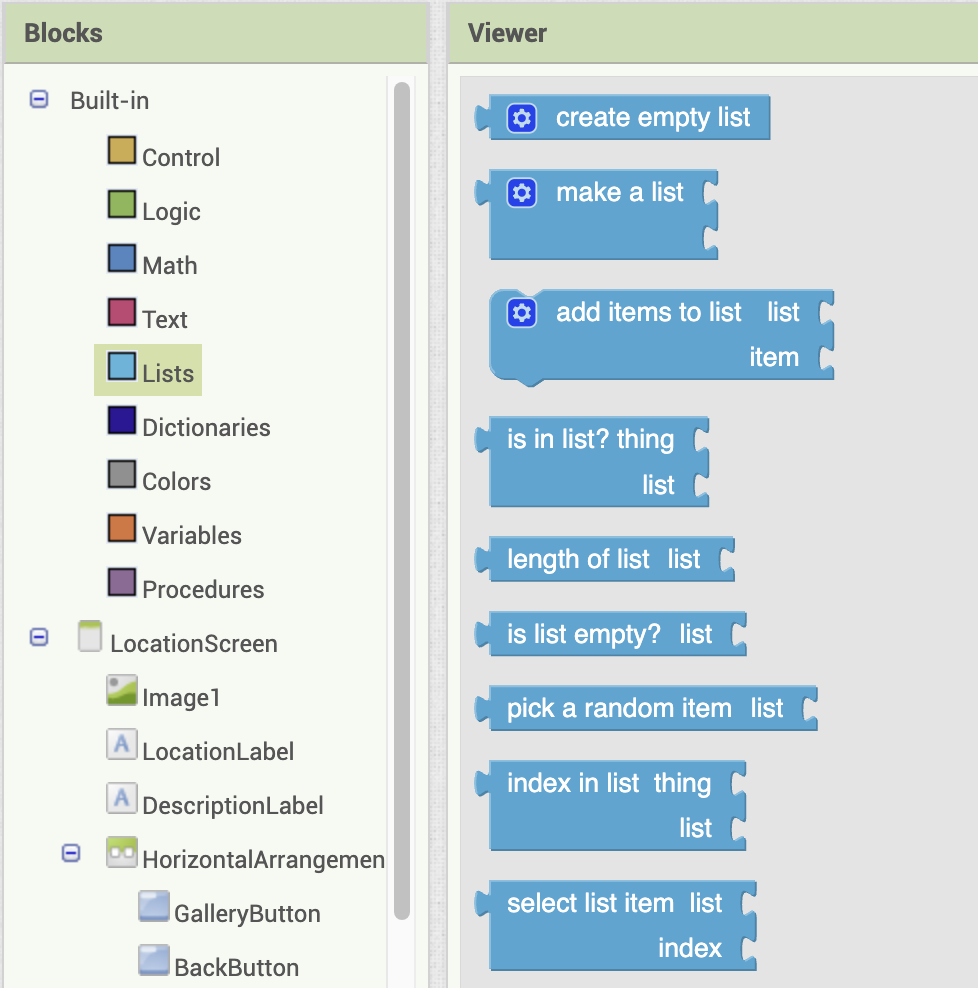
Lists are accessed through the Built-in blocks palette in the Blocks Editor. There are several blocks that allow you to create, store, retrieve and update items in a list.
You store a list in a variable, so you can give your list a name.

You should use lists anytime you have multiple pieces of information that are related.
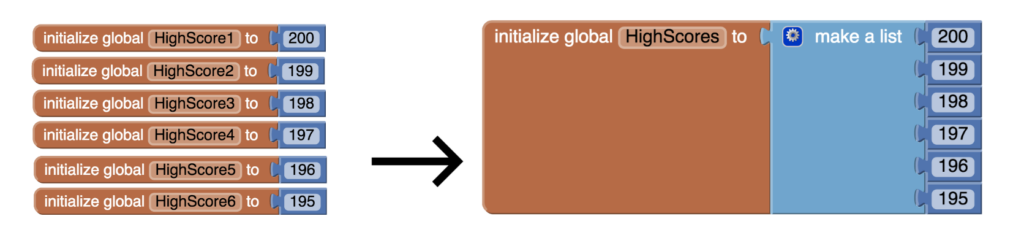
For example, if you wanted to display the top 10 high scores for a game, you could make ten variables with names like HighScore1, HighScore2, HighScore3 and so on until you get to HighScore10.
The preferred action is to make a list called HighScores to hold all 10 high scores. Ordering, updating, and adding high scores is much easier with a single list.

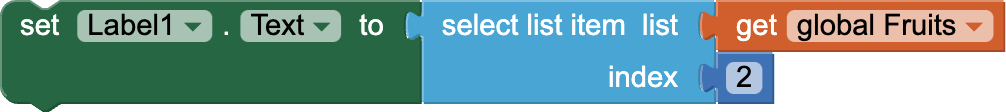
Each item in a list has an index, which is its place in the list, to allow you to retrieve the item from the list.
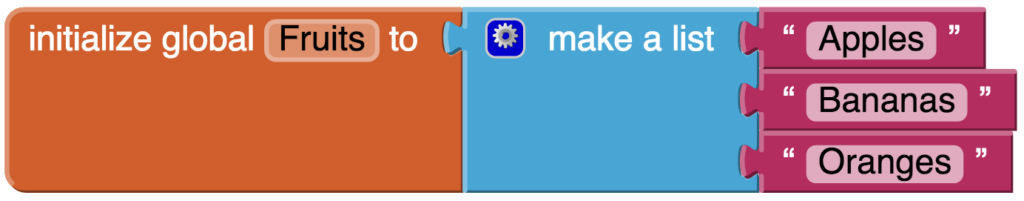
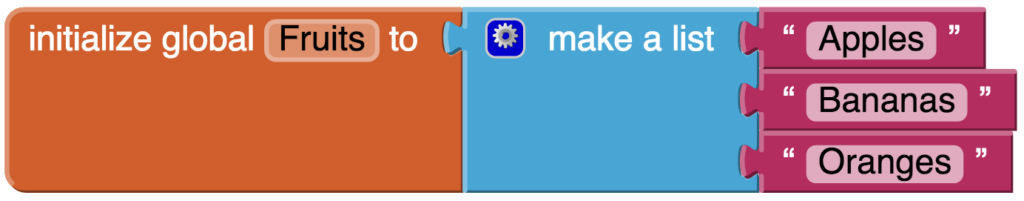
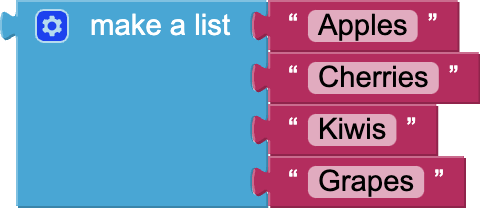
For example, in the blocks below, the index of 2 points to the 2nd item in the Fruits list. So, Label1 will display “Bananas”.


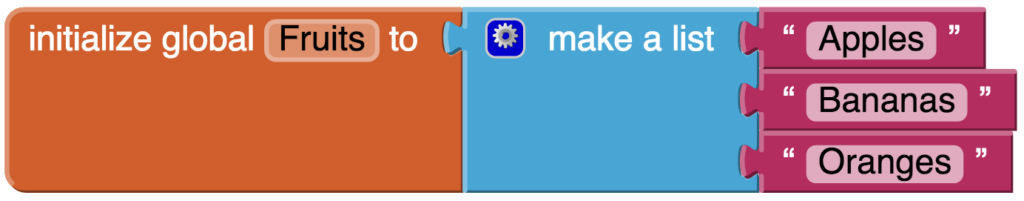
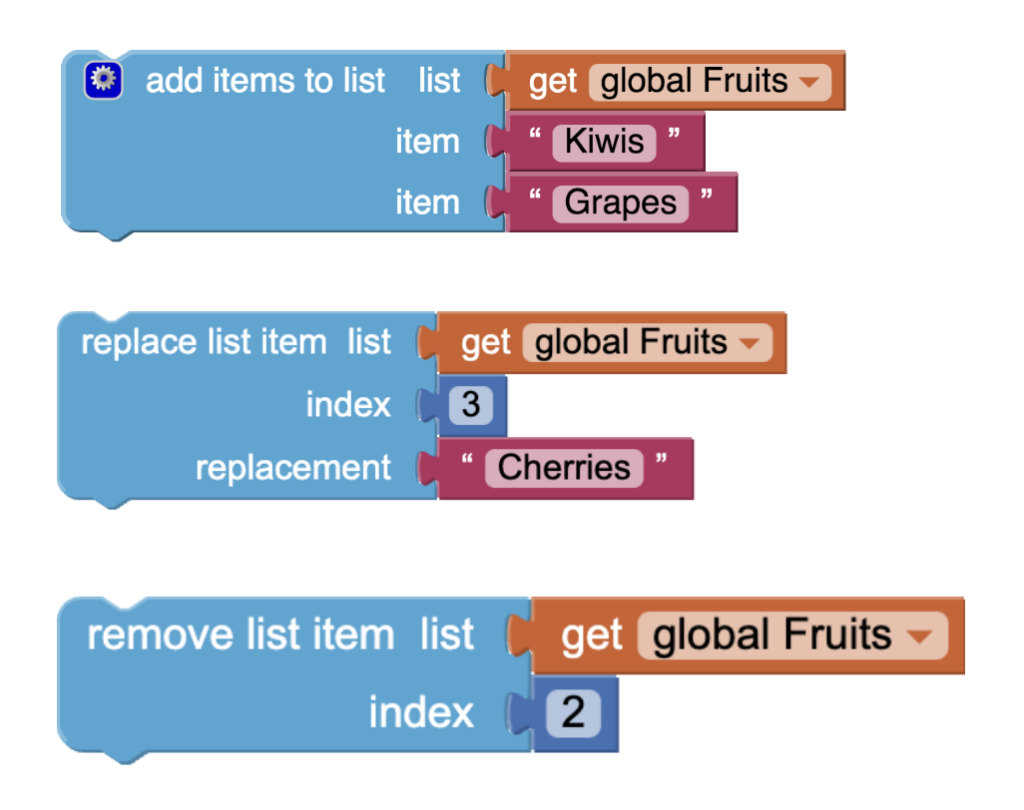
You can also add, remove, and replace things in lists.
If you took your original Fruits list of [Apples, Bananas, Oranges] can you guess what the Fruits list will contain after you run the blocks below, in the order they are in?



Mentor Tip
Best practices: The word variable is one of the harder topics for students to learn. The box analogy really helps so if you have to do some real life labeling of boxes to illustrate things, that might be a good idea!
Guiding Questions to ask students:
Do you think there are other ways to store data other than lists or variables? What about if you want to keep two values together? Like I want a list of how many oranges and how many apples I have, something like so:
Oranges: 3
Apples: 5
I want to store this somehow. It’s a more complicated list. It’s almost like a list where the values are linked together like so:
Oranges -> 3
Apples -> 5
The arrows have a direction kind of so we would call this a map! There are plenty of other data structures too! Can you find any others?
Advanced knowledge for students who are excelling: If one of your students is interested in doing more coding that isn’t block coding (ex: continuing to code in Python or Javascript) you could explain to them that coding languages care more about what is in the box. For example, numbers are handled differently than characters in a word. Languages like Python and Javascript are very picky about how you store numbers vs characters because they are different “types” of things you can store in your variable. You could make the analogy that you use different types of boxes to store things: Your leftovers have to go in a special box for leftovers (tupperware) and then when you are moving, your stuff has to go in a moving box (cardboard box). The same is for python. Numbers go into numbers boxes and characters go into characters boxes.
Mentor tips are provided by support from AmeriCorps.

ACTIVITY: COMPLETE THE QUIZ APP
Complete the code using variables and lists
REFLECTION
In this lesson, you learned how to store information in your app, and how to use lots of information with lists. Consider these questions:

REVIEW OF KEY TERMS
Variable– a way to name and access information within an app
Lists – a way to organize multiple pieces of data in App Inventor
Index – a number that tells you where a piece of data is in a list
Array – common name for lists in programming languages other than App Inventor and Thunkable
ADDITIONAL RESOURCES
The ListView component allows:
- display of list elements in your app
- user selection of an item in the list.
- coding of an action to take when the user selects an item
Watch this video for a quick demo of it in use:
Debugging your code in App Inventor
Learn tips for debugging your code and fixing errors in MIT App Inventor
These are the activities for this lesson:
WHAT IS DEBUGGING?
Debugging is the process coders use to figure out why their code isn’t working, and then fix it so it does work.
The term debugging came from Admiral Grace Hopper, a pioneer in computing. She was working on the Mark II computer at Harvard University in the 1940s and a moth got stuck in the computer and stopped it from working.
Getting rid of the moth, she said they were “debugging” the system. Programmers use the term now to mean “fixing errors in my code”.

CODING TIPS

Debugging can often be the most frustrating and time-consuming part of coding, so it’s really important to leave plenty of time for it!
And also to be patient!
SMALL CHUNKS
Sometimes programmers are tempted to code their entire app in one go, then test it.
Don’t fall for that temptation!!!
If something doesn’t work correctly, which is likely, it’s hard to figure out where to even start to try to fix the error.

Break the coding for your app into small chunks.
Get one thing working before starting on the next thing.
Code a little bit, test a little bit, confirm it works, then code a little more, test a little more, etc.
For example, if your app has 5 buttons that all do different things,
- Code the action for the first button
- Then test to make sure it works.
- Move onto the second button
- Repeat.
It’s better to fix code in one place than go back and fix it in 5 places if there is an error in your code.

VERSION CONTROL

Let’s say you follow the “small chunks” rule and have one part of your app built and working.
You add some new code and suddenly everything stops working.
OH NO!
You try to delete the new code but your app still isn’t working. You aren’t sure what went wrong and wish you had an “undo” button.
To avoid scenarios like this you can save versions of your app as you get parts working.
That way if you make a mistake and don’t know how to fix it, you can go back to the last working version you saved.
You can also use version control to experiment with new features without worrying about breaking your working app.
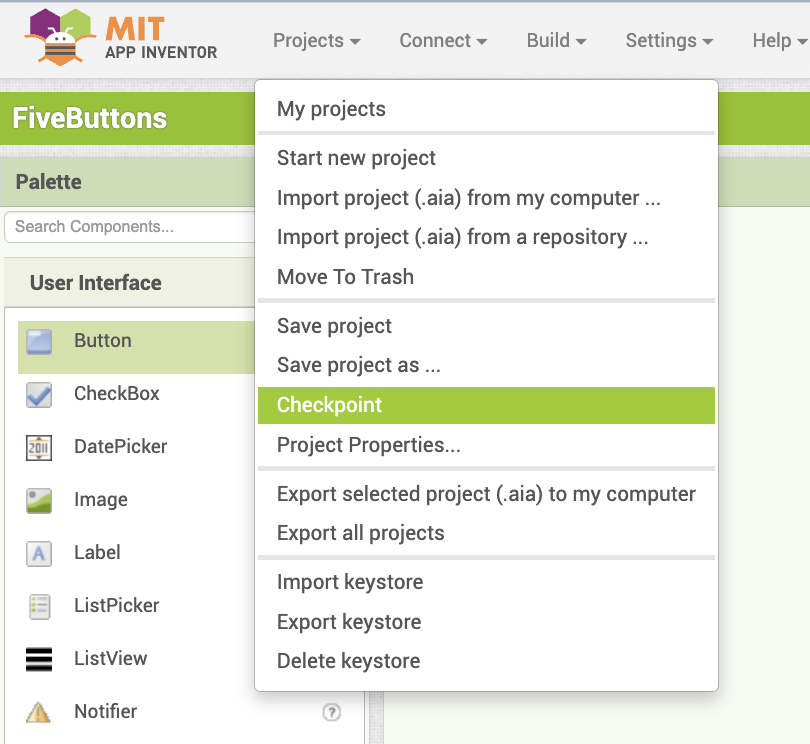
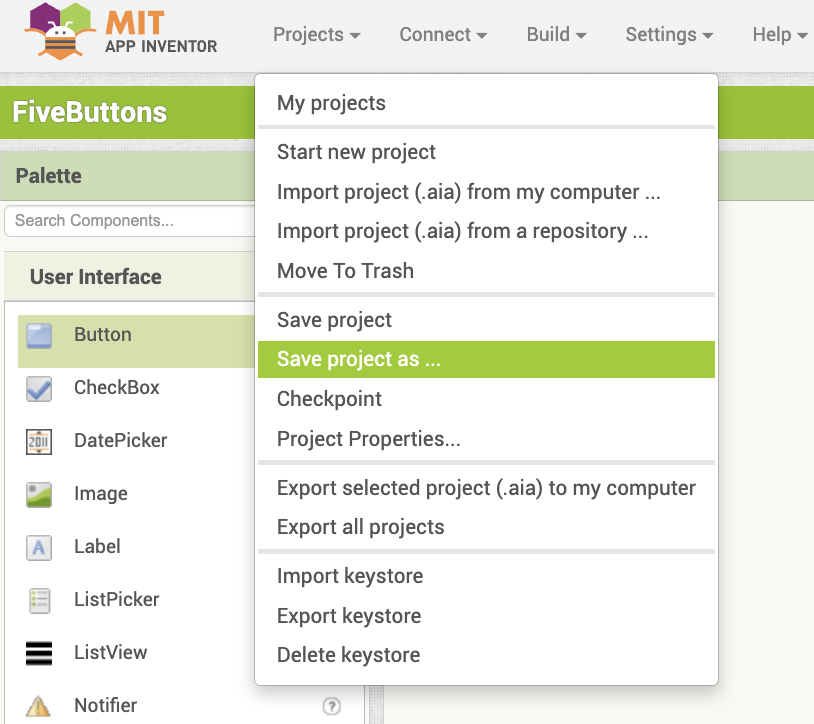
There are two ways to save different versions in App Inventor, using “save as” and “checkpoint”.
The “Checkpoint” option will save a copy with whatever name you give it, but you continue working in the original. The idea is to “checkpoint” that version that works and continue your development in the main version of the project.

The “Save project as” option will create a copy of the code you are working on and save it under a new name. Any edits you make will be in the new copy.

COLLAPSE BLOCKS
Collapsing blocks is a way to keep your code organized, as your code workspace starts to get crowded with blocks.
If you right-click on a block, you’ll see an option to collapse it.
To expand your blocks again, right-click on them and select Expand Block.


Collapsed blocks will compress it down to one bar on your screen.
They still work the same as regular blocks, they just take up less space. This can be helpful if you have blocks you no longer need to edit and want to clean up your screen

DISABLE BLOCKS
You can also disable blocks.
They remain on your screen but don’t run in the app.
With disabled blocks, you can test your app without certain code blocks. You can enable them later and they will run.
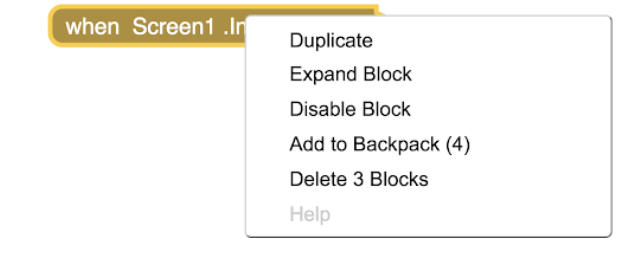
You can also disable blocks that you have used for testing only, like Notifiers.
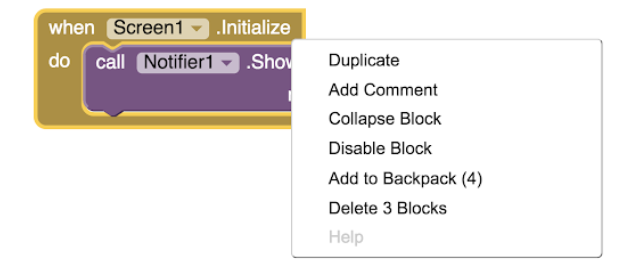
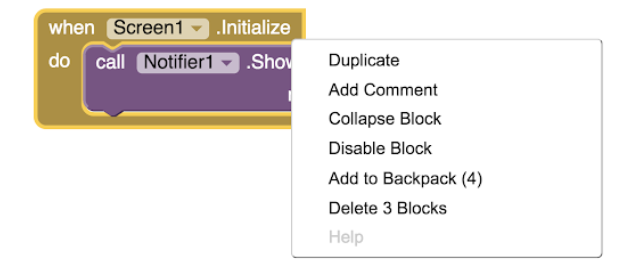
There are two ways to disable blocks in App Inventor
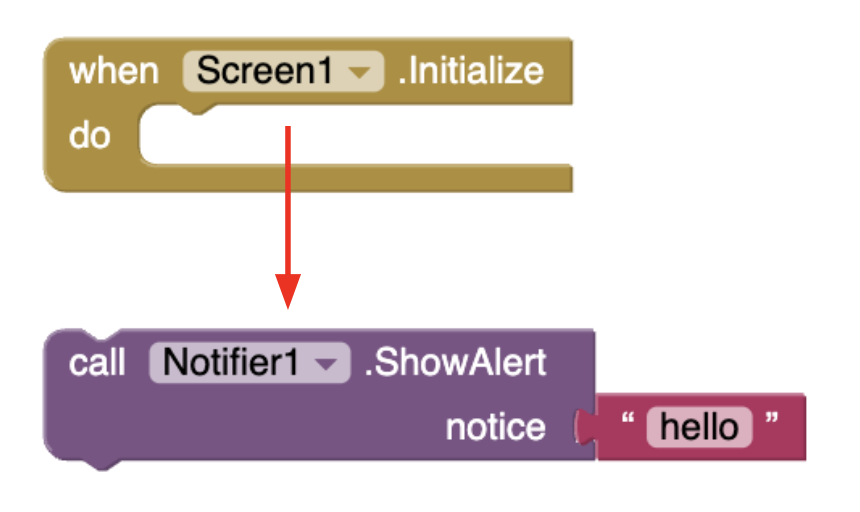
Simply dragging blocks out of an event handler block will disable them and prevent them from running. Because they are not part of any event, there is no way they will ever execute. You can always snap them back in to use them.

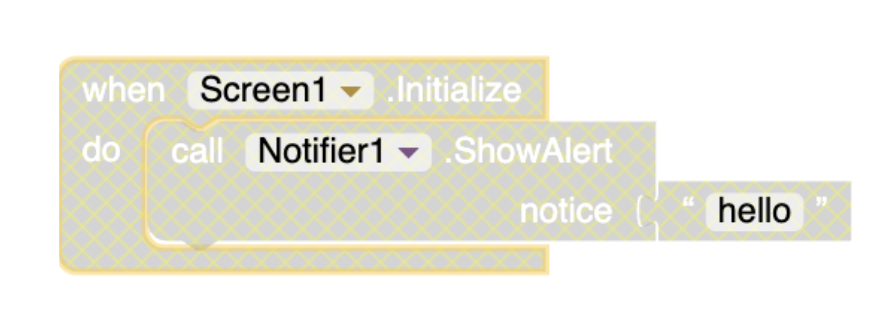
You can also right-click on a block or group of blocks and choose “Disable Block“. The blocks will appear greyed out to show they will not execute. This way you can disable an entire set of blocks.
To enable your blocks again, simply right-click and choose “Enable Block”.

COMMENTS
Programmers often leave comments in their code to explain what it does.
Comments can be helpful when other people are looking at your code, such as teammates, mentors, and judges.
Comments can also help if you return to your code later and have forgotten what parts of it do.
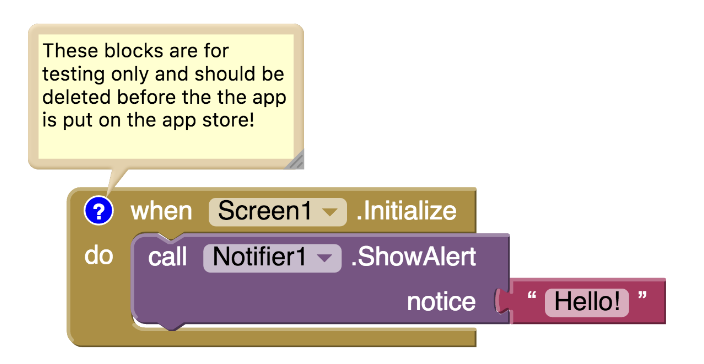
To add a comment, right-click on the blocks and select “Add Comment”.
After that, a question mark will appear in the corner of the block and you can add text. You can view the comment by clicking on the question mark.


Mentor Tip
Best practices: Comments are the most helpful thing in programming.
There have been many times when a coder has coded something and then gone to sleep and come back the next morning and have no clue about what they were doing the night before. Always write comments!
It’s also a great way to check your knowledge, because if your coding blocks are easy to comment on then you must understand them really well! Another thing to be aware of is that <, >, =, ≤, ≥ are hard for students for the first time (and for programmers who are years into their careers). When we set a math statement to < when it should be ≤ this is called an “off by one” error and this is a problem that happens to developers with 20 years of experience 😛 It is a very popular problem so be on the lookout for that.
The best type of debugging is rubber duck debugging! This is where you are really stuck in your code and it makes no sense. You want to take some time to talk through it with someone else to see if they can spot the problem but unfortunately no one is around! So you have a trusty rubber duck at your desk and you explain the problem outloud to your duck friend. You have to do it in very simple terms for them to understand though and then after that you will find the problem yourself! All of my coworkers do have rubber ducks at our desks and do this quite often!
Guiding Questions to ask students: How long do you think it takes experienced coders to debug bugs? You would think they could get really fast at it but each big site has pages dedicated to seeing how long bugs are in existence (Facebook for example) and they will also show if any of their pages are down/broken and they are currently debugging (Facebook example).
How do you find bugs? (lots and lots of testing!) How much testing do you think you should do? How much testing should you get other people to do?
How do you know when you have found a bug? Sometimes you may spend forever clicking on an image only to realize that the button you’re supposed to be clicking is under the image. Is that a bug? It’s a design choice that the app maker made and they don’t think it is a bug but you might.
Mentor tips are provided by support from AmeriCorps.

DEBUGGING TIPS
NOTIFIERS AND LABELS
The Notifier component can help you figure out why your code is broken.
To put a Notifier in your App Inventor app drag it over from the user interface palette.

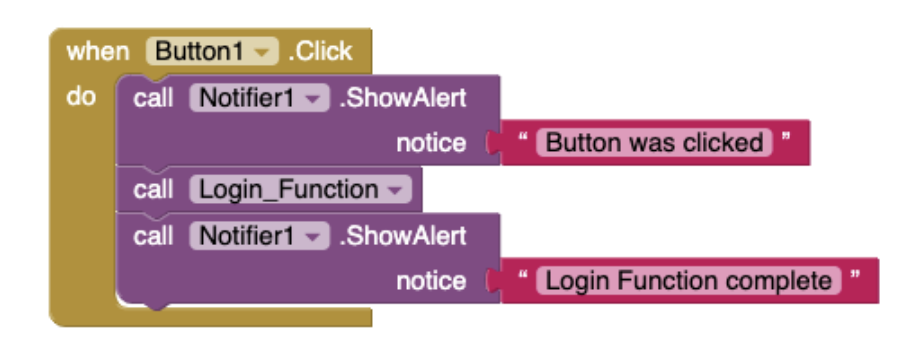
The easiest way to use the Notifier is to add ShowAlert blocks with information for you to see that certain blocks have run (or not).
In addition to messages, you can display information like the value of a variable or the position of an ImageSprite.
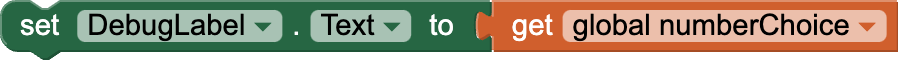
You can also add Labels to display current information in your app.
For example, you might want to know the value of a variable as certain events happen while the app is running.
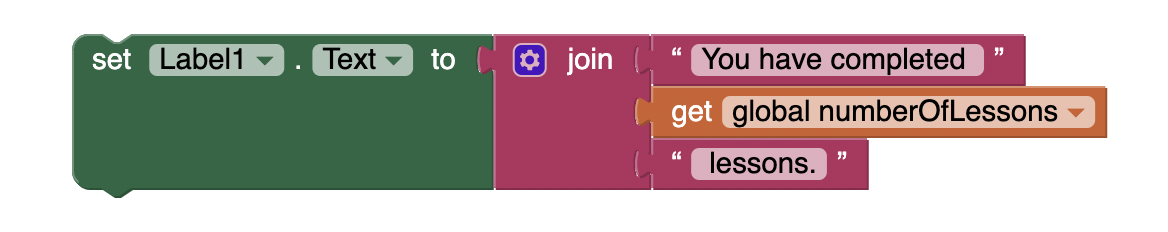
You can set the Label.Text to whatever it is you want to know and it will display on your app.

Once you’ve debugged your error, you can either make the Label invisible, or delete it altogether from your app.
DO IT
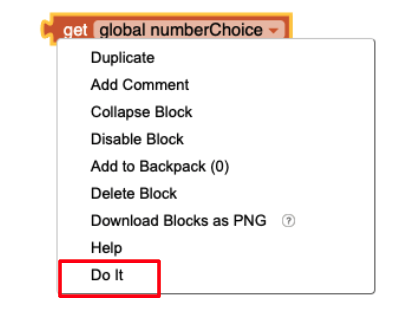
The Do it feature is another great tool for debugging.
While you are live testing your app, either with a phone and the AI Companion app, or with the emulator, you have access to a new command, “Do It”.
The command is greyed out until you connect to a phone or the emulator through the Connect menu.
Do it lets you run a block without having to interact with the app itself, so you can see the current value of a variable or element.
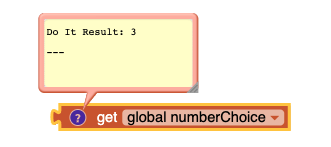
Just drag out a “get global” variable block and right-click. Select “Do It” from the dropdown menu and that block of code will execute.

A yellow Do It box will appear above the box with the result. This can work for any component property too!

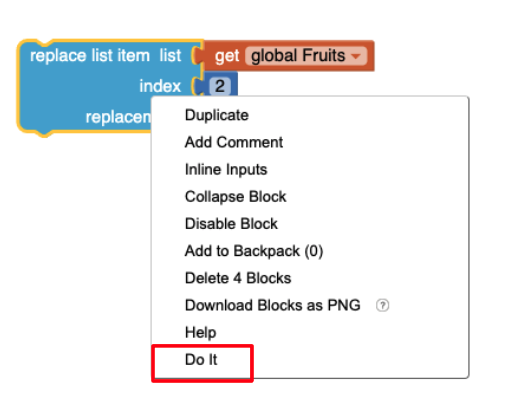
You can also use Do It to change something in your app. For example, you might want to change an item in a list. Drag out the block to do that, and select Do It. You won’t see the result, but the list will be updated within your app.

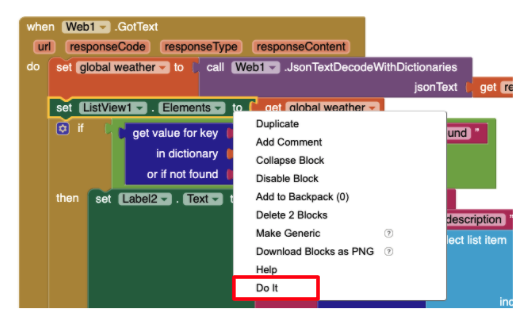
You can also run an existing code block in your app.
For example, here the ListView elements will be updated using Do It. That will be reflected in the app. The ListView will display the new elements set with the Do It command.

USE TEST DATA
If you have a lot of information to use in your app, it can be helpful to use test data. Test data is a simpler, smaller set of data that you can use to make sure your app is working correctly.
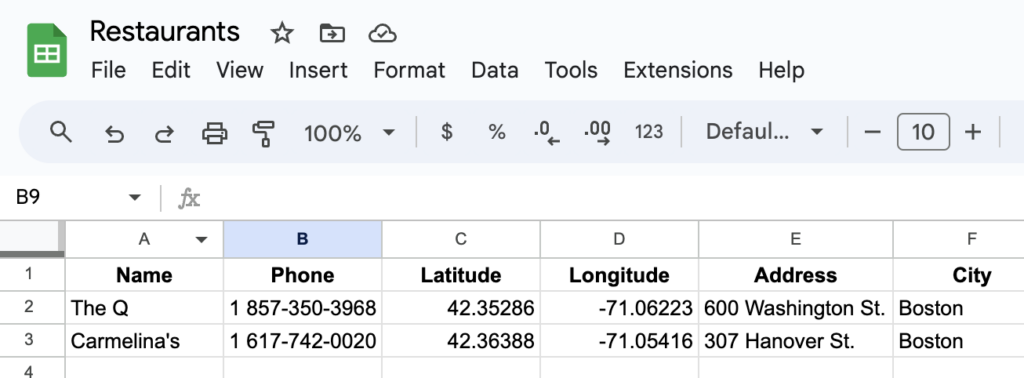
Let’s say you are making an app that displays nearby restaurants. You are using Google Sheets to store the restaurant information.

You can start with just one or two test restaurants and test your app to make sure it works.
Once it’s tested and working, you can add the complete set of restaurant data to your Google sheet.
CHANGE PROPERTIES
If you are live testing your app, you can change a property value in the Designer while you run the app and see its effects.
Sometimes this can help uncover an issue.
For example, you might be coding a game. A sprite’s position doesn’t look right to you on your phone when it’s running.
While live testing, you can
- Go to the Designer
- change the X and Y values of the Sprite
- The position of the Sprite on the screen in the running app will change.
Use this to test and understand coordinates on your screen.

ACTIVITY 1: FIX THE BUG
Fix bugs in the Timer App
- Load the app into App Inventor.
- Connect to the emulator or device to test the app.
- Try pressing Start without typing anything into the textbox. What happens?
- Try entering 0 or a negative number for number of seconds. What happens?
- Fix the bugs using conditional blocks!
ACTIVITY 2: ADD A COMMENT
Add a comment to your App Inventor project
Add at least one comment to your app explaining what a group of blocks does. Pick a group of blocks that you think it is the hardest to understand because those blocks would probably be the hardest for someone else, like a team member, to understand.
REFLECTION
These tips can help you as you start to code your mobile app for your Technovation project.
But remember…

REVIEW OF KEY TERMS
- Debugging – the process coders use to figure out why their code isn’t working and fix it
- Version Control – saving working versions of your app as you make progress
- Test data – a simpler set of data that you can use to make sure your app is working correctly
- Comments – text that is included in code to explain what it does
ADDITIONAL RESOURCES
Here are some more App Inventor debugging resources.
Different Components in App Inventor
- Review different components you can use in App Inventor or Thunkable
- Find one component that can help your app
- Research a tutorial and code at least one component into your app
These are the activities for this lesson:
SMARTPHONE COMPONENTS
It’s time to choose and code the components, some of which include sensors, that you want your app to use. The various components available will allow your app to do many different things – be sure to choose the ones that are right for you!
This lesson is a reference for you to learn about many components you can use in your app.
You probably have chosen your platform by now, but we’ll list all the components for both App Inventor and Thunkable, just so you can be aware of available components.
Look for the components that you can use to implement the features you have planned for your app.

COMPONENT LIST BY CATEGORY
The components that follow are ones beyond the standard User Interface components, that allow the user to interact with the app.
This is not a complete list, but does cover most of the currently available components. Thunkable and App Inventor continue to add more features and components all the time.
The information below is also available in this document.
| Feature Description | App Inventor | Thunkable |
|---|---|---|
| Allows the user to take videos. You can use it for social apps, video sharing apps, or anytime else that you would want your user to record a video. | Camcorder | Camera |
| Allows the user to take pictures. This can be useful for apps that allow users to set profile pictures or take pictures to share or save to a gallery. | Camera | Camera |
| Allows the user to pick an image from their photo library. It will allow users to pick photos that they have taken outside of using your app. | ImagePicker | Files (photo library) |
| Allows you to embed a video into the app that the user can click on. The video must be a .wmv, .3gp or .mp4 and not be bigger than 1MB. | VideoPlayer | Video |
| Allows you to translate text into another language. It requires that your app has internet access since it relies on external translation services. | Translator | Speech |
| Allows a user to record a sound or noise. | SoundRecorder | Sound |
| This audio component plays a sound. This works best for “long” sounds, such as songs, speeches, or poems. Thunkable has just one component, Sound, for any length audio. | Player | Sound |
| Very similar to the Player component, but is best for short sounds, like notification “dings”. | Sound | Sound |
| Translates the user’s speech into text. This is especially useful for apps that require hands-free capabilities. | SpeechRecognizer | Speech |
| This component does the reverse of SpeechRecorder; it allows users to enter text and the app will read it out loud. | TextToSpeech | Speech |
| You can make a JSON animation play in your app. | Not available | Animation |
| Feature Description | App Inventor | Thunkable |
|---|---|---|
| Displays the user’s contacts and allows users to choose someone from that list. | ContactPicker | Not available |
| Allows the user to input an email address from the user’s contact list. | EmailPicker | Not available |
| Allows the user to pick a phone number from a phone contact list. | PhoneNumberPicker | Not available |
| Allows you to embed a video into the app that the user can click on. The video must be a .wmv, .3gp or .mp4 and not be bigger than 1MB. | VideoPlayer | Video |
| Enables the user to make a phone call from your app. | PhoneCall | Share |
| Allows the user to send a text message to another user’s phone through your app. | Texting | Share |
| This audio component plays a sound. This works best for “long” sounds, such as songs, speeches, or poems. Thunkable has just one component, Sound, for any length audio. | Player | Sound |
| Allows users to share messages, images, or other content in your app with other apps on the user’s phone, like email and messaging. | Sharing | Share |
| Allows communication between your app and Twitter. Users can search for tweets, send and receive messages, get a list of followers, and more. | Not available | |
| Thunkable allows you to add ads to your app. All apps must be first approved by Thunkable before they can be downloaded or published. | Not available | Ads |
| Feature Description | App Inventor | Thunkable |
|---|---|---|
| Allows your app to start up other apps, like Camera or Google Maps, or user-created apps installed on phone. | ActivityStarter | Open link (Control block) |
| Allows you to embed a map into your app. App Inventor includes components like Markers and Shapes that can be added to a map. These features are added in code in Thunkable. | Maps | Maps |
| Allows users to view web pages within your app. | WebViewer | Web Viewer |
| Enables your app to send and get information to and from external websites. | Web | Web API |
| Enables the user to make a phone call from your app. | PhoneCall | Share |
| These components enable your app to connect with Bluetooth devices. | Bluetooth Client, Bluetooth Server, BlueToothLE (extension) | Bluetooth Low Energy |
| This audio component plays a sound. This works best for “long” sounds, such as songs, speeches, or poems. Thunkable has just one component, Sound, for any length audio. | Player | Sound |
| Used to collect data from external sources (sensors, web, data files) and display them in chart form. | Chart, ChartData2D | Not available |
| Can be used to connect to serial devices like Arduino. | Serial | Not available |
| Allows users of your app to sign up with a username and password. This requires you first set up a Firebase account. | Not available | Sign-in |
| Allow you to embed a pdf file within your app | Not available | PDF Reader |
| Feature Description | App Inventor | Thunkable |
|---|---|---|
| Can determine if the phone is shaking and if it’s being held upright or upside-down. This capability is very useful when you want the screen to reorient in response to how the phone is being held, or if you want the app to react to shaking. | AccelerometerSensor | Accelerometer |
| Uses the accelerometer sensor to measure how many steps the user holding the phone takes, and can also estimate distance traveled. | Pedometer | Not available |
| Can sense if the phone is being tilted. It is more precise than the accelerometer and can measure how much the orientation of the phone has changed. | GyroscopeSensor | Gyroscope |
| Used to measure magnetic flux density. Not all phones support this capability. | MagneticFieldSensor | Magnetometer |
| Allows your app to get the current time or use a timer. This can be useful for setting a timed alarm or using a timer. | Clock | Timer |
| Collects the latitude and longitude of the phone’s location. This sensor can be useful anytime you need to search for points of interest near the user. | LocationSensor | Location Sensor |
| Tells if the phone is in close proximity to an object. It is often used to tell if the user has the phone close to their ear. Not all phones can support this capability. | ProximitySensor | Not availalbe |
| Allows your app to read a barcode. | BarcodeScanner | Camera |
| Measures the ambient air pressure. | Barometer | Not available |
| Measures the relative ambient air humidity. Uncommon for most mobile devices. | Hygrometer | Not available |
| Measures the light level. | LightSensor | Not available |
| Allows your app to share data with other NFC (Near-field Communication) -equipped devices. | NearField | Not available |
| Provides information about the device’s physical orientation in three dimensions: roll, pitch, and azimuth. | OrientationSensor | Not available |
| Measures the ambient (external) temperature. | Thermometer | Not available |
| Feature Description | App Inventor | Thunkable |
|---|---|---|
| Block that lets you update and store information within the app. Any information is erased when the app is closed. | Variable | app Variable |
| Allows your app to store and update information locally on the mobile device and use it within the app. Data can be stored and retrieved between runs of the app. In Thunkable, DataViewer and DataViewerGrid can store data locally using the “Create your own Table” option. | TinyDB | stored Variable DataViewer List Data Viewer Grid |
| Allows your app to store, retrieve, and update data in the cloud so data can be shared between different users of the app. Thunkable offers cloud variables using Firebase. DataViewer and DataViewerGrid can be linked to Airtable, Google Sheets, and Webflow. App Inventor’s Spreadsheet component links to Google Sheets. | CloudDB FirebaseDB Spreadsheet | cloud Variable – (Firebase) DataViewer List DataViewerGrid |
| Feature Description | App Inventor | Thunkable |
|---|---|---|
| Allows communication with an AI chat bot, OpenAI’s ChatGPT. | Chatbot | Open AI Services (text completion) |
| Allows you to include DALL-E in your app to create and edit images. | Imagebot | Open AI services (image generation) |
| Allows you to create your own machine learning model (image, sound, pose) and use it in your app. | PersonalImageClassifier PersonalAudioClassifier PoseNetExtension TeachableMachine (note these all require you to add the extension) | Not available |
| Feature Description | App Inventor | Thunkable |
|---|---|---|
| Adds an area on the screen where users can draw. This is also where you can add sprites that you can animate. | Canvas | Canvas |
| These components are the elements that can be animated and interacted with inside a game or animation | ImageSprite Ball |
Sprite |
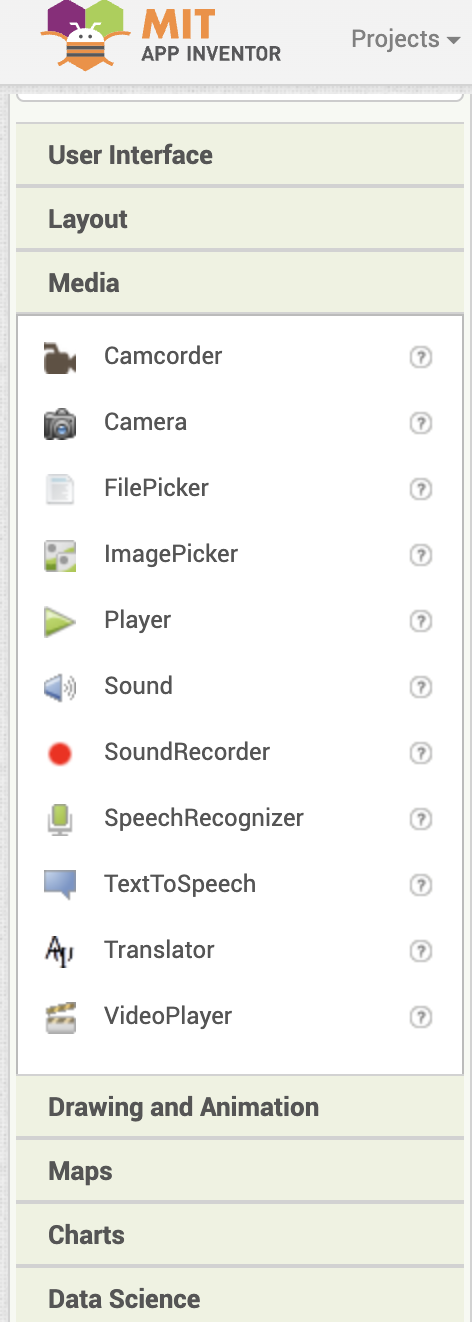
You will add components in the Designer window of App Inventor. You will have to click on a category in the palette to open the drawer to show the components.

ACTIVITY: LEARN A NEW COMPONENT
Choose a component to learn about
- Choose at least one component or sensor that you think you will use in your app.
- Find documentation and/or a tutorial to use the component in an app. You can start here:
- Code an app using that new component
Mentor Tip
Best practices: The component that you pick does not have to be perfect for your app! As long as you are learning about a new component, that is what matters. Just pick something you think might work and if you figure out it doesn’t work that’s okay. In the coding world we call this research a “spike” because you are trying to quickly dig as deep as possible (kind of like hitting a railroad spike into the ground).
Guiding Questions to ask students: If we were making an app for an Apple watch, what kind of components might be on the apple watch? (Heart rate monitor, gyroscope – for step tracking, bluetooth). How much data are you collecting? Could you use that data to train your AI model?
Mentor tips are provided by support from AmeriCorps.

One of the best skills you can learn as a programmer is how to find resources to help you when you are stuck or need to learn how to use something.
This activity is practice!
It may not exactly align with the app you want to build, but practicing coding with components will help when you come to build your own app.
REFLECTION
This lesson is a reference for all of the components you can use to build your app. Finding a tutorial or documentation to learn how to use your component is not easy!

REVIEW OF KEY TERMS
- User Interface Components – standard components a user would interact with like buttons, labels, and text boxes
- Media Components – examples of media components are photos, audio, and video.
- Sensors – different types of devices installed on a phone that gathers data for various purposes
- Social Components – features that enable users to make phone calls, send emails, text and share things through your app
- Connectivity Components – features that allow your app to interact with places outside of your app, like the web and other apps
- Storage Components – blocks and components that allow you to store information in the app, on the device, and in the cloud
- AI Components – components that allow you to use machine learning models or generative AI tools within your app
ADDITIONAL RESOURCES
Other helpful tutorial sites for App Inventor:
- appinventor.org
- The Coding Bus beginner course (many component tutorials)
- GirlsCodeIt Technovation tutorials
- Full Component Reference List (Google doc for printing)