- Learn how to store data on a mobile device to access from a mobile app
- Learn of different options for storing and accessing data in the cloud to share data between app users
These are the activities for this lesson:
STORING LONG TERM DATA
In the last unit, you learned how to use variables and lists to store information in your app.
When the app is closed, all variables stored in the app’s memory are wiped away.
There are times, though that you might want keep track of information between runs of the app. There are two types of long term storage:
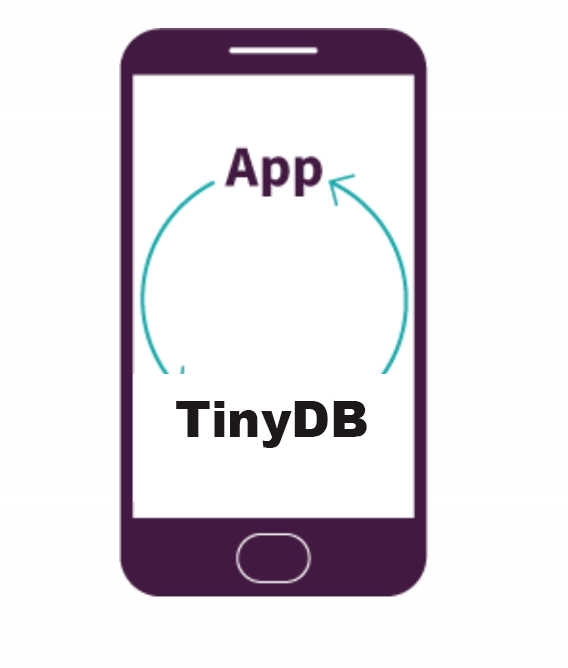
Local Storage
Store information on the mobile device to be retrieved each time the app runs.
For example, a user address or high game score.
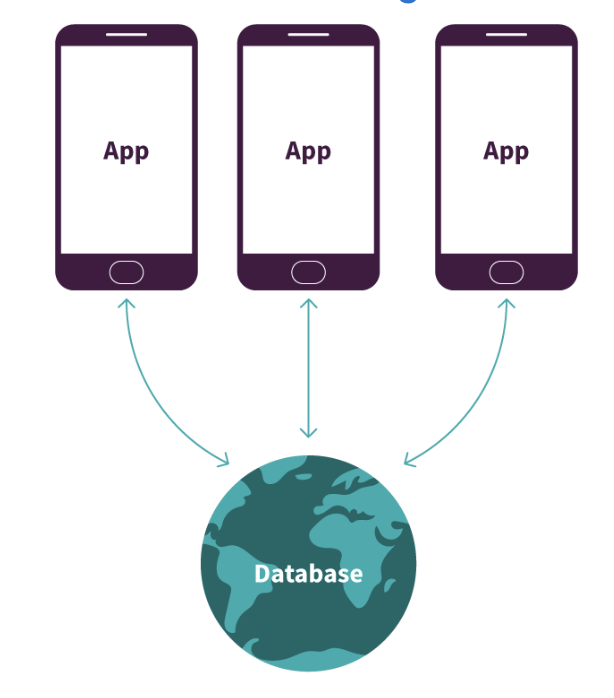
Cloud Storage
Store information on the web (cloud) so all app users can access the information.
For example, game leaderboard or chat messages.
LOCAL STORAGE
Once the user closes an app, the values of all variables get erased from the device’s memory.
If you want to store data for the app between runs, you will use the TinyDB component
TinyDB can be used to store a user’s personal information that does not need to be shared.
For example, the user wants to enter their name, age, address once, not every time they use the app. Another example is tracking something like healthy habits over time.
TinyDB stands for Tiny Database. A database is an organized collection of data. You as the programmer decide how it is organized.
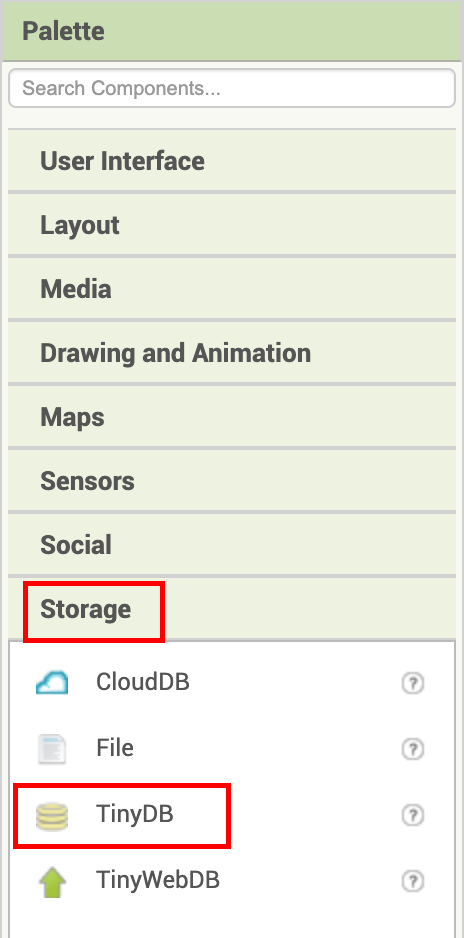
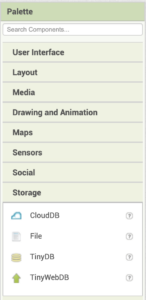
TinyDB can be found in the Storage drawer in the Designer.
TinyDB is a non-visible component, so you won’t see it appear on the screen when you add it to your project.

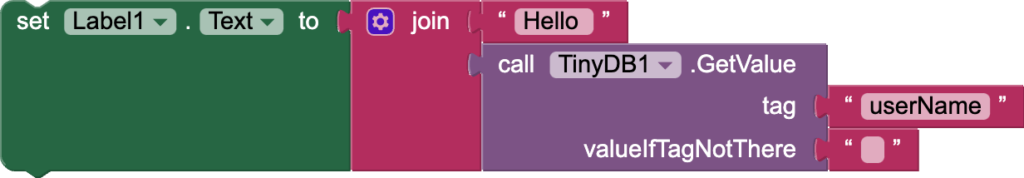
To access data in TinyDB you give each data item a tag, just like you give variables names. You store and get the value of the tag just like you set and get variable values. This is known as a tag-value pair.

TinyDB.StoreValue stores the new value in TinyDB. You must specify the tag and the value to store.

TinyDB.GetValue gets the current value.
valueIfTagNotThere is needed in case nothing has been stored previously with that tag.
CLOUD STORAGE
Cloud Storage allows any user of the app to access and share data.


App Inventor has three viable cloud storage options.
CloudDB is a component and database service provided by MIT App Inventor.
CloudDB works just like TinyDB. You store and access data using tag-value pairs.
CloudDB is accessed from the Storage drawer. It is a non-visible component so it won’t appear on the Screen when you add it.

Storing data works the same as TinyDB.
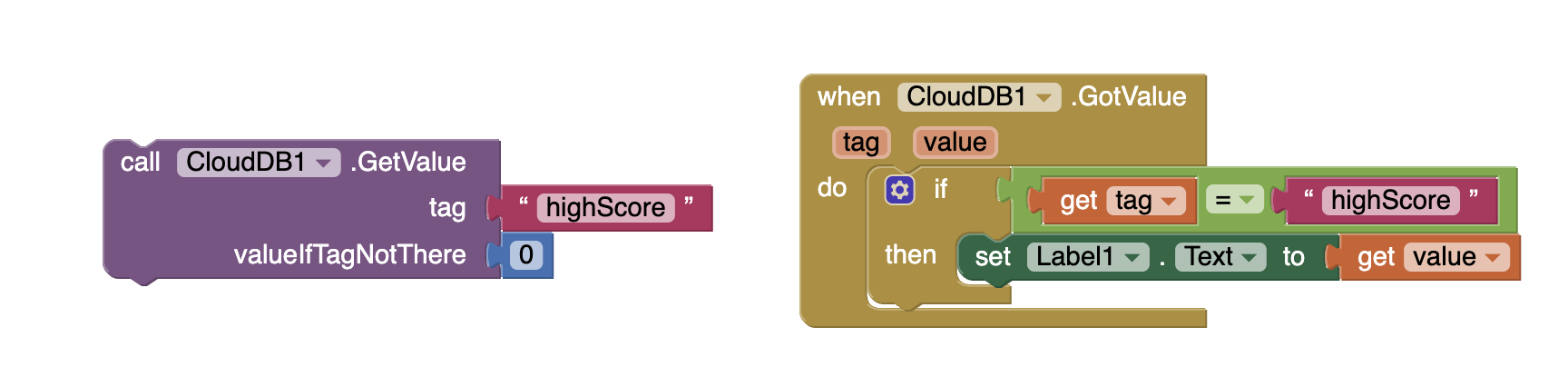
StoreValue stores the new value in CloudDB. You must specify the tag and the value to store.
You can store different types of data. For example, in these blocks, highScore is a number. chat is a list of messages.

Getting data works similar to TinyDB, but with an extra step. Because the database is in the cloud, the app needs to ask to get the value and wait for a response. So an event handler block is needed to signal when the database responds with the data.
GetValue notifies the database the app wants information. valueIfTagNotThere should be the correct data type for the tag. For example, a number or a list.
GotValue is triggered once the database responds with the information. If you have multiple tags in an app, you need an if block to check for the correct tag before using the value.


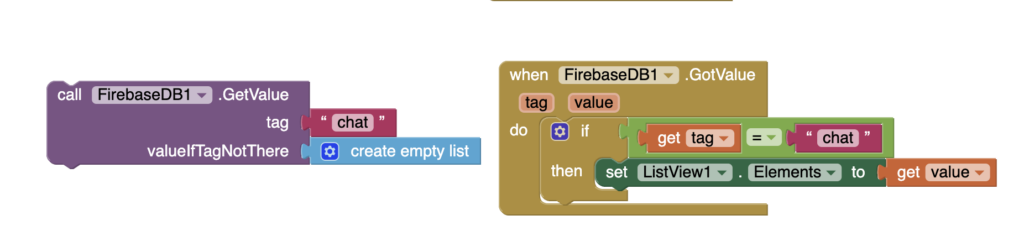
Getting data works similar to TinyDB, but with an extra step. Because the database is in the cloud, the app needs to ask to get the value and wait for a response. So an event handler block is needed to signal when the database responds with the data.
GetValue notifies the database the app wants information. valueIfTagNotThere should be the correct data type for the tag. For example, a number or a list.
GotValue is triggered once the database responds with the information. If you have multiple tags in an app, you need an if block to check for the correct tag before using the value.

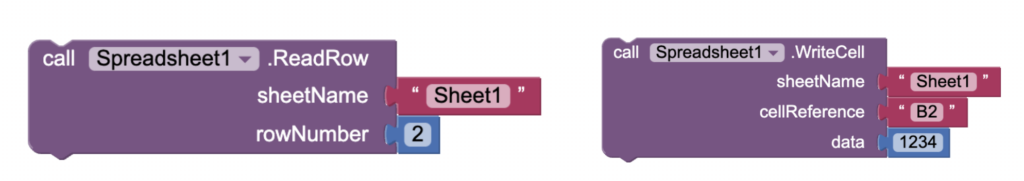
The Spreadsheet component allows you to read and write from a Google Sheet. You will need to set up a Google Developer Account and follow some steps to link your app to the document.
The Spreadsheet component is available in the Storage drawer. It is a non-visible component so it will not appear on the Screen when you add it to your app.
There are many blocks available to allow the app to read and write cells, rows, and columns in your spreadsheet. It is a good option if you have table data you want to access from your app. You can also view and edit the data in Google Sheets, which is helpful, especially when testing your app.

Mentor Tip
Best practices: Always store a backup of your data somewhere! It’s very easy to delete or accidentally change your data, so make sure to store an extra copy somewhere safe!
In App Inventor you learn the term Tag-Value pair and this is used in real life coding a lot though we call it a Key-Value pair! Now you know the terms the experts use!
Guiding Questions to ask students: Where do you think cloud data is stored? You upload it to a website like google, youtube, tiktok etc but where is it stored after that? Where is the cloud? Companies like Google have HUGE buildings with computers just to store stuff in the cloud. So the joke is: “It’s not stored on the cloud, just someone else’s computer”. Amazon’s data storage:
Mentor tips are provided by support from AmeriCorps.

ACTIVITY: STORE GAME SCORES
Update the Quick Quiz Game to Store High Scores
- Open the starter project in the App Inventor Gallery.
Link in video is incorrect! Starter project link is https://bit.ly/appinventor-quick-quiz - Load it into App Inventor so you can edit your own copy.
- Follow along with the video below to link a Google Sheet to your app to store and update players' high scores.
CHALLENGE

Now that you have coded the Quick Quiz game to read, write and update personal high scores, can you:
- Read the high scores of all players and find the highest score of all players
- Report that information to the user
- using a label
- or add it to the Alert message
REFLECTION
If you are going to store data for your app, you will need the information learned in this lesson. As you start to code your own app for your project, consider these questions.

in the app,
on the user's mobile device,
or in the cloud for sharing
REVIEW OF KEY TERMS
- Database – an organized collection of information
- Cloud Storage – information that is stored on the web so that any device connected to the internet can access it
- Tag-value pair – a way to store and access information in a database
ADDITIONAL RESOURCES
Here are more documents and tutorials for exploring cloud storage in App Inventor.
- Create a chat app that uses CloudD
- Create a login app that uses CloudDB
- Connect Firebase to App Inventor


