- See some existing solutions to SDG 15 issues to inspire you
- Get ideas and templates to take your solutions to the next level
There are no activities for this lesson.
SDG 15 AND APP USERS

Dr. Jeff Herrick and Laura Hamrick work on LandPKS, an app that provides users with information on the potential of their land. They have some tips based on 15 years development of their app.

Click on each question below to learn what they have to say. Note that each video is just a short clip of a longer video.
What is LandPKS?
How did your users affect how you developed the app?
How were local users involved in the training?
Did you add new features to the app after it was in use?
Can you give us some tips on ways to approach developing a climate-based app?
TECHNOVATION SDG 15 POWER SOLUTIONS

Avril Montserrat Ruiz Ibarra from Mexico, created her app, Neki Nature App, when she was 12 years old.

NEKI NATURE PITCH
Click on the questions below to learn what Avril has to say about her project.
Why did you choose to work on a climate issue?
What impact do you think your app could have?
How did you gather information for your app?
What excited you about your project, and what were you nervous about?
Why use Thunkable? How did you learn it?
What was the process for building your app?
What future plans do you have for your app?
Do you have advice for other girls interested in solving problems with Technovation?
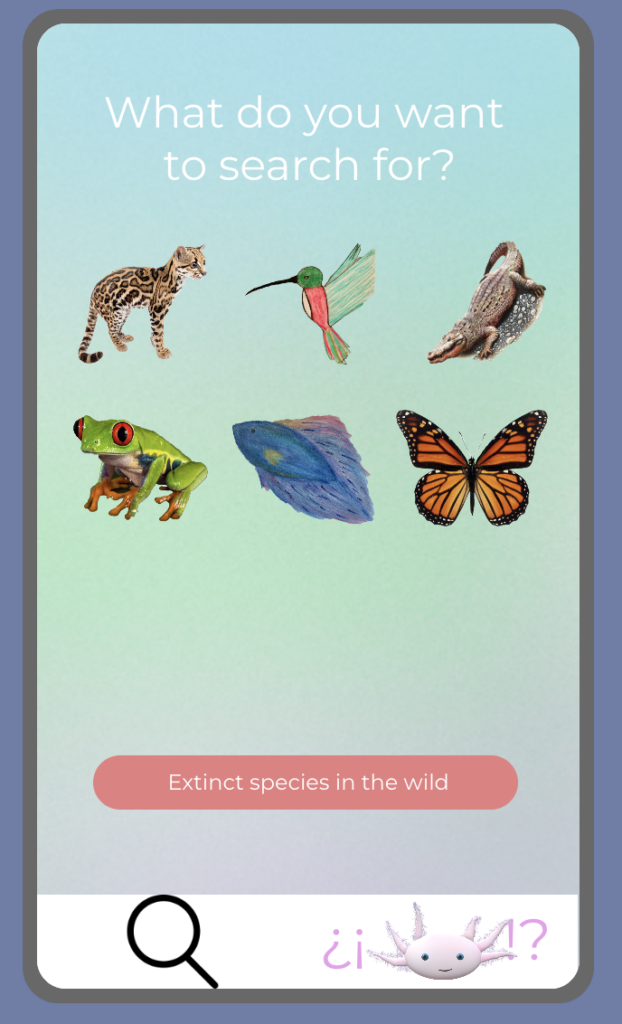
HOW THE APP WORKS
The main menu has different buttons in the shape of animals, animal classes – mammals, birds, reptiles, amphibians, marine animals, and insects.
Clicking on an animal type takes the user to a different screen for that animal type.
At the bottom of the screen, the two buttons take the user to screens about the app as well as reference materials.

See the code

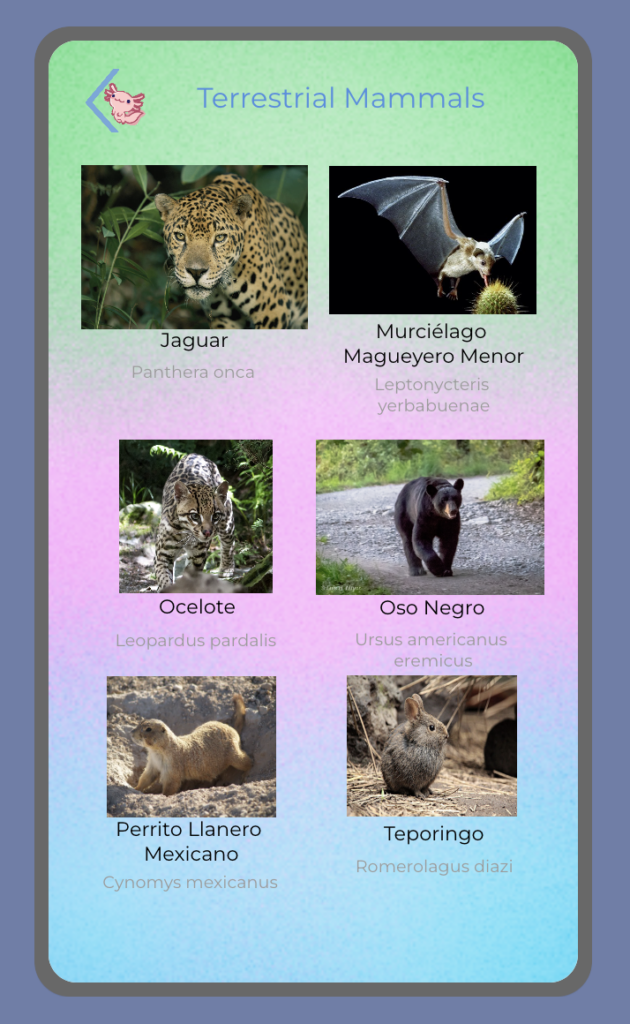
When the user clicks on an animal class in the main menu, a new screen opens with a visual list of animals. For example, this screen shows the Land Mammals that are endangered.
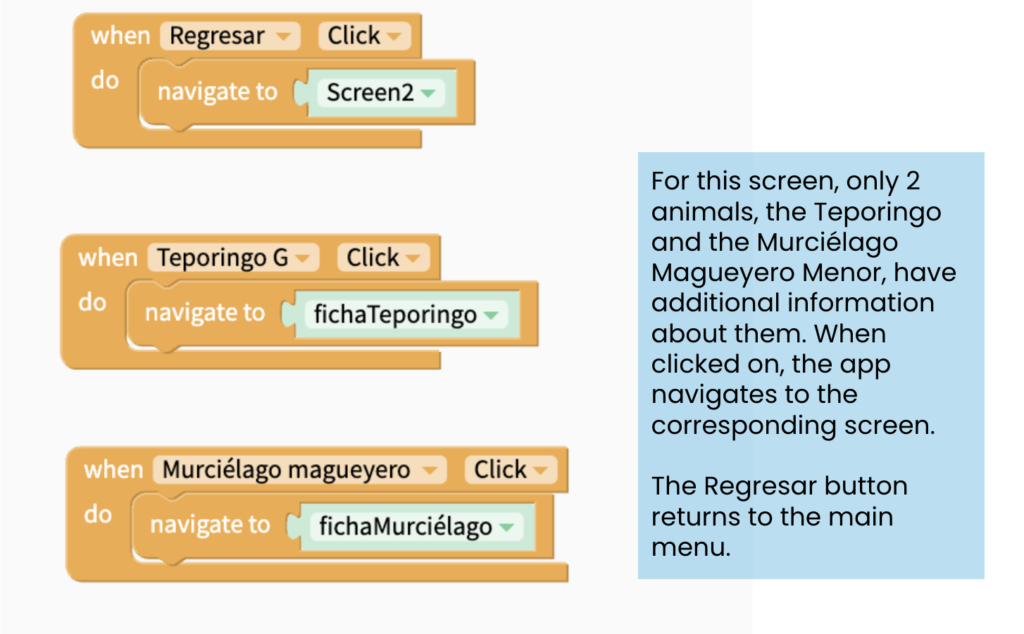
Users can click on the animals. Not all, but some of the animals have more detailed information that will be displayed on yet another screen.

See the code

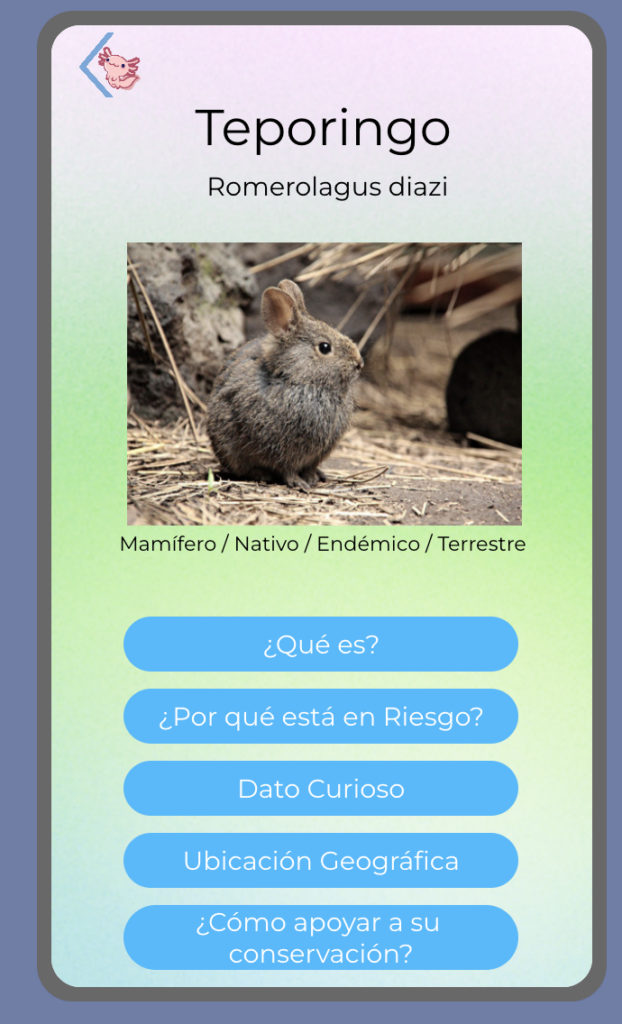
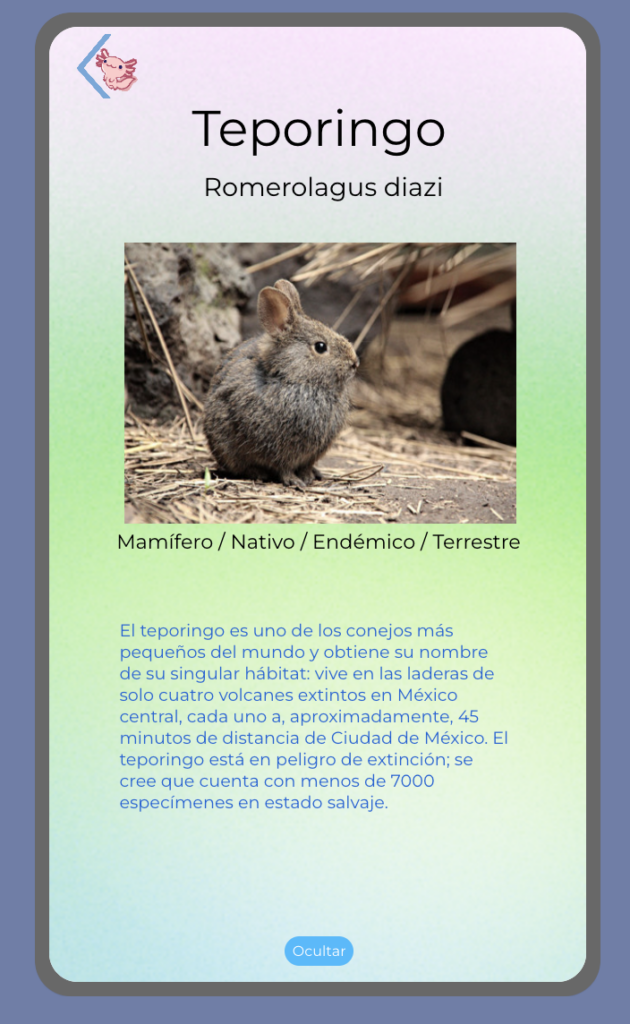
This is an example of a screen that appears when the user clicks on a particular animal in the list of animals.
The Teporingo, its scientific name, its image, and more characteristics are shown.
Five buttons provide the user with more details when clicked.
- What is it?
- Why is it at risk?
- Interesting fact
- Geographic location
- How to support its conservation

See the code

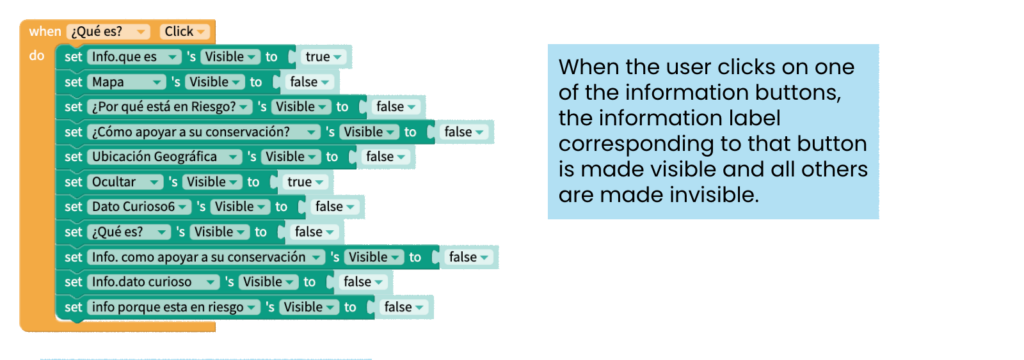
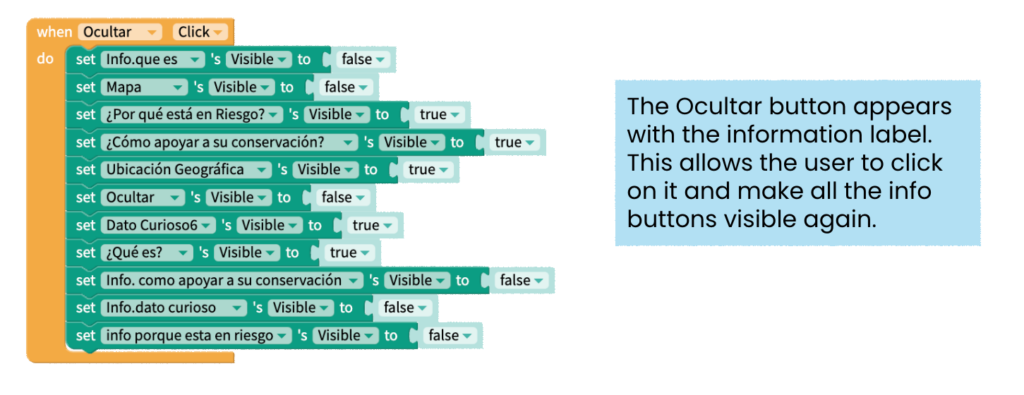
When the user clicks one of the five buttons on an animal screen, the information relating to that button appears.
The user can then click the button at the bottom of the screen to return to the main animal screen.

See the code

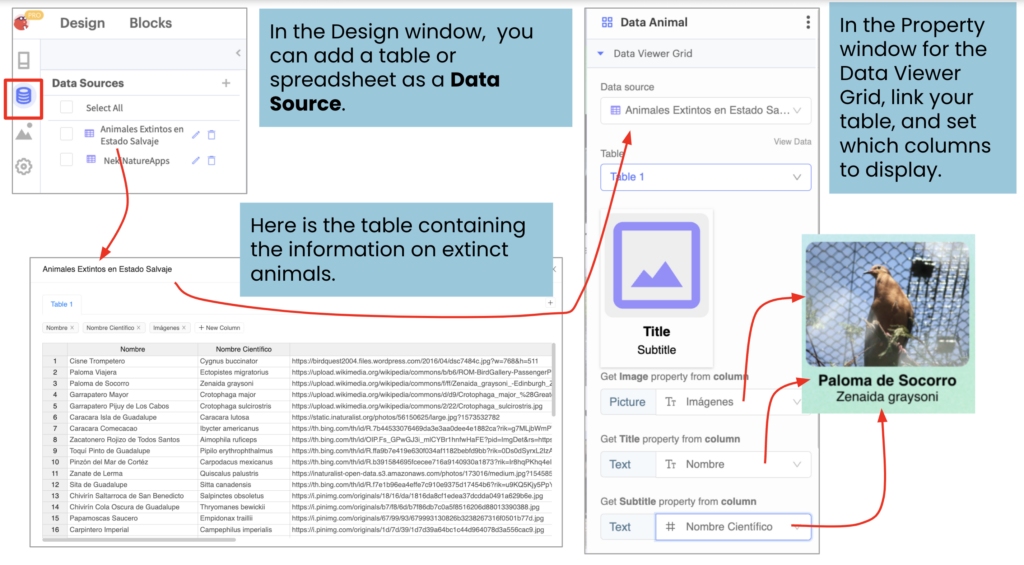
The extinct animals screen shows animals that are extinct in the wild in Mexico.
This screen uses a Data Viewer Grid to display information kept in a table.

See the process

NOW IT'S YOUR TURN!
If you want to see Avril’s Thunkable project and learn from it, or see some other climate-related app tutorials,
Otherwise, keep reading below for some other possible app ideas.
OTHER SOLUTIONS
Here are a few more solutions to spark ideas for you for SDG 15. Click each tab to see some possible features and what coding components you could use to build a similar app.
COMPOST BUDDY
Help users learn to compost.
Click on each image below to see a possible feature and how you might implement it.




CROWDMIND
Inspired by SAS/IIASA, crowdsource training an AI model with satellite images.
Click on each image below to see a possible feature and how you might implement it.




CITY SHADE
App all about urban forests.
Click on each image below to see a possible feature and how you might implement it.