Tips
for customizing email templates
Customizing the HTML source code
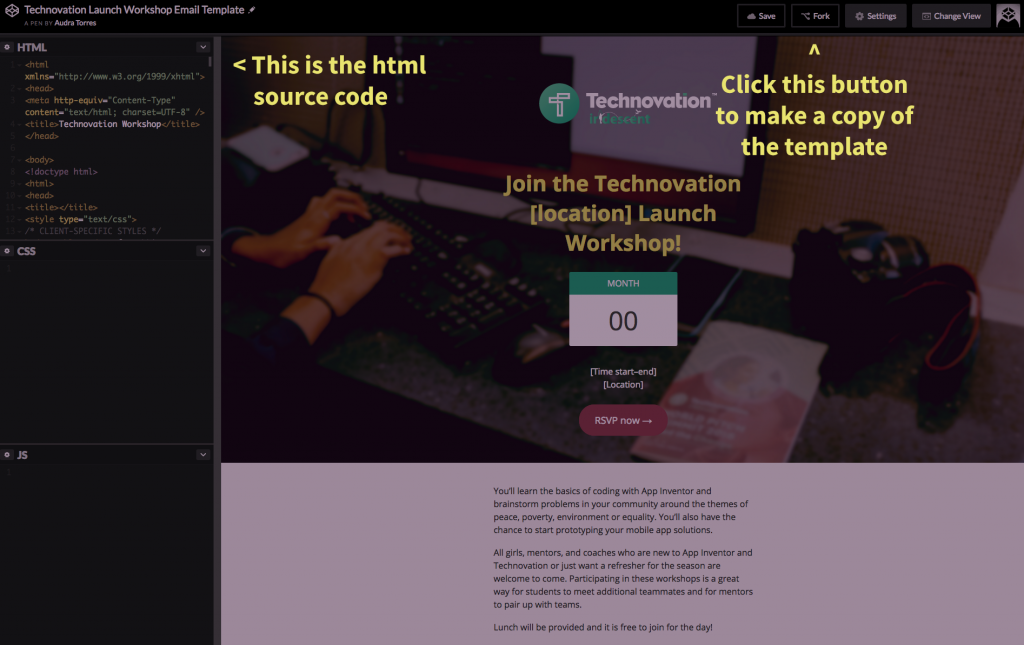
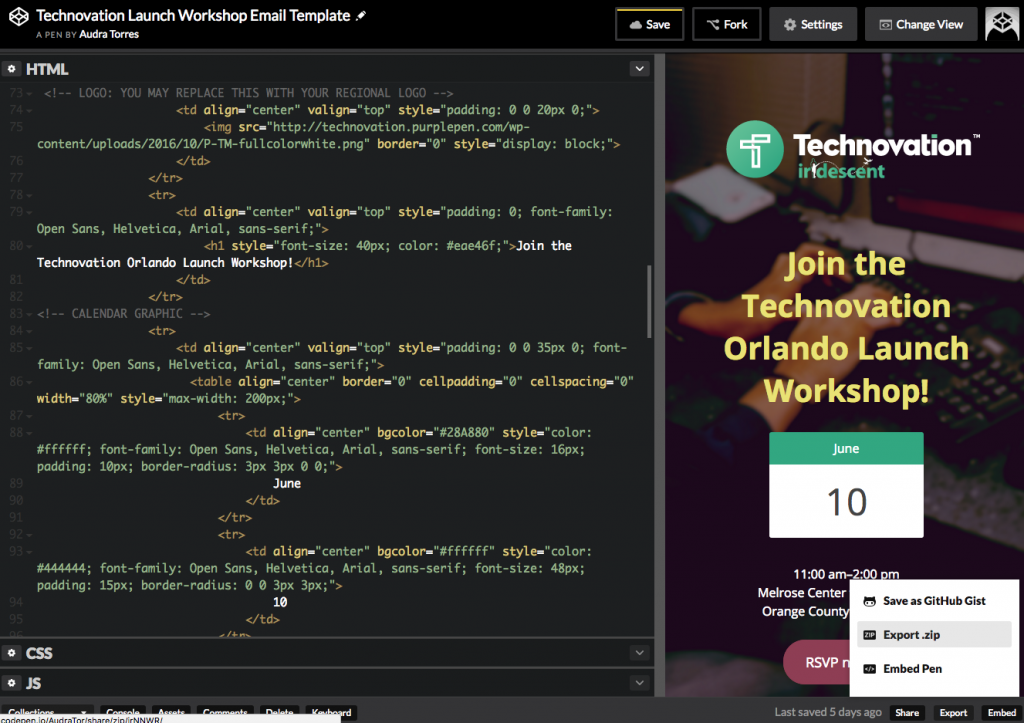
Codepen is a great free tool for editing HTML as well as other web languages. Once you've created a free account and clicked on the link to one of the email templates, you'll be brought to a page that looks something like this:

First, click the "Fork" button at the top right of the window to make a copy of the template that you can edit.
You'll need to edit the HTML source code in order to change the content of the email. However, since all email clients (like Gmail, Outlook, and Apple Mail) treat emails a little differently, you should not change the structure of the email or it might not work. The content you'll want to focus on changing is the text, whether this means just inserting your region name, email, and other relevant information or translating everything.
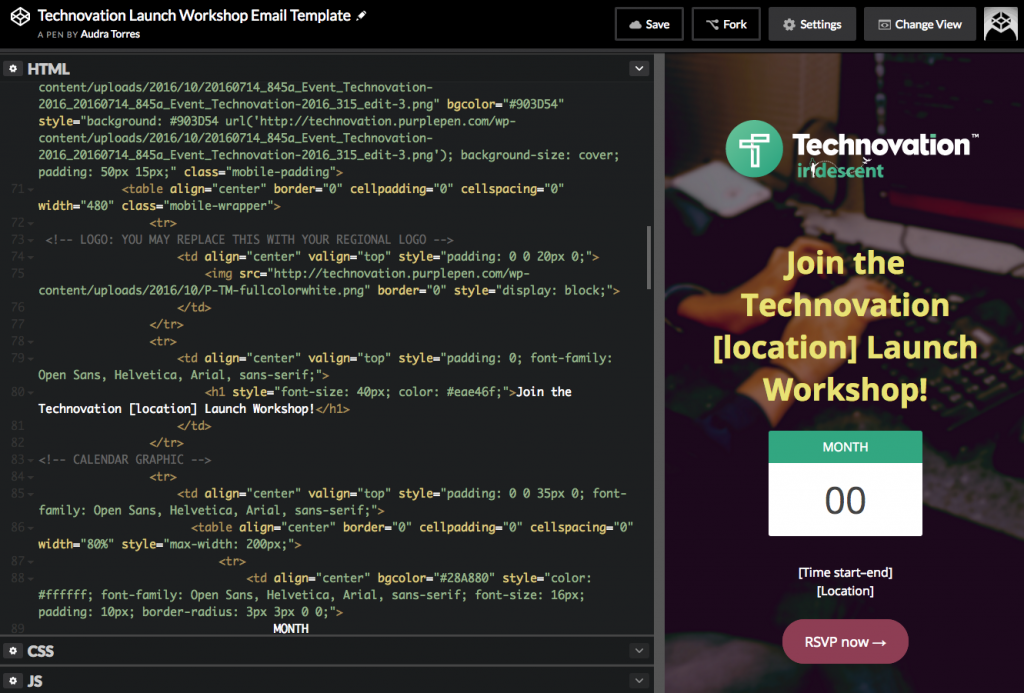
Customizing the text within the HTML is pretty straightforward, once you know how to locate it. In Codepen, all text that displays in the email is white. For example, if you're using the template shown, you would need to customize the line in white here to reflect your region name:
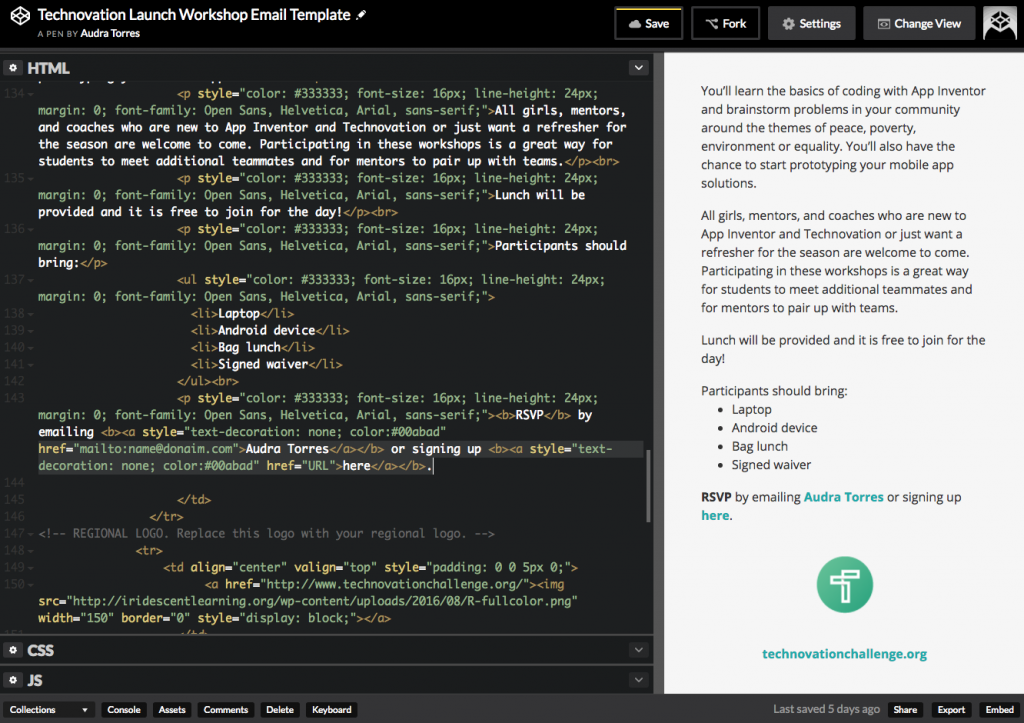
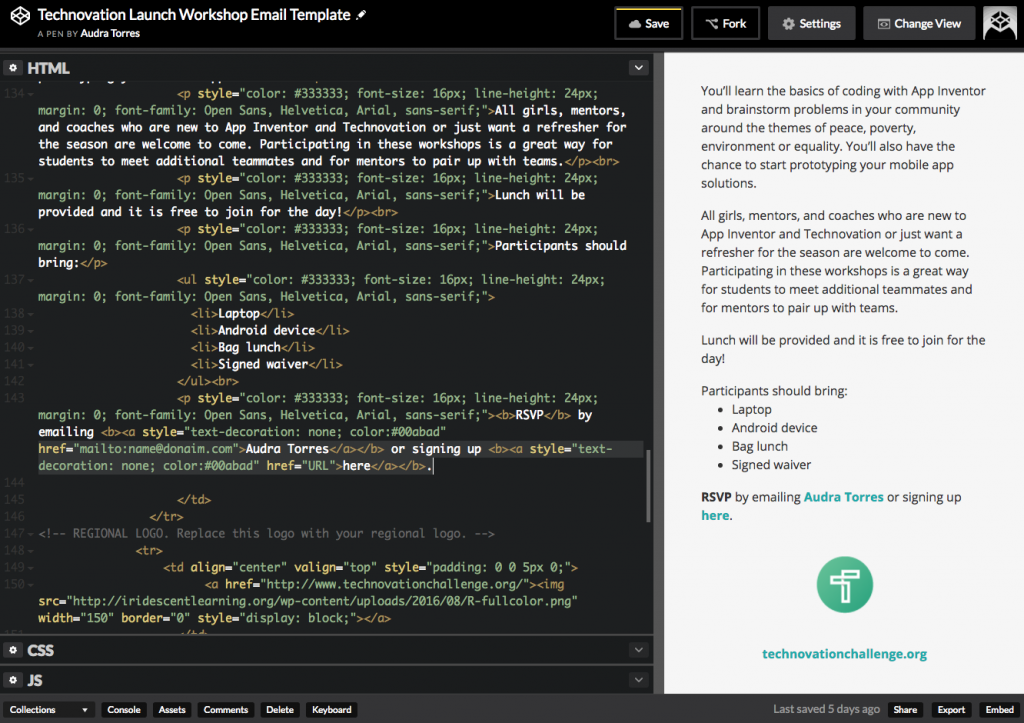
Once you've customized all the text in the email, you'll need to make sure to change any hyperlinked content. You can look at the preview of the email to help in locating these, often buttons and email contacts. In the source code, they will be listed as:
<a href="URL">some text</a>
For example, the link highlighted below needs to be changed to the URL for an event RSVP webpage:

And this contact information needs to be changed to reflect my email address as well as the RSVP webpage. Please note that two separate URLS need to be changed in the highlighted line:

Once you're done, you'll be ready to export the HTML. To do this, click on the export button at the bottom right of the window, and then select "Export .zip":

That's it! Now you're ready to test your email and send it out.
Inserting your HTML into the body of an email
Inserting your HTML code into the body of an email
Most email clients won't display HTML that you insert directly into the body of an email. Instead, you'll need to open your email in a browser, copy the contents of the browser window, and then paste this into the email. Here's how:
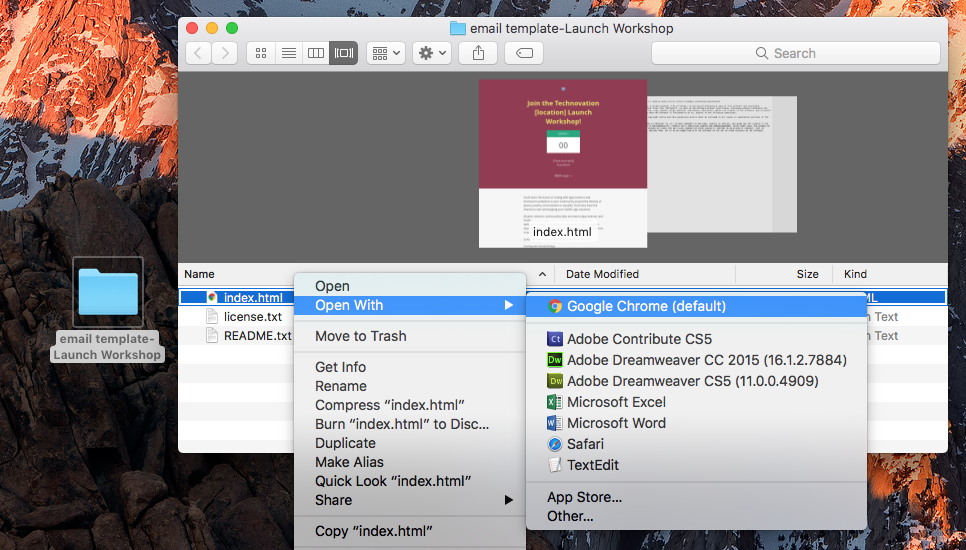
Step 1 To open the HTML in your browser, simply double-click the HTML file that you exported (you may have to unzip the file first). This should open automatically in your browser, or you can right-click and select "Open with", and then select your web browser:

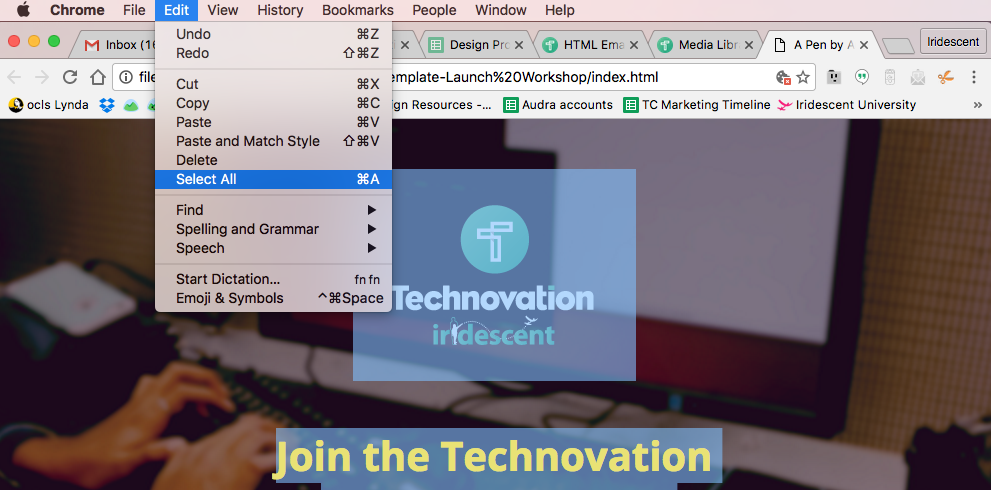
Step 2 Once the HTML is open in the browser, click Edit > Select All.

Then, click Edit > Copy:

Now, paste it into the body of your email, and send it!

Remember, you should always test your email before sending it to your contacts. It's best practice to test it in multiple email clients, so you may want to create test accounts for this purpose.
Technovation is a program of Iridescent, a 501c3 non-profit. Iridescent creates and delivers powerful science, engineering and technology education to help underprivileged young people develop curiosity, creativity and perseverance.

