Code Challenge 1 კოდირების გამოწვევა
Make a Slideshow სლაიდ-შოის შექმნა
- Designing Your Screen-ეკრანის დიზაინი
- Programming the Blocks-ბლოკების პროგრამირება
- Check Point!-საკონტროლო ქულები
- Finishing Your App-აპლიკაციის დასრულება
- Final Check Point! -საბოლოო ქულები
Designing your screen-ეკრანის დიზაინი
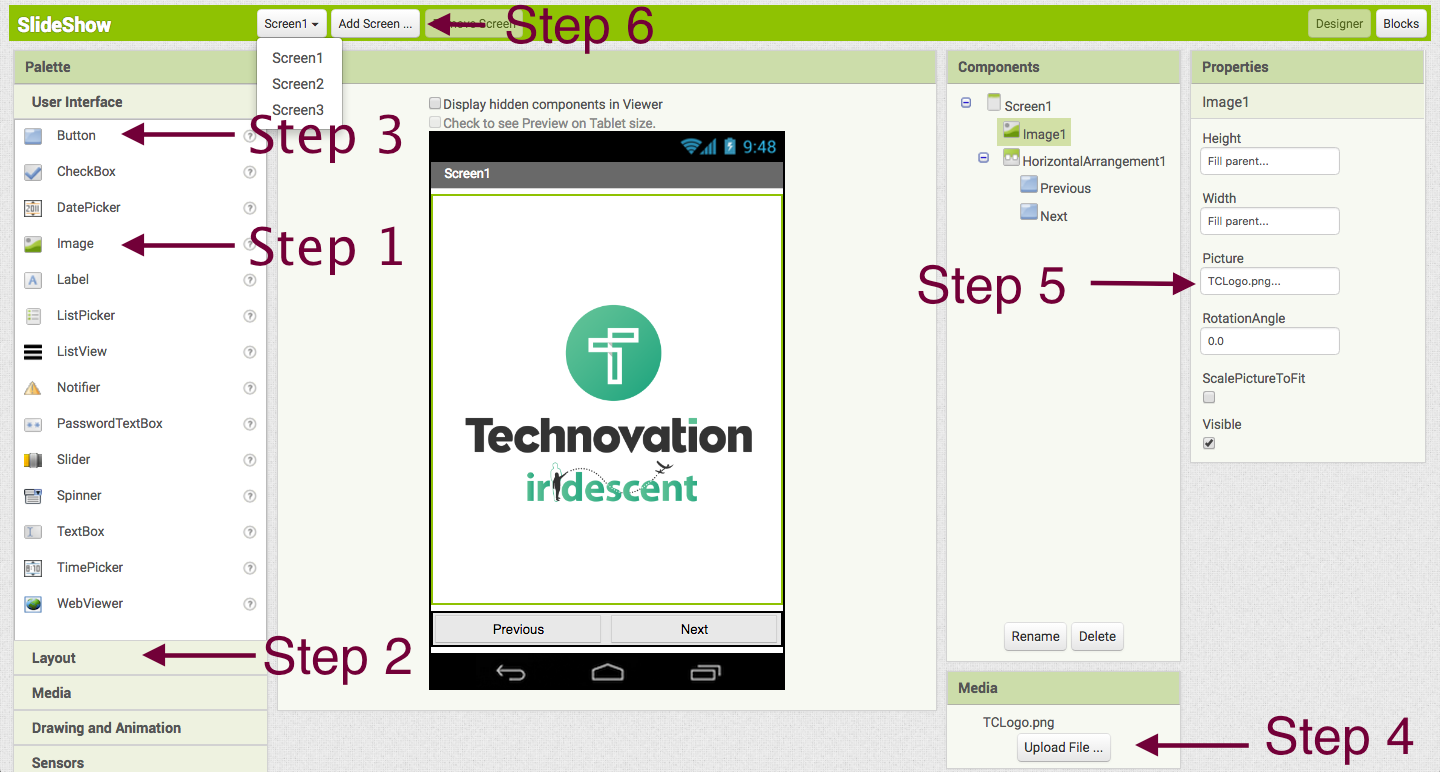
ამ აპლიკაციისთვის ქმნით სლაიდ შოუს, რომელიც მომხმარებელს საშუალებას აძლევს დაათვალიეროს სხვადასხვა სურათები.როდესაც ეკრანის დიზაინს ახდენთ,დებთ სურათს და ამაგრებთ ღილაკებს რათა მომხმარებელმა დააჭიროს და გადავიდეს სხვა სურათზე.ეკრანის დიზაინის დროს პირველრიგში ამას აკეთებთ.
- დაამაგრეთ სურათი ეკრანზე.
- მოარგეთ ეკრანს (შეგიძლიათ შეცვალოთ სიგრძე და სიგანე)
- ჩვენ სურათთვის ვირჩევთ “fill parent”-ს. როდესაც ამას ირჩევთ ,ეს ნიშნავს, რომ თანახმა ხართ ის სივრცე რაშიც სურათი იმყოფება მთლიანად შეივსოს. სურათი ეკრანის შიგნითაა ,მაგრამ ღილაკები რომლებიც მასზე უნდა დაამაგროთ არიან ჰორიზონტალურ მდგომარეობაში მყოფ კონტეინერში.მენიუში განლაგების მიხედვით შეგიძლიათ იხილოთ ,თუ რა სად არის.
- ეკრანზე ,სურათის ქვემოთ დაამატეთ ჰორიზონტალური სამაგრი.
- გადააადგილეთ ორი ღილაკი ჰორიზონტალურ მდგომარეობაში
- კომპონენტთა მენიუში დააჭირეთ ღილაკებს.
- ღილაკებს დააწერეთ ტექსტები ‘Previous’(წინა) and ‘Next’(შემდეგი).
- ღილაკებისთვის სახელების შეცვლაც შეგიძლიათ,რაც დაგეხმარებათ იმის გახსენებაში თუ რომელი ღილაკი რისთვისაა განუთვნილი(რისი გაკეთება ევალებათ).ამის გაკეთება “rename”-ზე ხელის დაჭერით შეგიძლიათ ,რომელიც კომპონენტების ქვეშ არის მოთვსებული.
- კომპონენტთა მენიუში დააჭირეთ ღილაკებს.
- ატვირთეთ სურათი ,რომელიც სლაი-შოუში გინდათ რომ გამოიყენოთ.
- აირჩიეთ სურათი რომელიც სლაი-შოუში პირველი გამოჩნდება.
- დააწირეთ “Image1”-ს “Components” menu -ში და შემდეგ “Picture” -ს properties menu-ში.
- სლაიდ -შოუში დაამატეთ არანაკლებ ორი გვერდი(ეკრანი).ჩვენს სლაიდ-შოუში გამოვიყენეთ სამი გვერდი(ეკრანი) ,მაგრამ იმდენი გვედრის დამატება შეგიძლიათ რამდენიც თქვენ გსურთ.
- ამ ეტაპზე ამ დამატებულ გვერდებთან დკავშირებით არაფრის გაკეთება არ არის საჭირო,მაგრამ როგორც კი ბლოკების კოდირებას მოახდენთ,მათ ღილაკებსა და სურათებს დაუმატებთ,როგორც ეს ამ გვერდისთვის(ეკრანისთვის) გააკეთეთ.

Programming the blocks- ბლოკების პროგრამირება
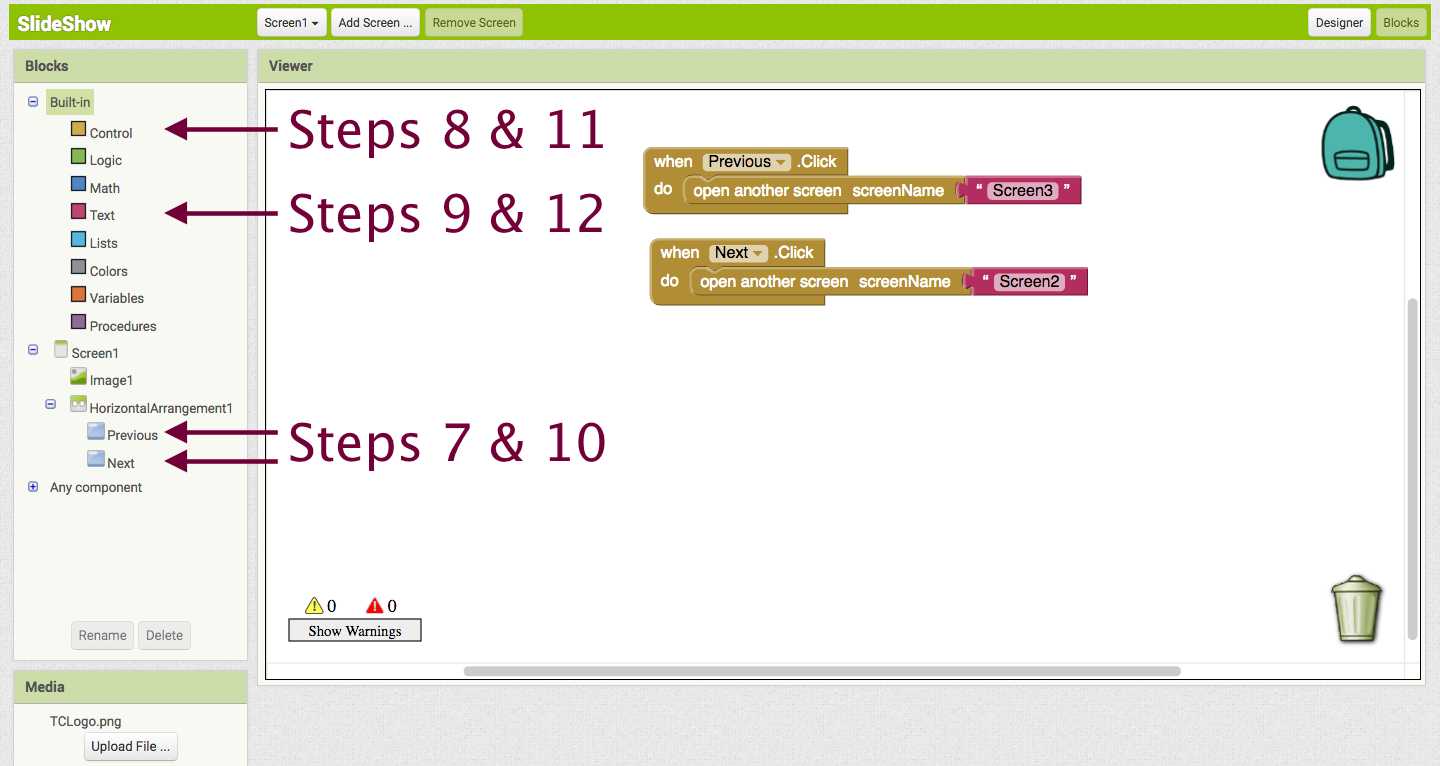
განმარტება:ახლა უკვე როცა ეკრანი მომართეთ ,საჭიროა მას რამე გააკეთებინოთ.როდესაც მომხმარებელი აჭერს ღილაკს,გსურთ რომ თქვენმა აპლიკაციამ შეასრულოს საქმე ,ამ შემთხვევაში გახსნას შემდეგი გვერდი (ეკრანი) ზედ განთავსებული სურათით.ამისათვის კი უნდა გამოიყენოთ, ღილაკების ღონისძიებების დამმუშავებელი(button event handlers).
- დააჭირეთ ღილაკს რომელსაც ‘Previous’ -ი დაარქვით და იხილავთ ყველა ბლოკს რომლების გამოყენებაც შეგიძლიათ.კურსორით ხელი ჩასჭიდეთ when button.click -ის ბლოკს და გადაიტანეთ თქვენს სამუშაო სივრცეში.
- დააჭირეთ ‘control’-ს და მოძებნეთ open another screen screenName block-ი.
- აიღეთ ცარიელი ტექსტის ასაკრეფი ველი,დააჭირეთ და შეყვანეთ ის open another screen screenName block-ში. ჩაწერეთ თქვენი სლაიდ შოუს ბოლო გვერდის(ეკრანის) სახელი. ჩვენს შემთხვევაში ეს იყო მესამე გვერდი (ეკრანი).
- დააჭირეთ “Next” ღილაკს და ხელი კვლავ ჩასჭიდეთ when button.click block -ს .
- control-დან აიღეთ open another screen screenName block-ი .
- აიღეთ ტექსტის ასაკრეფი ცარიელი ბლოკი და ჩაბეჭდეთ მომდევნი გვერდში, რომელიც სლაიდ შოუში გამოჩნდება.ჩვენს შემთხვევაში ეს იყო Screen2.

Check Point! გადამოწმება!
სანამ გააგრძელებდეთ დარწმუნდით ,რომ თქვენს მიერ შექმნილი კოდი მუშაობს.კოდის შემოწმება აპლიკაციისთვის საბოლოო სახის მიცემამდე ძალიან კარგი იქნება.წიააღმდეგ შემთხვევაში შესაძლოა აღმოაჩინოთ რომ,უკვე მრავალ ფუნქცია მინიჭებული აპლიკაცია არ უშობს და ამ შემთხვევაში,უკვე ძალიან რთული იქნება მიზეზების პოვნა.
დააწყვილეთ App Inventor-ი ტელეფონთან,ტაბლეტთან და ემულატორთან. თქვენი ღილაკები ისე მუშაობენ როგორც ეს თქვენ გინდოდათ და მოელოდით? ჩვენი ღილაკები მუშაობენ: ღილაკმა “Previous” გადაგვიყვანა Screen3-ზე,და ღილაკმა “Next” გადაგვიყვანა Screen2-ზე.თუკი თქვენი ღილაკები ისე არ მუშაობენ როგორც თქვენ გინდოდათ და იმას არ აკეთებენ რაც თქვენ გინდოდათ,გირჩევთ უკან დაბრუნდეთ და დარწმუნდეთ კოდი მუშაობს თუ არა.
მინიშნება: იმის გამო რომ Screen2 -ზე და Screen3 -ზე ჯერჯერობით არაფერი არ არის,ჩვენს კომპიუტერში App Inventorმეშვეობით დავბრუნდით screen -1ზე. App Inventor- ი საშუალებას გაძლევთ კომპიუტერის მეშვეობით ნავიგაცია მოახდინოთ სხვადასხვა გვერდებზე(ეკრანებძე) რომლებიც დაკავშირებულნი არიან ტელეფონებთან ან ემულატორებთან.ეს ხრიკი მოგვიანებით გამოგადგებათ.
Finishing your app-აპლიკაციის დასრულება
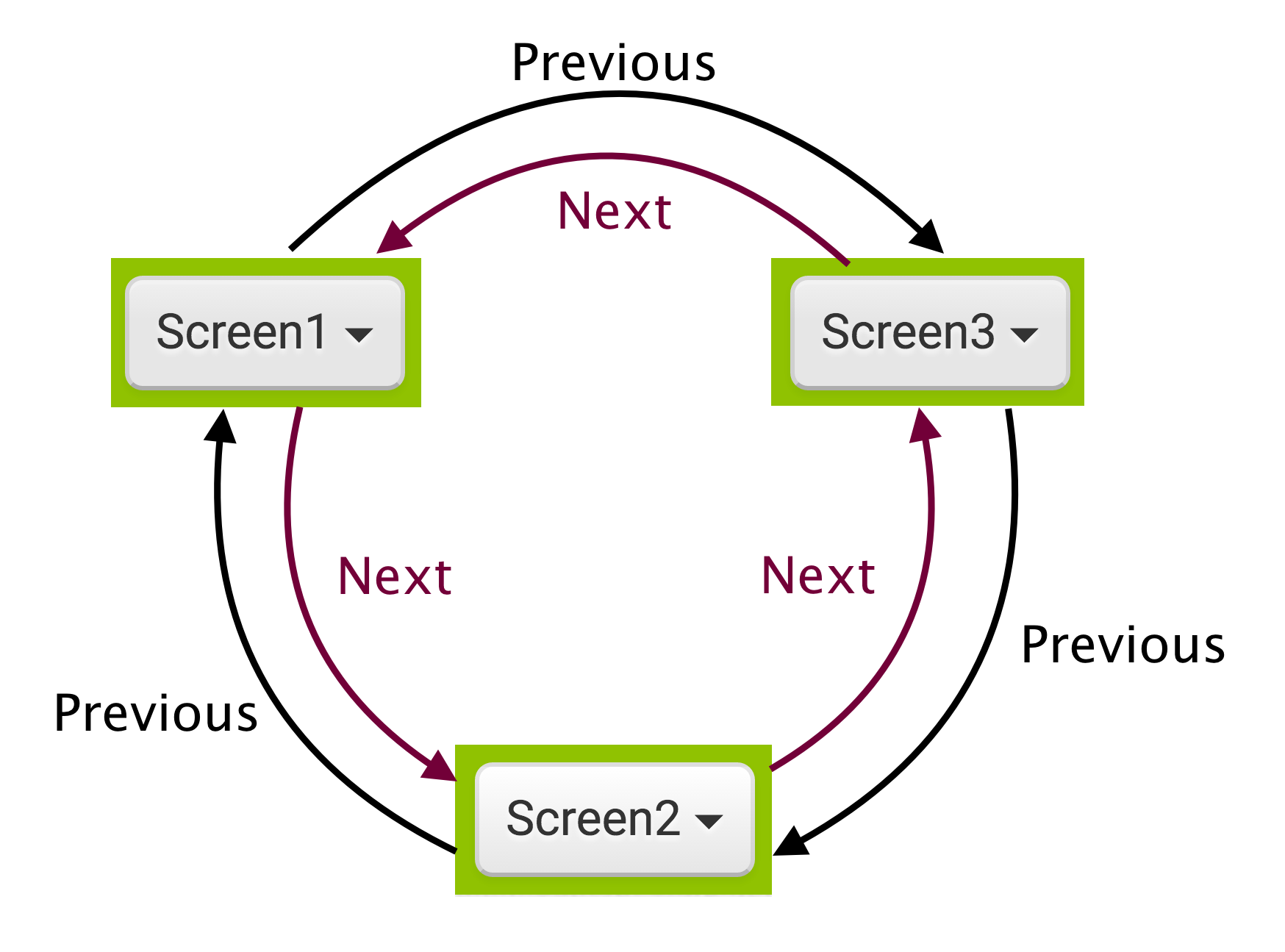
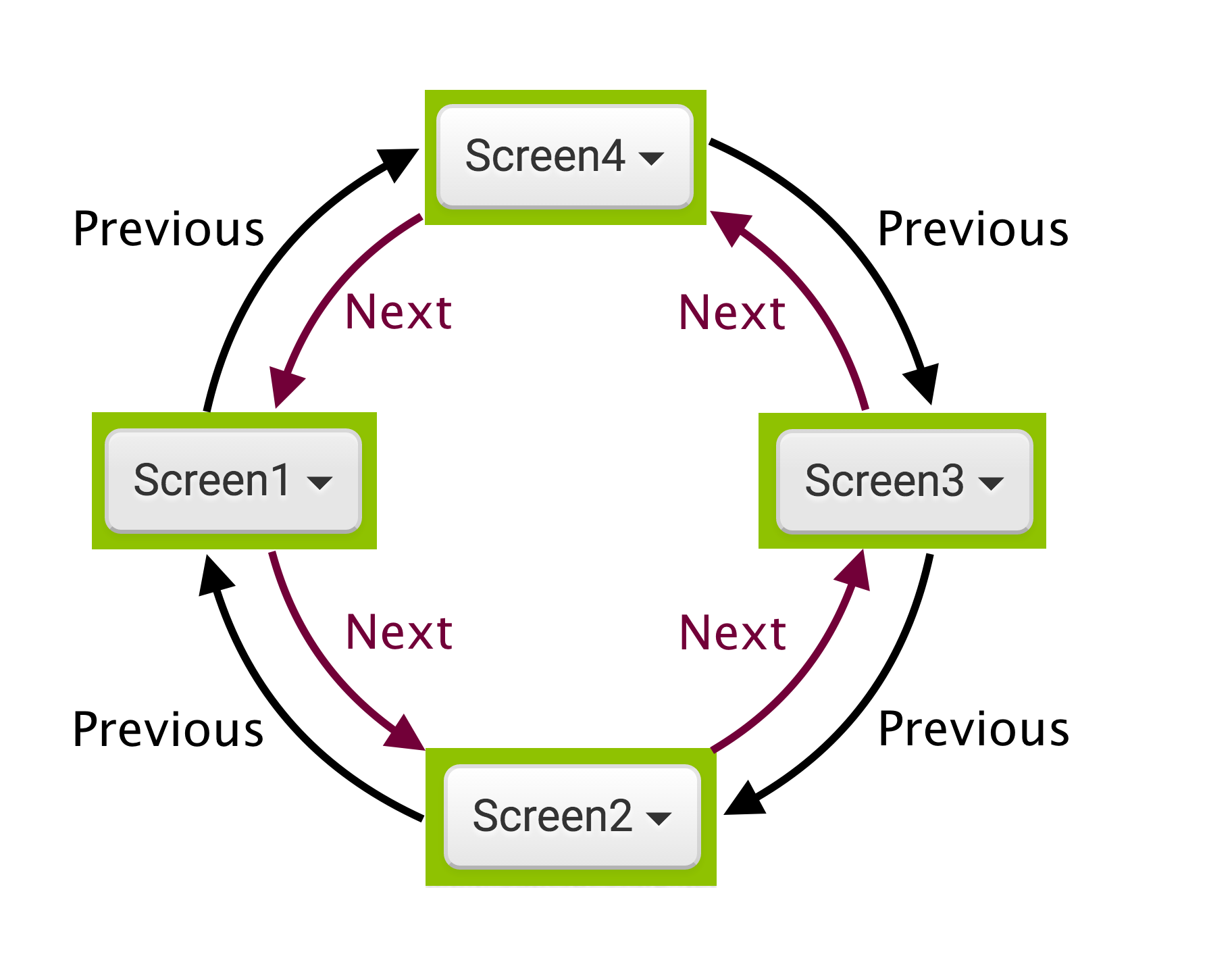
განმარტება: ახლა როცა უკვე წარმატებით შექმენით და დააპროგრამეთ გვერდი(ეკრანი) , უკვე შეგიძლიათ შემდეგი გვერდების კოდინგზე გადახვიდეთ. სალაიდ-შოუს შეგიძლიათ იმდენი გვერდი(ეკრანი)დამატოთ რამდენიც თქვენ გსურთ,მაგარამ დაიმახსოვრეთ რომ სალაიდ-შოუში უნდა იყოს სულ ცოტა სამი გვერდი(ეკრანი).ქვემოთ მოცემული დიაგრამა გვიჩვენებს გვერდებს(ეკრანებს) და ღილაკებს რომლებიც მათ აკონტროლებენ
- გაიმეორეთ 1-12 ნაბიჯები თქვენი სლაიდე -შოუს თითოეული გვერდის ( ეკრანის) შესაქმნელად. დარწმუნდით რომ ღილაკ ‘Next’-ყოველთვის შემდეგ გვერდზე გადაჰყევხართ და ღილაკი ‘Previous’ -ი ყოველთვის წინა გვერდზე გაბრუნებთ.
 |
 |
Final Check Point! საბოლოო შემოწმება!
დარწმუნდით ,რომ აპლიკაცია მუშაობს! გამისცადეთ ყველა “Next” და “Previous” ღილაკი.ხომ გადაჰყევხარ თითოეულ მათგანს ახალ გვერდზე(ეკრანზე)?თუ არა,კვლავ გადაამოწმე შენს მიერ შესრულებული სამუშაო და დარწმუნდი ,რომ გვერდების სახელები სწორად გაქვს ჩაბეჭდილი.
გილოცავთ!თქვენ ეს-ესაა დაასრულეთ კოდინგის პირველი გამოწვევა,რაც იმის საბაბს გაძლევთ, რომ თავი სრულყოფილად იგრძნოთ.ირგვლივ არც ისე ბევრი ადამიანია ,ვისაც აპლიკაციის კოდინგი გაუკეთებია.
ისევ შეფერხდით? მაშ გადმოტვირთეთ ჩვენი საწყისი კოდი! იხილეთ ინფორმაცია იმისა,თუი როგორ ჩამოტვითოთ და ისარგებლოთ საწყისი კოდებით,აქ: source code instructions

